
আসসালামুয়ালাইকুম।গত পর্বে আমরা ব্লগের সৌন্দর্যবর্ধনের জন্য কিছু কোড ব্যবহার করে ব্লগকে সুন্দর করে তুলেছিলাম।আজকের পর্বে আমরা আরো কিছু নতুন জিনিস ব্লগে যোগ করব যা ব্লগকে ভিজিটরের কাছে অনেক বেশী আকর্ষনীয় করে তুলবে।আজকের পর্বে আমাদেরকে টেমপ্লেট এডিট করে ব্লগের পরিবর্ধন করতে হবে বিধায় আগে ব্লগের বর্তমান টেমপ্লেটটি ডাউনলোড করে ব্যাকআপে রাখুন যাতে কোন সমস্যা হলে পুনরায় আগের টেমপ্লেটে ফিরে যাওয়া যায়।বর্তমান টেমপ্লেট ডাউনলোড করার জন্য Design>Edit HTML>Download full Template এ ক্লিক করে ডাউনলোড করুন।
ফেভিকন হচ্ছে কোন সাইটের এড্রেসবারে ঠিকানার সাথে থাকা ছোট আকৃতির লোগো যা সাইটের পরিচয় বহন করে।যেমন,টেকটিউনস এর উপরে এড্রেসবারে তাকালে টেকটিউনস এর ফেভিকনটি দেখতে পাবেন।
![]()
ব্লগারে বানানো সবগুলো ব্লগেই ডিফল্ট ফেভিকন হিসেবে B এর মত ফেভিকন থাকে।আপনি চাইলে এটি পরিবর্তন করে দিতে পারেন।তবে যারা ব্লগার টেম্পলেট ডিজাইনার ব্যবহার করে ব্লগ বানিয়েছিলেন তারা এটি পরিবর্তন করতে পারবেন না।
আমার ব্লগসাইটে ঢুকলে উপরে ফেভিকনের দিকে তাকালে দেখতে পাবেন আমার টিউনার ইমেজ এবং কিছু লেখাসহ ফেভিকন ডান থেকে বামে যাচ্ছে।আপনি যদি এই রকম বানাতে চান তাহলে নিচের স্টেপগুলো অনুকরণ করুন।
১। এই লিঙ্কে প্রবেশ করুন।
২।একবারে নিচের দিকে Source Image: লেখা বক্সের পাশে ব্রাউজ বাটনে ক্লিক করে আপনার কম্পিউটার থেকে ফেভিকনের জন্য ঠিক করা ইমেজটি সিলেক্ট করে দিয়ে নিচে লেখা Scrolling Text (optional): এর জায়গায় ফেভিকনের পাশে স্ক্রোলিং করা যে লেখা দেখাতে চান তা লিখে Generate Favicon লেখাতে ক্লিক করে কিছুক্ষন অপেক্ষা করুন।
![]()
৩। কিছুক্ষন অপেক্ষা করলে নিচে ফেভিকনটির অনেক ধরনের প্রিভিউ দেখতে পাবেন।এখানে ২য় নাম্বারটির উপর মাউসের রাইট বাটন ক্লিক করে সেভ এজ (Save as)দিয়ে কম্পিউটারের যেকোন জায়গায় সেভ করুন।
![]()
৪।এবার ব্লগারে বা যেকোন ইমেজ হোস্টিং সাইটে ছবিটি আপলোড করে লিঙ্কটি সংগ্রহ করে রাখুন।ব্লগারে আপলোড করতে পোস্টিং এডিটর খুলে ইমেজটি আপলোড করে HTML View দিয়ে লিঙ্কটি সংগ্রহ করতে পারেন।
৫।সার্বশেষ ফেভিকনটি ব্লগারে সেট করার জন্য Design থেকে Edit HTML এ ক্লিক করে Exapnd বক্সে টিকমার্ক দিয়ে নিচের কোডটি খুজে দেখুন।যদি খুজতে সমস্যা হয় তাহলে ctrl+F চেপে কোডটি লিখে সার্চ দিন।
</b:skin>৬। কোডটি খুজে পেলে নিচের কোডটি এটার ঠিক উপরে কপি করে পেষ্ট করুন।
<link href='ADD YOUR FAVICON LINK HERE' rel='icon' type='image/gif'/>এখানে ADD YOUR FAVICON LINK HERE এর জায়গায় ৪ নাম্বারে বলা লিঙ্কটি কপি করে পেস্ট দিয়ে SAVE বাটনে ক্লিক করুন।
