
প্রথমেই একটা কথা বলা দরকার, এই পৃথিবীতে আমরা যেখানে-যাই দেখতে পাচ্ছি সেটাই রঙ। কোন বন্তুর উপরে আলো এসে পড়লে সেই বস্তুকে আমরা দেখতে পাই। কিন্তু আলো না থাকলেও আমরা এক ধরনের রঙ দেখতে পাই, সেটা হচ্ছে কালো রঙ। মোটকথা আমরা যাই দেখি, তাই রঙ। এই রঙ এর উপর নির্ভর করে আমরা সিদ্ধান্ত নেই যে আমরা কোন প্রডাক্ট কিনবো নাকি কিনবোনা। এই রঙ আমাদের আমাদের অনুভূতিকে নিয়ন্ত্রণ করে। যেমন, আগুনের রঙ মূলত লাল, আর এই আগুন এর রঙ আমাদের উষ্ণতার জানান দেয় অর্থাৎ আমরা এই রঙ দেখে অনুভব করতে পারি আগুনের উষ্ণতা।
আর আপনি তো একজন ডিজাইনার হতে চলেছেন, চিন্তা করে দেখুন আপনার লাইফে রঙ এর ভূমিকা কত বেশী। আচ্ছা একজন বর্নান্ধ যদি ডিজাইনার হতে চাওয়ার পরামর্শ চান আপনার কাছে, তাহলে অবশ্যই তাকে না বলতে হবে আপনার। কারন ভেবে দেখুন, একটা Banner Design এর কথাই ধরুন। এই ব্যানারে কি কি রঙ ব্যবহার করলে দর্শক এর চোখ কে আকর্ষণ করবে সেটার উত্তর দায়িত্ব কিন্তু একজন ডিজাইনার এরই হয়। এই আকর্সনই কিন্তু আকজন ক্রেতা কে কোন পণ্য কিনতে উৎসুক করবে। অতয়েব যদি আপনি ডিজাইনার হবার স্বপ্ন দেখছেন তাহলে রঙ সম্পর্কে ভালো জ্ঞান থাকা আবশ্যক। এটা কোন ব্যাপার না, ০ আপনি কোন ধরনের ডিজাইনার, আপনি কি 2D অথবা 3D ডিজাইনার নাকি মোশন ডিজাইনার, অথবা Visual Artist। সবার জন্যই এই রঙ এর জ্ঞান থাকা আবশ্যক। আশাকরি… 😎
প্রথমেই রঙ এর Property নিয়ে কথা বলি। রঙের তিন ধরনের Property থাকে, আপনারা যারা ফটোশপ বা ইলাস্ট্রেটর নিয়ে কিছু টা হলেও কাজ করেছেন তারা হয়তো Color palette সম্পর্কে ধারনা পেয়েছেন। যারা একদমই নতুন ডিজাইন জগতে তারা আগে কিছু ধারনা নিন এরপর এই লিখা টী পড়ুন।
1. Hue: সহজ কোথায় বলতে গেলে Hue হচ্ছে রঙধনু তে রঙ এর অবস্থান। রঙধনু সম্পর্কে তো আমরা সবাই জানি। এর রঙধনু তে রঙ এর বিভিন্ন অবস্থান আছে। এই অবস্থান কেই মুলত Hue বলা হয়। এই অবস্থান কে ডিগ্রী দিয়ে প্রকাশ করা হয়। অর্থাৎ আমরা যখন কোণ Hue সিলেক্ট করতে যাবো, তখন এর অবস্থান টা আমাদের ডিগ্রী দিয়ে নির্বাচন করতে হবে। যেমন 180 ডিগ্রী, ৯০ ডিগ্রী ইত্যাদি।
