
জাভাস্ক্রিপ্ট enable করা এবং alert message
জাভাস্ক্রিপ্ট কে ইন্টারনেট এক্সপ্লোরার- এ সচল করারপদ্ধতি:
Internet Explorer 6/7 এ আপনি security setting এ গিয়ে check করতে পারেন যে আপনার জাভাস্ত্রিপ্টটি কি সচল রয়েছে কিনা। নিচে জাভাস্ত্রিপ্ট সচল করার উপায় দেয়া হলো।
১ প্রথমে Tools menu তে Click করতে হবে
২ তারপর menu হতে Internet Options নির্বাচন করতে হবে
৩ Internet Options এর Security tab এ Click করতে হবে
৪ তারপর Custom Level বাটনে Click করে security settings এ প্রবেশ করতে হবে
৫ Scroll করে Scripting section এ যেতে হবে
৬ script সচল করা জন্য Enable বাটন Select করতে হবে
৭ প্রক্রিয়াটি সম্পন্ন করতে OK বাটনে Click করতে হবে
৮ করার জন্য Yes বাটনে Click করতে হবে
জাভাস্ক্রিপ্ট কে ফায়ারফক্স- এ সচল করারপদ্ধতি:
Firefox 2 এ আপনি Options এর Content setting এ গিয়ে check করতে পারেন যে আপনার জাভাস্ত্রিপ্টটি কি সচল রয়েছে কিনা। নিচে জাভাস্ত্রিপ্ট সচল করার উপায় দেয়া হলো।
১ প্রথমে Tools menu তে Click করতে হবে
২ তারপর menu হতে Options নির্বাচন করতে হবে
৩ Options এর Content tab এ Click করতে হবে
৪ নিশ্চিত করুন যে Enable JavaScript check box এ টিক দেয়া আছে কিনা
৫ প্রক্রিয়াটি সম্পন্ন করতে OK বাটনে Click করতে হবে
জাভাস্ক্রিপ্ট কে অপেরা – তে সচল করারপদ্ধতি:
Opera তে আপনি Preferences এর Content setting এ গিয়ে check করতে পারেন যে আপনার জাভাস্ত্রিপ্টটি কি সচল রয়েছে কিনা। নিচে জাভাস্ত্রিপ্ট সচল করার উপায় দেয়া হলো।
১ প্রথমে Tools menu তে Click করতে হবে
২ তারপর menu হতে Preferences নির্বাচন করতে হবে
৩ Preferences এর Advanced tab এ Click করতে হবে
৪ বাম পাশের লিস্ট item হতে Content নির্বাচন করতে হবে
৫ নিশ্চিত করুন যে Enable JavaScript check box এ টিক দেয়া আছে কিনা
৬ প্রক্রিয়াটি সম্পন্ন করতে OK বাটনে Click করতে হবে
এবার কোডিং এ আসা যাক।
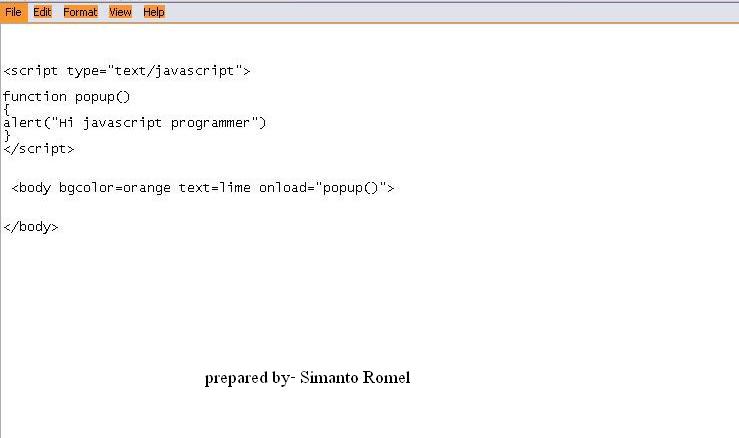
১।

এবার এটি save করুন আপনার নাম.html দিয়ে।
বিশ্লেষন : function name এখানে popup() দেয়া হয়েছে।
তাই dody তে onload ="popup()" দেয়া হয়েছে। আপনি যে function name ব্যাবহার করবেন onload =সেই নাম দিবেন ।তবে ডাবল কোটেশন এর মধ্যে " "।
এবার আসা যাক একই program অন্যভাবে করা ।
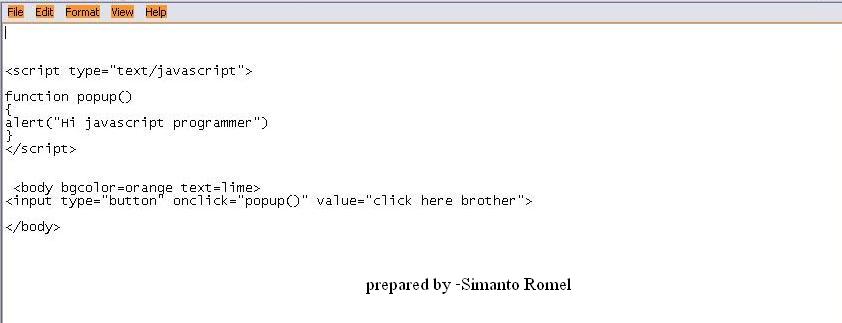
২। এবার আমরা এটি করবো ক্লিক এভেন্ট এর মাধ্যমে। notepad ওপেন করে নিচের প্রোগ্রাম copy paste করুন।

save করুন sr.html নামে ।
বিশ্লেষন : এখানে সবকিছুই আগের প্রগ্রাম এর মত । তবে আগের টি তে ছিল onload কিন্তু এখানে onclick ব্যাবহার করা হয়েছে ।
এবং এখানে button পেতে input type নামের tag ব্যাবহার করা হয়েছে।
শুধু এখানে আপনি input type এর value এর জায়গায় আপনার নাম বসায়ে দেখতে পারেন।
চলবে...
আমি প্রোগ্রামার রোমেল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 87 টি টিউন ও 732 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ফেসবুকে আমি http://www.facebok.com/simantoromel.bd আমার ওয়েবসাইট http://www.corposolution.com
চালিয়ে যান অনেকের কাজে আসবে। ধন্যবাদ