
সবাইকে স্বাগতম জানাচ্ছি “প্রফেশনাল ইমেইল মার্কেটিং শিখুন, সফল ক্যারিয়ার গড়ুন” এর তৃতীয় পর্বে। যারা এই কোর্সটি করছেন, তাদের মধ্যে আনেকই আমাকে প্রশ্ন করেছেন, আমি ফটোশপ, এইচটিএমএল(html) ও সিএসএস(css) সম্পর্কে কিছুই জানি না । তাহলে কি আমি ইমেইল মার্কেটিং কোর্সটি ভালভাবে শিখতে পারব ?
হ্যাঁ পারবেন। কারণ, এই কোর্সটির মাধ্যমে ফটোশপ, এইচটিএমএল(html) ও সিএসএস(css) এর বেসিক ব্যবহার থেকেই শুরু করে ইমেইল টেমপ্লেট তৈরির অ্যাডভান্স বিষয় পর্যন্ত হাতে কলমে শিখাতে চেষ্টা করব।
বেসিক ইমেইল মার্কেটিং ও এর প্রকারভেদ, ইমেইল মার্কেটিং এর কিছু গুরুত্বপূর্ণ টার্ম, ইমেইল মার্কেটিং এর বিভিন্ন নিয়মকানুন এবং এই সম্পর্কে পূর্ণাঙ্গ ভিডিও টিউটোরিয়াল ।
গত পর্বের টিউন দেখুন এখানেঃ https://www.techtunes.io/tutorial/tune-id/289275
গত পর্বের ভিডিও টিউটোরিয়াল দেখুন এখানেঃ http://www.youtube.com/watch?v=c2XThiifpzE&feature=youtu.be
১। ইমেইল টেমপ্লেট তৈরিতে ফটোশপ এর ব্যবহার এবং প্রয়োগ
২। ইমেইল টেমপ্লেট তৈরিতে এইচটিএমএল ও সিএসএস এর ব্যবহার এবং প্রয়োগ
আর সাথে থাকছে, ইমেইল টেমপ্লেট তৈরিতে ফটোশপ, এইচটিএমএল ও সিএসএস এর ব্যবহার পদ্ধতি এবং ইমেইল টেমপ্লেট তৈরির প্রাথমিক ধারণার ভিডিও টিউটোরিয়াল ।

তৃতীয় পর্ব শুরু করার আগে বলতে চাই, যারা এই কোর্সটি করছেন, তাদের মধ্যে আনেকই ফটোশপ, এইচটিএমএল ও সিএসএস আগে থেকেই অভিজ্ঞ । তাদের কাছে এই টিউটোরিয়ালটি ভাল নাও লাগতে পারে । এই কোর্সটি শুধুমাত্র ফটোশপ, এইচটিএমএল ও সিএসএস জানা অভিজ্ঞদের জন্যেই নয়, তাদের জন্যেও যারা শুধুমাত্র বেসিক কম্পিউটার ও ইন্টারনেট সম্পর্কে ধারণা রাখে । তবে এই টিউন ও ভিডিও টিউটোরিয়াল থেকে এমন কিছু স্পেশাল টিপস পাবেন যা অভিজ্ঞদেরও কাজে লাগবে ।
ফটোশপ হল চিত্রাঙ্কন করার একটি সফটওয়্যার । রঙ তুলি দিয়ে যেমন আপনি ক্যানভাসে ছবি আঁকেন তেমনই, ফটোশপের বিভিন্ন টুলস ব্যবহার করে তৈরি করতে পারেন দৃষ্টিনন্দন কারুকাজ । পিএসডি ইমেইল টেমপ্লেট তৈরি করতে আপনাকে “ফটোশপ মাষ্টার” হতে হবে না । শুধু মাত্র কিছু টুলস ও অপশন ব্যবহার করার নিয়ম জানলেই হবে। সাথে আমার কিছু টিপস পুরোপুরি বুজতে পারলেই আপনি দৃষ্টিনন্দন পিএসডি ইমেইল টেমপ্লেট তৈরি করতে পারবেন ।