2.Saturation: এটি মূলত রঙ এর পরিমান বলে দেয়। অর্থাৎ কোন একটি রঙ, কতটা Deep বা কতটা Gray হবে তা নির্ধারন করা হয় এই Saturation দারা। উদাহরনঃ ধরুন একটি নিয়ন লাইট এর আলো, এ আলোকে 100% Saturated বলা যেতে পারে। Saturation সিলেক্ট করতে হয় % দারা। নিচে একটি ছবিতে এই ব্যাপার টা ক্লিয়ার করেছি।
3.Value: অনেকেই Value আর Saturation এর মধ্যে পার্থ্যক্য করতে পারেন না। Value নির্ধারন করে শুধুমাত্র উজ্জ্বলতা অর্থাৎ কোন একটি রঙ কতটা উজ্জল হবে বা কতটা অনুজ্জ্বল হবে।
উপরের Color Palette টি কে ভালভাবে লক্ষ করুন। এবার আমার Instruction টা অনুসরণ করুন ~ প্রথমে মাঝখান থেকে যেকোন একটি রঙ সিলেক্ট করুন। ধরুন আমরা এই গারো আকাশী রঙ টা সিলেক্ট করলাম। এই রঙ এর অবস্থান টা রঙধনু তে কত ডিগ্রী তে আছে সেটা হচ্ছে Hue. লক্ষ করে দেখুন Hue এর ঘরে একটি ডিগ্রী চিহ্ন ব্যবহার করা হয়েছে। এরপর বড় যে রঙ এর এরিয়া টা দেখছেন সেখানে বাম থেকে ডানে এবং ডান থেকে বামে দেখুন। যত বামে আসবেন আপনার এই রঙ টী ততটাই De-saturated হয়ে যাবে আর যতটা ডানে আসবেন আপনার রঙ ততটাই Saturated হয়ে যাবে। এবার একটূ উপর থেকে নিচে তাকান। আপনি যত উপরে যাবেন আপনার রঙ এর Value ততটাই বেড়ে যাবে আবার যত নিচে যাবেন আপনার Value তত কমে যাবে অর্থাৎ অনুজ্জ্বল হয়ে যাবে। উপরের Color Palette টি Photoshop এর। আপনার কাছে যদি Photoshop থেকে থাকে তাহলে Open করে এখনই মিলিয়ে নিন। আর একটু প্রাক্টিস ও করে ফেলুন।
*
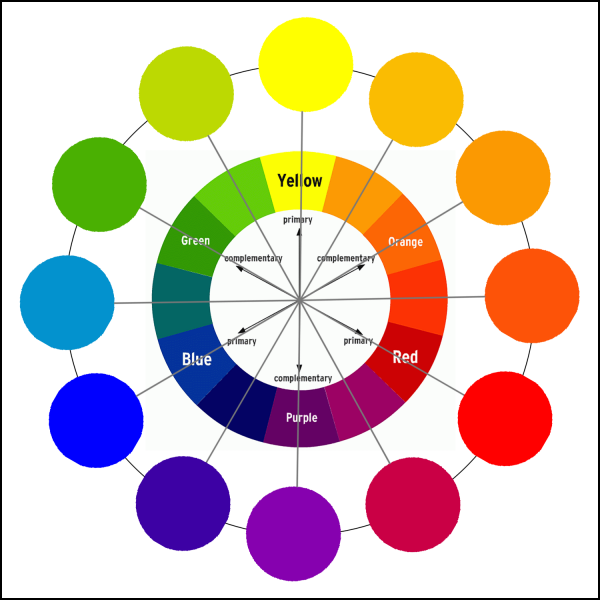
Color wheel এ তিনটি প্রাইমারী কালার আছে। লাল, নীল, হলুদ। এ সম্পর্কে তেমন কিছু বলার নাই। খুবই সহজ তিনটি Color. তবে একটা বিষয় খেয়াল রাখবেন, অনেকেই এই ভুলটা করে থাকেন। মৌলিক রঙ কিন্তু RYB (Red, Yellow, Blue) ভুলেও বলবেন না RGB (Red, Green, Blue)। এই তিন রঙ নিয়ে আমিও এখনও দ্বিধায় আছি। আপনারা কেউ সঠিক টা জানতে পারলে আমাকে অবশ্যই জানাবেন। তবে আপাতত আমার জ্ঞান বলতেছে যে মৌলিক রঙ লাল, হলুদ, নীল। ইন্টারনেট এ ঘাঁটাঘাঁটি করে দেখলাম অনেকেই বলতেছে Red, Green, Blue আবার অনেকেই বলতেছে Red, Yellow, Blue।
