
পর্ব ৪-এ লিখেছিলাম: নিস সাইটের জন্য পারফেক্ট ডোমেইন এবং বেস্ট হোস্টিং বাছাই। সেখানে কীভাবে ওয়ার্ডপ্রেস সেটাপ করতে হয় সেটাও দেখিয়েছিলাম। মনে আছে? মনে না থাকলে সেটা পড়ে নিন ভালো করে।
কারণ আজকে তারপর থেকেই শুরু হবে। কিন্তু যারা গোড্যাডি থেকে ডোমেইন-হোস্টিং কিনবেন না তারা কীভাবে সাইটে ওয়ার্ডপ্রেস ইনস্টল করবেন? ব্যাপারটা আসলে তেমন কঠিন না। বরং আরও সহজ। এটা অল্প কথায় লিখে আজকের মূল পর্বে চলে যাবো- সঠিক পদ্ধতি অবলম্বন করে নিস সাইট ডিজাইন করা দেখাবো। কিন্তু সেজন্য আপনাকে ওয়েব ডিজাইনার বা ওয়েব প্রোগ্রামার বা ওয়েব ডেভেলপার হতে হবে না। ওকে?
প্রায় প্রতিটি হোস্টিং প্রোভাইডারের হোস্টিং-এ সফটাকোলাস নামক একটা সফটওয়্যার আছে। ঐটা ব্যবহার করে এক ক্লিকে (আসলে কয়েকটা ক্লিক করতে হয়... ;)) ওয়ার্ডপ্রেস ইনস্টল করা যায়। কীভাবে সেটা করবেন তা শেখার জন্য নিচের ছোট্ট ভিডিওটা দেখে নিতে পারেন।
তো, যে যেভাবে পেরেছেন, ধরে নিলাম আপনার সাইটে ওয়ার্ডপ্রেস ইনস্টল করা হয়ে গেছে। আমি এখন পরের পর্বে, মানে আজকে যেটা নিয়ে আলাপ করবো- “কীভাবে আপনার নিস সাইটটা ডিজাইন করবেন?” অংশে চলে যাবো। ওয়ার্ডপ্রেস ইনস্টল সংক্রান্ত কোনো জটিলতা/সমস্যা দেখা দিলে আমাকে জানাবেন নিচে টিউমেন্ট করে।
কাজের এবং বুঝতে সুবিধার জন্য আমরা পর্বটি কয়েকটি ভাগে ভাগ করে নেবো। অর্থাৎ কোনটার পর কোনটা শিখবো সেটা আমরা দেখে নিই চলেন এক নজরে:
উপরের এই পাঁচটা সাব-পার্ট সেটাপ করতে পারলেই আমাদের কাজ কমপ্লিট। একটা ব্যাপার মনে রাখুন। সাইটকে ডিজাইন দিয়ে ভারি করে ফেলবেন না। সাইট হওয়া উচিত নিট এন্ড ক্লিন। সাদা ব্যাকগ্রাউন্ড-এ কালো/গ্রে বর্ণের লেখাই সর্বোৎকৃষ্ট।
চলুন উপরের পর্বগুলো ধারাবাহিকভাবে শিখে নেয়া যাক:
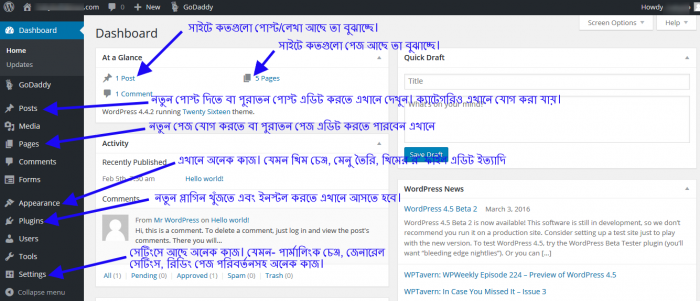
ওয়ার্ডপ্রেস ইনস্টল কমপ্লিট। তাইতো? এবার http://www.YourNicheWebsite.com/wp-login.php-এ গিয়ে ইউজার নেম এবং পাসওয়ার্ড দিয়ে লগিন করার পর পাচ্ছেন একটি ড্যাশবোর্ড। অর্থাৎ আপনার সাইটের এডমিন প্যানেলে লগিন করেই যে পেজটা পাচ্ছেন সেটাই হচ্ছে ড্যাশবোর্ড। ওয়ার্ডপ্রেস দিয়ে তৈরি করা প্রায় সব ওয়েবসাইটের ড্যাশবোর্ড-ই সেইম। দেখুন নিচের স্ক্রিনশটটা। তাহলেই এক নজরে বুঝে যাবেন:

