
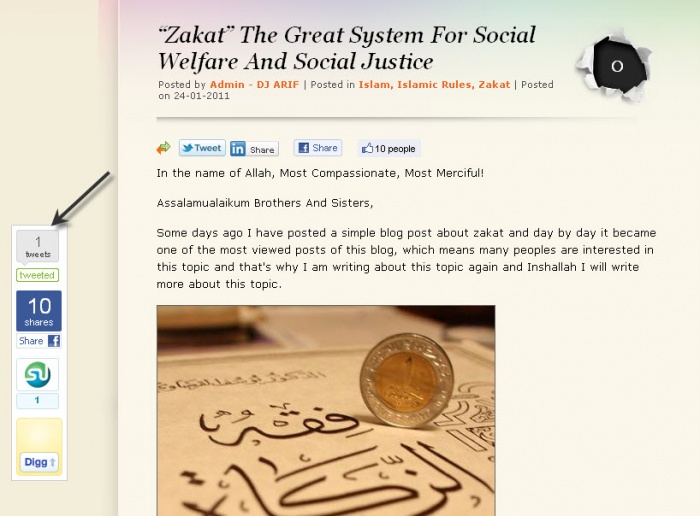
আসসালামুয়ালাইকুম। আশা করি সকলে সৃষ্টিকর্তার অশেষ রহমতে ভালো আছেন। আজ বেশ অনেক দিন পর টিউন করতে বসলাম। আজকে টিউন করবো ওয়্যার্ডপ্রেসে কিভাবে ফেসবুক, টুইটার, স্টাম্বল আপন এবং ডিগের ভাসমান শেয়ারিং বাটন বানাতে হয়। বাটনটি দেখতে যেরকরমঃ

এখনকার দিনে ওয়েবসাইট বা ব্লগে আসা ট্রাফিকের একটি ভালো অংশই আসে এই সকল বুকমারকিং সাইট আর সামাজিক যোগাযোগ সাইট থেকে, যদিও এসকল সাইট থেকে আসা অনেক ভিজিটর যারা আপনার কন্টেন্টের মুল্য না বুঝে চলে যায় তবুও এতে করে আপনি নতুন কিছু নিয়মিত পাঠক পেতে পারেন। যেমন আমি টেকটিউন্সের লিঙ্ক পেয়েছিলাম আমার এক ফেসবুক ফ্রেন্ডের ওয়ালে, আর এখন আমি টিটি এর নিয়মিত পাঠক।
তো যাই হোক কথা না বাড়িয়ে সরাসরি টিউটোরিয়ালে চলে যাই। যদিও কাজটি খুবই সোজা তবুও স্ক্রিনশট ব্যবহার করেছি, যাতে যারা এ বিষয়ে নতুন তারা যাতে কোন বিরম্বনায় না পরেন এবং সঠিক ভাবে কাজ সম্পন্ন করতে পারেন।
যেভাবে ফেসবুক, টুইটার, স্টাম্বল আপন এবং ডিগের ভাসমান শেয়ারিং বাটনঃ
১.প্রথম কাজ হল আপনাকে আপনার ওয়্যার্ডপ্রেসের ব্লগে লগ-ইন করুন।
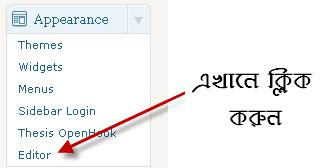
২. এরপর এডমিন প্যানেলের Appearance বাটনে ক্লিক করুন, এতে এটি সম্প্রসারিত হবে, তারপর Editor বাটনে ক্লিক করুন।

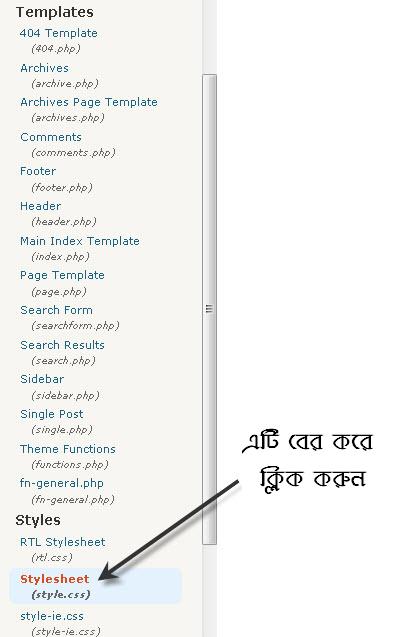
৩.পেজ লোডিং শেষ হলে নিচের ছবির মত style.css ফাইলে ক্লিক করুন। এতে ফাইলটি ওপেন হবে।