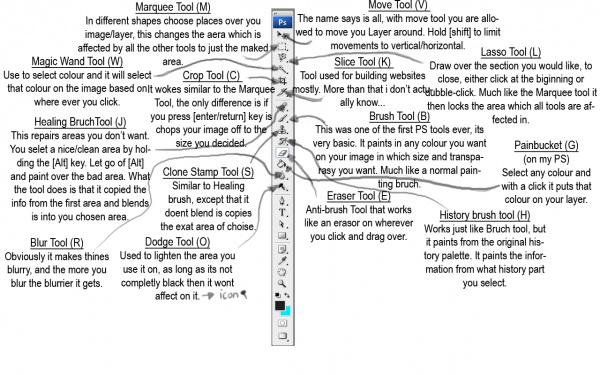
# Marquee Tool: কোন ইমেজ বা ইমেজের অংশকে গোলাকার বা বর্গাকার করে সিলেক্টশন করার জন্য Marquee Tool ব্যবহার করা হয় । চার ধরনের Marquee Tool রয়েছে, Rectangular Marquee Tool যা চার কোনা আকারে সিলেক্ট করতে, Elliptical Marquee Tool যা বৃত্তাকারে সিলেক্ট করতে, Single Row Marquee Tool যা Row আকারে ও Single Column Marquee Tool যা Column আকারে সিলেক্ট করতে ব্যবহার হয় ।
# Move Tool ও Zoom Tool: কোন অবজেক্ট বা ইমেজের অংশকে সরানো বা নড়াচড়া ও বিভিন্ন লেয়ার সিলেক্ট করতে Move Tool ব্যবহার হয় এবং কোন অবজেক্টকে বড় বা ছোট করে দেখার জন্য zoom Tool ব্যবহার হয় ।
# Crop Tool ও Type Tool: অবজেক্ট বা ইমেজকে কোন নির্দিষ্ট অংশে কাটতে বা পুরো অবজেক্টটিকে রিসাইজ করতে ব্যবহৃত হয় Crop Tool ও কোন কিছু লিখালিখির জন্য Type Tool ব্যবহৃত হয় ।
# Blur Tool: কোন ইমেজকে মসৃন করার জন্য ব্যবহার করা হয় Blur Tool । ইমেইল টেমপ্লেটের ব্যাকগ্রাউন্ড ও ব্যানার তৈরিতে এর ব্যবহারের জুরি নাই।

# Paint Bucket Tool ও Gradient Tool: অবজেক্টের ভিতর বিভিন্ন রঙ দিতে Paint Bucket Tool ব্যবহার হয় এবং রঙের বিভিন্ন অনুপাত বা পরিবর্তন এনে ভিন্নধর্মী রঙ তৈরি করে অবজেক্টের ভিতর রঙ দিতে ব্যবহৃত হয় Gradient Tool ।
# Rectangle Tool ও Ellipse Tool: বর্গাকার বা আয়তকার অবজেক্ট তৈরি করতে Rectangle Tool এবং বৃত্তাকারে অবজেক্ট তৈরি করতে Ellipse Tool ব্যবহৃত হয় ।
# Slice Tool: কোন অবজেক্ট্রের অংশকে নির্দিষ্ট পরিমাপে বা প্রয়োজনীয় অংশকে কাটার জন্য Slice Tool ব্যবহার করা হয় ।
# Grid: বিভিন্ন অবজেক্ট্রের পরিমাপ আলাদা আলাদা ভাবে নিশ্চিত করার জন্য Grid ব্যবহার করা হয় ।
# Layer: ফটোশপের সবচেয়ে গুরুত্বপূর্ণ বিষয় হল Layer। Layer এর অর্থ হল স্তর । একটা ডিজাইনে যত Layer ব্যবহার করা যাবে তত ডিজাইনটা নিখুঁত হবে । একটা খাবারের উধাহারণ দিয়ে বিষয়টা বোঝাছি, ধরুন, কেক বা পাস্টিতে যদি এতগুলো স্তর না হয়ে একটি স্তর হলে সমস্যা কি ছিল? দেখতে একটু খারাপ লাগত আর টেস্ট একটু কম হত তাতে কি খাওয়া তো যেতই !! আশা করি বুঝতে পেরেছেন Layer টা কেন গুরুত্বপূর্ণ ।
না বুঝলে ফটোশপের উপর ভিডিও টিউটোরিয়ালটি দেখলে বিষয়গুলো আরও ভালভাবে বুঝতে পারবেন এবং ইমেইল টেমপ্লেটের জন্য ব্যাকগ্রাউন্ড ও ব্যানার তৈরির সহজ উপায়গুলোও জানতে পারবেন ।