উপরের স্ক্রিনশটটা ভালো করে দেখে নিন। তাহলেই আপনার সাইটের এডমিন প্যানেল সম্পর্কে একটা ক্লিয়ার ধারণা পেয়ে যাবেন। কিছু বুঝতে সমস্যা হলে প্রশ্ন করতে ভুলবেন না। আশা করি আপনার প্রশ্নের সমাধান দিতে পারবো।
নিস সাইটের জন্য পেইড থিম ব্যবহারের পক্ষে প্রায় সবাই-ই। আমি নিজেও আমার নিস সাইটগুলোতে পেইড থিম ইউজ করি। কিন্তু শুরুতে আমি আপনাকে বলবো ফ্রি থিম ইউজ করার জন্য। আর ফ্রি থিমের মধ্যে ওয়ার্ডপ্রেসের ডিফল্ট থিমের বিকল্প হয় না। নিচের স্ক্রিনশটটা দেখে নিন ভালো করে:

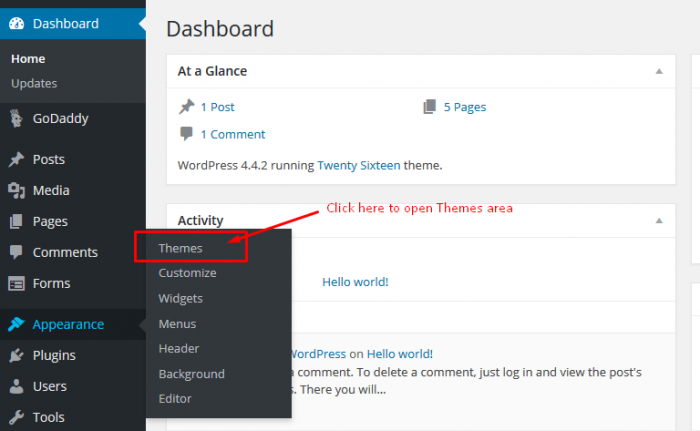
যদি আপনি নতুন থিম বা ডিফল্ট থিমের পরিবর্তে অন্য থিম ব্যবহার করতে চান তাহলে সেটা ইনস্টল করতে হবে “Appearance” অংশ থেকে। নিচের ধাপগুলো খেয়াল করুন:
১. “Appearance”-এ মাউস নিলে পপআপ হবে। উপরের স্ক্রিনশট দেখুন।
২. “Themes” বাটনে/মেনুতে ক্লিক করুন। নতুন পেজ ওপেন হবে।
৩. সবচেয়ে উপরে দেখুন “Add New” বাটন আছে। ওখানে ক্লিক করুন।
৪. সার্চ অপশন পাবেন এই পেজে। থিম সার্চ করে ইনস্টল করতে পারেন। অথবা “Upload” বাটনে ক্লিক করে Upload করতে পারেন আপনার পিসিতে যদি অলরেডি কোনো থিম থেকে থাকে।
৫. সবশেষে থিমটি একটিভ করুন। ব্যাস হয়ে গেলো।
নতুন থিম একটিভ করলে পুরনো থিমটা ডিএকটিভ হয়ে যায় অটোমেটিক। এভাবে আপনার ইচ্ছেমতো থিম পরিবর্তন বা সংযোজন করতে পারেন। কিন্তু আমার ব্যক্তিগত পরামর্শ হলো- শুরুতে ওয়ার্ডপ্রেসের ডিফল্ট থিম নিয়েই কাজ করুন। পেইড থিম নিয়ে অযথা সময় ও অর্থ নষ্ট করবেন না। তারপর শুরুর ২/১ টা প্রজেক্টে সাকসেস হলে, টাকা খরচ করে পেইড থিম কিনতে পারবেন, ডেভেলপার রেখে ডিজাইন করতে পারবেন সাইট নিজের ইচ্ছে-স্বাধীনমতো।
প্লাগিন ইনস্টল করা অনেকটা থিমের মতোই। তাই এখানে আর ডিটেইলস কিছু লিখবো না। শুধু প্রয়োজনীয় প্লাগিনগুলোর একটা লিস্ট দিচ্ছি:
1. All in One SEO Pack
2. Jetpack by WordPress.com
3. Google XML Sitemap
4. Eggplant 301 Redirect (Optional)
5. Social Share (Optional)
উপরের এই ৪/৫ টা প্লাগিন-ই যথেষ্ট একটা নিস সাইটের জন্য। অযথা প্লাগিন ইনস্টল করে সাইট ভারি করে তুলবেন না। সাইটের স্পিড কমে গেলে সাইট রেংক হতে বেশি সময় লাগে। অনেক সময় গুগল স্যান্ডবক্সে ফেলে রাখে তিন মাস, অযথাই। সুতরাং অপ্রয়োজনীয় প্লাগিন ইনস্টল করা থেকে বিরত থাকুন।