Color Wheel এ Primary Color ছাড়াও অন্যন্য Color আছে। লক্ষ করুন উপরের ছবিতে তিনটি প্রাইমারী রঙ কিন্তু এদের মাঝে বিশাল বড় ফাকা যায়গা। আশাকরি Seconday Color দিয়ে। Color Wheel এই secondary color গুলো primary color এর মাঝে অবস্থান করে। কি! বিরক্ত লাগতেছে? ভাবতেছেন এতো রঙ কিভাবে মনে রাখবো? একটু ধৈর্য ধরেন, আমি সহজ করে দেব, I Promise! আসুন আমাদের Sense টা কাজে লাগাই। উপরে প্রাইমারী রঙ তিনটি মিক্স করার চেষ্টা করে দেখুনতো।
যেমন লাল রঙ এর সাথে যদি হলুদ রঙ মিক্স করি তাহলে কি রঙ পাওয়া যেতে পারে? “কমলা” রঙ! কি, তাইনা? হুম, ঠিক তাই। এরপর দেখুন তো নীল আর লাল রঙ মিক্স করে কি আশাকরি বুঝতে পেরেছেন।
এরপর আর এক ধরনের রঙ নিয়ে কথা বলবো যার নাম “টারসিয়ারি” রঙ। অর্থাৎ তৃতীয় রঙ, এখানেও কথা বলার তেমন কিছু নাই। Secondary color এর মতই সেন্স কাজে লাগালেই সহজে বুঝতে পারবেন। উপরের ছবি দেখুন। লাল আর কমলা রঙ মিক্স করলে সম্ভব্য রঙ কি হতে পারে এটা আপনি অবশ্যই বুঝতে পেরেছেন এবার। তারপরেও সুবিধার্তে নিচে ছবি দিয়ে দিচ্ছি।
টারসিয়ারি রঙ গুলর নাম আমার সঠিক জানা নাই। আশা করি আমাকে জানাবেন আপনারা। তবে একটা কথা মনে রাখলে বিষয় টা ক্লিয়ার হবে। এই সব রঙ এর উপাদান কিন্তু ঐ তিনটি মৌলিক রঙই। মৌলিক রঙ গুলো মিশিয়েই যৌগিক রঙ পাওয়া যায়।
টিপসঃ একজন ডিজাইনার এর কিন্তু রঙ মুখস্থ করে রাখার কোন প্রয়োজন নাই, ডিজাইনার কে সবসময়ই তার কল্পনা কাজে লাগিয়ে রঙ এর ব্যবহার করতে হবে। আর আপনি যেহেতু একজন ডিজাইনার, সেহেতু আপনাকে হাজারো রঙ নিয়ে কাজ করতে হবে। কিন্তু মূলত রঙ তিনটি।
*
এখন আমরা জেনে গেছি রঙের বেসিক উপাদান গুলো সম্পর্কে। এর পরবর্তি পর্বে আলোচনা করবো Tints, Shades, Tones নিয়ে।
ততোক্ষণ পর্যন্ত ভালো থাকুন আর রঙ্গিন থাকুন।
আজকের পর্ব নিয়ে কোন প্রশ্ন থাকলে বা আলোচনা করার থাকলে এই ফেইসবুক গ্রুপে যোগ দিতে পারেন। মূলত আলোচনার সুবিধার্থে গ্রুপ টি খোলা হয়েছে। আর আমার লিখার মধ্যে ভুল থাকতে পারে। আশাকরি আমার ভুল গুলো আমাকে জানিয়ে দিবেন।
আমার নাম সমীর, আমি CG & VFX এর জন্য নিজের লাইফ কে উৎসর্গ করেছি। এর পেছনেই সময় দিচ্ছি।
আমি সমীর। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 5 টি টিউন ও 31 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ভাই খুব ই সুন্দর চমৎকার টিউন……… আপনার সাথে যোগাযোগ করতে পারি ??? (আমি নিজে ও CG Artist)