টুইটার সম্পর্কে আপনারা অনেকেই জানেন।আপনার ব্লগে উড়ন্ত টুইটার পাখি আকৃতির শেয়ারিং বাটন যুক্ত করতে চাইলে নিচের স্টেপগুলো অনুসরন করুন।
১।আপনার যদি আগে থেকেই টুইটার একাউন্ট থাকে তাহলে ইউজার নেম(যেই নাম দিয়ে টুইটারে লগিন করেন) সংগ্রহ করে রাখুন।যাদের নেই তারা নতুন একাউন্ট করতে এই লিঙ্কে প্রবেশ করে নতুন একাউন্ট তৈরি করে নিন।
২।এবার Design থেকে Edit HTML এ ক্লিক করে Exapnd বক্সে টিকমার্ক দিয়ে নিচের কোডটি খুজে দেখুন।যদি খুজতে সমস্যা হয় তাহলে ctrl+F চেপে কোডটি লিখে সার্চ দিন।
</body>৩। কোডটি খুজে পেলে নিচের কোডগুলো ঠিক তার উপরেই পেষ্ট করুন।এখানে Your Twitter Username এর জায়গায় আপনার ইউজার নামটি লিখে দিবেন।
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js">
</script>
<script type="text/javascript">
var twitterAccount = "Your Twitter Username";
var tweetThisText = " <data:blog.pageTitle/> : <data:blog.url/> ";
tripleflapInit();
</script>
<span style="font-size:11px;position:absolute;"><a title='Blogger Widget by Way2blogging.Org' href="http://www.way2blogging.org" target='_blank'>Blogger Widgets</a></span>
<!-- Twitter Bird Widget for Blogger by Way2blogging.org -->৪। SAVE বাটনে ক্লিক করে সেভ করুন।
এইচটিএমএল মারকিউ ট্যাগ ব্যবহার করে বিভিন্ন টেক্সট ইমেজ স্ক্রোলিং করে দেখাতে পারেন।বিভিন্ন সময় বিভিন্ন নোটিস বা গুরুত্বপুর্ণ ম্যাসেজ বা রিসেন্ট পোস্টের লিঙ্ক ব্লগের ভিজিটরদের জানানোর জন্য মারকিউ ট্যাগ সবচেয়ে উৎকৃষ্ট।নিচে মারকিউ ট্যাগ বিভিন্ন ব্যবহার এর কোড সমুহ দিলাম।আর ব্লগারে HTML ব্যবহারের নিয়ম জানার জন্য ৬ষ্ঠ পর্বটি দেখুন।
মারকিউ ট্যাগ টেকটিউনস এ সাপোর্ট করে না বিধায় এই লিঙ্কে প্রবেশ করে মারকিউ কোডসমুহ এবং আউটপুট দেখে নিন।
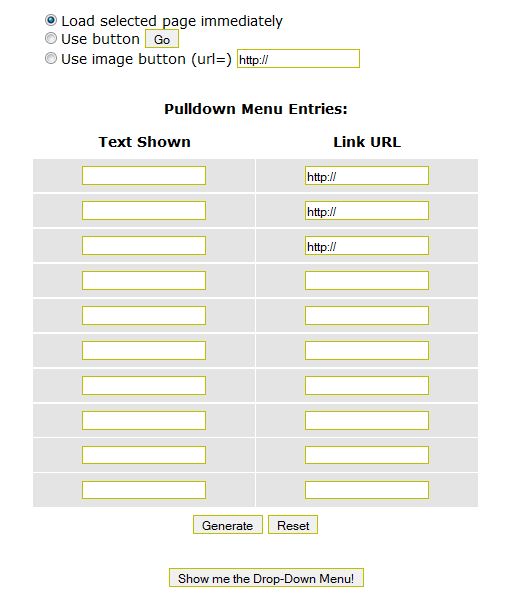
অনেক সময় লেভেল বা ক্যাটাগরির সংখ্যা বেশী হয়ে গেলে এবং তা ব্লগে প্রদর্শন করলে ব্লগ লোড হতে অনেক সময় লাগে।এতে অনেক ভিজিটর কমে যাওয়ার সম্ভাবনা আছে।তাই ক্যাটাগরি সমুহ কে ড্রপডাউন মেনু আকারে সিলেক্ট করার সুবিধা থাকলে তা ব্লগের জন্য অনেক আকর্ষনীয় হয়।ব্লগারের জন্য ড্রপডাউন মেনু তৈরি করা কিছুটা সময়ের ব্যাপার।সবচেয়ে ভাল হয় ড্রপডাউন জেনারেটর ব্যবহার করে তৈরি করা।ড্রপডাউন মেনু তৈরি করার জন্য প্রথমে, এই লিঙ্কে প্রবেশ করুন।সাইটটিতে প্রবেশ করলে নিচের চিত্রের মত ড্রপডাউন জেনারেটর বক্স দেখতে পাবেন।