আমার এই লেখা পড়ে যদি আপনাদের সমস্যা হয় ওয়ার্ডপ্রেস সেটাপ করতে, তাহলে একটা ভিডিও দেখতে পারেন। তবে এজন্য একটা কাজ করতে হবে। আমার Azon Star সাইটে যেতে হবে। সেখানে এই লেখাটি দেখুন: How to Design an Amazon Niche Site? এই টিউটোরিয়ালে নিচের স্ক্রিনশটের মতো একটি অংশ আছে। ওখান থেকে যেকোনো একটা শোশ্যাল বাটনে ক্লিক করে লেখাটা শেয়ার দিন আর পেয়ে যাবেন ভিডিও টিউটোরিয়ালটা:

পেজসমূহ হচ্ছে- সাইটে পেজ এড/এডিট করার জন্য। কি কি পেজ লাগবে তার একটা লিস্ট আমি কনটেন্ট ডেভেলপমেন্ট অংশে দেবো। তবে মোটামুটি একটা নিস সাইটে ৫-৭ টা পেজ লাগে।
আর টিউন লাগে মোটামুটি ২০-৩০ টা। তবে অনেক অভিজ্ঞ নিস সাইট অউনার বলেন ১০০ টাও লাগতে পারে। কিন্তু আমি দেখেছি ভালো করে ১৫ টা টিউন সাইটে থাকলেও হয়। অর্থাৎ সাইট রেংক করে। টিউনগুলো হবে এরকম: ২০ টা তথ্যমূলক টিউন এবং ১০ টা রিভিউ। শুরুতে এই কয়টা লাগবেই। এ সম্পর্কে বিস্তারিত পাবেন পরের পর্বে।
ওভারঅল অন্যান্য সেটাপের মধ্যে আছে পার্মালিংক। এটা খুবই গুরুত্বপূর্ণ একটা পর্ব। এটা সেটিংস অংশে করতে হবে। “Settings"-এ মাউস হোভার করলে ওভারে দেখবেন “Permalink" একটা মেনু আছে। ওখানে ক্লিক করে সাইটের পার্মালিংক দিতে হয়- টিউন নেম/Post Name। কেন? সেটা এসইও অধ্যায়ে লিখবো। কারণ এটা এসইও’র কাজ।
এছাড়াও সাইটের টাইটেল, ট্যাগ লাইন ইত্যাদি দিতে হয় সেটিংস-এর জেনারেল/General অধ্যায়ে। এই বিষয়গুলো টুকটাক ব্যাপার। কিন্তু গুরুত্বপূর্ণ। তো আশা করবো আপনারা বিষয়গুলো যত্নের সাথে খেয়াল করবেন।
এই পর্ব এখানেই সমাপ্ত। প্রশ্ন থাকলে অবশ্যই করবেন। আমি গুরুত্বের সাথে প্রশ্নের উত্তর দেয়ার চেষ্টা করবো। আমাকে পারসোনালি কন্ট্যাক্ট করার চেয়ে এখানে টিউমেন্ট করে কিছু জানতে চাইলে সেটা আমি দ্রুত রিপ্লাই দেই। কেন? কারণ এতে আপনি লাভবান হলেন- পাশাপাশি অন্যরাও জানতে পারলো। সেটা ডাবল লাভ হয় না?
তো আজকে এই পর্য়ন্তই থাকলো। ভালো থাকুন। এবং সাথেই থাকুন। 🙂
আমি এজন স্টার। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 8 টি টিউন ও 149 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
অনেক ভালো টিউন 🙂 অপেক্ষা করছিলাম এইটার জন্নই ।
আপনার শরীর এর কি অবস্থা ভাই ???