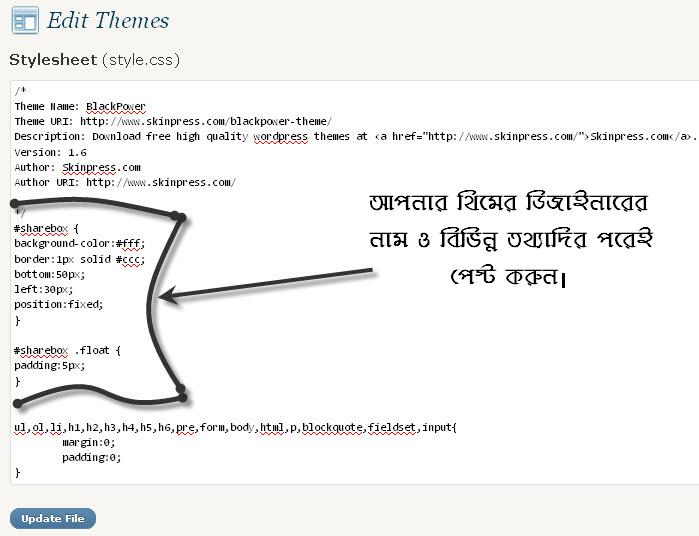
৪.এরপর নিচের কোডটি আপনার থিমের ডিজাইনারের নাম ও বিভিন্ন তথ্যাদির পরে পেস্ট করুন।
#sharebox {
background-color:#fff;
border:1px solid #ccc;
bottom:50px;
left:30px;
position:fixed;
}
#sharebox .float {
padding:5px;
}

৫. Update File বাটনে ক্লিক করুন এতে কোডটি উক্ত ফাইলে যুক্ত হয়ে যাবে।
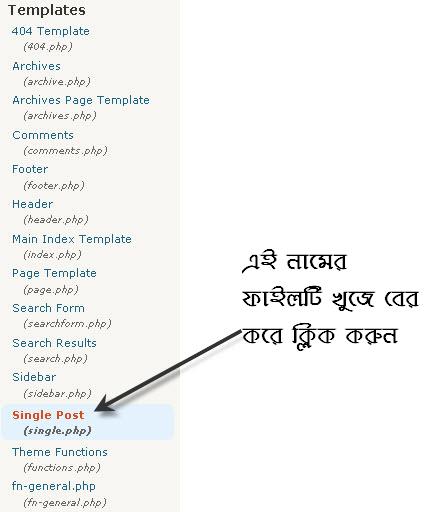
৬. এরপর নিচের চিত্রের মত single.php ফাইলটি খুজে বের করুন, অতঃপর ক্লিক করুন।

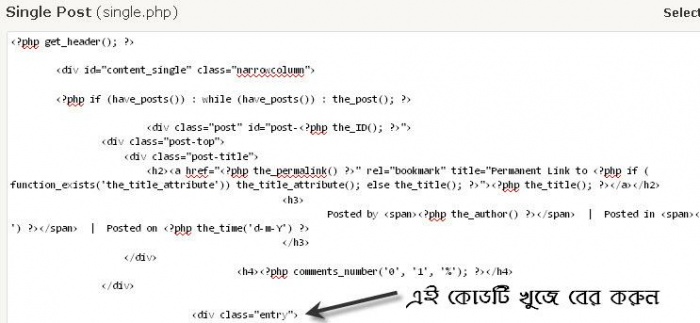
৭.এবার ফাইলটি ওপেন হলে <div class=”entry”> এ জাতীয় কোন কোড খুজে বের করুন।