এখানে প্রথমে মেনুর স্টাইল এবং পর্যায়ক্রমিকভাবে টেক্সট এর জায়গায় ক্যাটাগরির নাম ও তার লিঙ্ক দিয়ে Generate বাটনে ক্লিক করলে নিচে বক্সে ড্রপডাউন মেনু এর কোডগুলো পাওয়া যাবে।এইকোডগুলো কপি করে HTML/Javascript গেডগেট খুলে তাতে পেষ্ট করে সেভ করুন।ক্যাটাগরির সংখ্যা বেশী হলে একই ভাবে পুনরায় করে আগের গুলোর সাথে যুক্ত করে একত্রে কোড তৈরি করে নিন।একটু খেয়াল করলে বুঝতে পারবেন আগের কোডগুলোর শেষ কোন জায়গায় বর্তমান কোডগুলো যোগ করতে হবে।
অনেকে চান ব্লগে বিভিন্ন ইমেজ স্লাইডশো আকারে দেখানোর জন্য।এটি আপনি জাভাস্ক্রিপ্ট ব্যবহার করে করতে পারেন।বিভিন্ন স্টাইলের স্লাইডশো দেখানোর জন্য অনেকগুলো জাভাস্ক্রিপ্ট আছে তবে সবগুলো ব্লগারে সাপোর্ট করে না।আমি নিচে একটি স্লাইডশো এর কোড দিলাম যেটির ডেমো দেখতে এই সাইট ঘুরে আসতে পারেন।
<script type="text/javascript">
<!--
var image1=new Image()
image1.src="1st image link"
var image2=new Image()
image2.src="2nd image link"
var image3=new Image()
image3.src="3rd image link"
var image4=new Image()
image4.src="4th image link"
var image5=new Image()
image5.src="5th image link"
var image6=new Image()
image6.src="6th image link"
var image7=new Image()
image7.src="7th image link"
//-->
</script>
<img src="firstcar.gif" name="slide" width="795" height="300" />
<script>
<!--
//variable that will increment through the images
var step=1
function slideit(){
//if browser does not support the image object, exit.
if (!document.images)
return
document.images.slide.src=eval("image"+step+".src")
if (step<3)
step++
else
step=1
//call function "slideit()" every 2.5 seconds
setTimeout("slideit()",2500)
}
slideit()
//-->
</script>এইকোডগুলো কপি করে HTML/Javascript গেডগেট খুলে তাতে পেষ্ট করে সেভ করুন।এখানে লাল রঙ দেয়া জায়গায় ছবিগুলোর লিঙ্ক এবং সবুজ রঙের জায়গাগুলোয়া আপনার ব্লগের সাথে সামঞ্জস্য করে সাইজ ঠিক করে দিতে পারেন।
আমি নিশাচর নাইম। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 47 টি টিউন ও 1182 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
তেমন কিছু জানি না, কিছু জানলে তা অন্যদের শিখানোর চেষ্টা করি যতটুকু সম্ভব।জ্ঞান নিজের মাঝে সীমাবদ্ধ না রেখে সবার মাঝে ছড়িয়ে দেয়াই প্রকৃত সার্থকতা।
অনেক দিন পড়ে একটা ভাল টিউন ধন্যবাদ