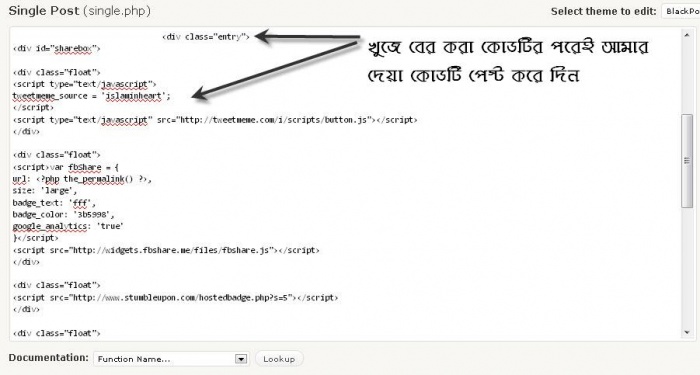
৮.<div class=”entry”> এটি খুজে পেলে ঠিক এর পরের লাইনেই নিচের মত করে এই কোডটি এড করুনঃ
<div id="sharebox">
<div>
<script type="text/javascript">
tweetmeme_source = 'islaminheart';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
</div>
<div>
<script>var fbShare = {
url: <?php the_permalink() ?>,
size: 'large',
badge_text: 'fff',
badge_color: '3b5998',
google_analytics: 'true'
}</script>
<script src="http://widgets.fbshare.me/files/fbshare.js"></script>
</div>
<div>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script>
</div>
<div>
<script type="text/javascript">
(function() {
var s = document.createElement('SCRIPT'), s1 = document.getElementsByTagName('SCRIPT')[0];
s.type = 'text/javascript';
s.async = true;
s.src = 'http://widgets.digg.com/buttons.js';
s1.parentNode.insertBefore(s, s1);
})();
</script>
<a></a>
</div>
</div>
১০. **লক্ষ করুন... উপরের কোডে
tweetmeme_source = 'islaminheart'; আছে এই কোডে islaminheart এর স্থলে টুইটারে আপনার ইউজার নেমদিয়ে রিপ্লেস করুন। যেমন আমারটি http://twitter.com/islaminheart তাই আমি http://twitter.com/ এর পরে থাকা islaminheart দিয়ে রিপ্লেস করবো, এক্ষেত্রে আপনি আপনারটা দিয়ে রিপ্লেস করবেন।
৯. এবার Update File বাটনে ক্লিক করুন।
আপনার কাজ শেষ। এবার আপনি আপনার ব্লগের বা ওয়েবসাইটের যেকোন পোস্ট ওপেন করুন, আশা করি আপনি ভাসবান শেয়ারিং বক্স দেখতে পাবেন যা যেকারো নজড় কারবে, এতে করে আপনার পাঠক আপনার ব্লগ বা ওয়েবসাইটকে শেয়ার করতে আগ্রহ প্রকাশ করবে। ডেমো দেখতে আমার ইসলামিক ব্লগটি দেখতে পারেন।
আশা করি সকলে উক্ত কাজে সফলতা লাভ করবেন এবং কমেন্টে আপনার ভালো লাগা, মন্দ লাগা বা আমার টিউন করার বিষয়ে কোন মতামত অথবা দোষ-গুণ ইত্যাদি জানাবেন। যদি সকলের ভালো লাগে তবে এ জাতীয় টিউটোরিয়াল ভিত্তিক লেখা আরো লেখার চেষ্টা করবো।
আমি ডিজে আরিফ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 60 টি টিউন ও 1478 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি আরিফ, সাধারণ একজন আরিফ! চাই অসাধারণ কিছু করতে, সম্ভব কিনা জানিনা কিন্তু ইচ্ছাশক্তির বলে অনেক কিছুই করতে চাই। ব্লগিং - এর সাথে পরিচয় খুব বেশি দিনের না, তবুও বিষয়টাকে ব্যাপকভাবে উপভোগ করছি। ভালো মানের ব্লগার হওয়ার ইচ্ছা আছে। বর্তমানে আমি দশম শ্রেণীতে ঢাকার স্বনামধন্য বিদ্যালয়ে পড়ালেখা করছি।
Very helpful tune.
ThankYou