এইচ টি এম এল(html) এর পূর্ণনাম হল হাইপার টেক্স মারকাপ লাংগুয়াজ( Hyper Text Markup Language ) এবং সি এস এস (css) পূর্ণনাম হল Cascading Style Sheet ।
এইচ টি এম এল (html) দিয়ে টেমপ্লেটের স্ট্রাকচার তৈরি করা হয় এবং সি এস এস (css) দিয়ে ঐ স্ট্রাকচারকে সুন্দর করে সাজানো হয় । ধরুন, আপনি বিরিয়ানি রান্না করেছেন তা হল এইচ টি এম এল(html) আর তা খুব সুন্দর করে সাজিয়েছেন পরিবেশন করলেন তা হল সি এস এস(css) ।
এইচ টি এম এল (html) এবং সি এস এস (css) এর অনেক ট্যাগ আছে তবে ইমেইল টেমপ্লেট তৈরিতে যে সব ট্যাগ ব্যবহার হয় শুধু সে সব ট্যাগ সম্পর্কে জানলেই হবে ।
এইচ টি এম এল এর বেসিক ট্যাগ হল <html> দিয়ে শুরু আর </html> শেষ এবং এর মাঝখানে যা কিছু করা হবে তা আপনার টেমপ্লেটে দেখা যাবে । বিষয়টি বুঝিয়ে দিচ্ছি, প্রথমে আপনার কম্পিউটারে একটা ফোল্ডার তৈরি করেন যেকোনো নামে। তারপর একটি নোটপ্যাড ফাইল ওপেন করুন, তার মধ্যে <html> ও </html> লিখে index.html দিয়ে সেভ করুন । index বা যে কোন নাম দিয়েও কোন সমস্যা নেই কিন্তু, যে নাম দিয়েই সেভ করেন না কেন তার সাথে .html এক্সটেনশন থাকতে হবে । কারণ প্রতিটা ফাইলের একটা নির্দিষ্ট এক্সটেনশন থাকে, যা তার পরিচয় বহন করে । যেমন ওয়ার্ডফাইলের এক্সটেনশন হল .doc বা .docx ইমেজের এক্সটেনশন হল .jpeg বা .bmp বা .gif কোন গানের এক্সটেনশন .mp3 বা .m4 ইত্যাদি । ঠিক তেমনই টেমপ্লেট তৈরির এক্সটেনশন হল .html ।

এখান <html> ও </html> এর মাঝখানে কিছু লিখুন ও সেভ করুন এবং মজিলা ফায়ারফক্স বা যে কোন ওয়েব ব্রাউজার দিয়ে খুলে দেখুন । এইতো এইচ টি এম এল শিখে গেলেন । মানে অ আ ক খ তো জানলেন, এবার জানবেন কিভাবে তা শব্দ ও বাক্যে রুপ দেয়া যায় ।
<title></title> ট্যাগ আপনার টেমপ্লেটের টাইটেল বা নাম নির্দেশ করতে ব্যবহার হয় ।
<body></body> ট্যাগ আপনার টেমপ্লেটের মূল content অংশে যা যা রাখতে চান তা নির্দেশ করতে ব্যবহার হয় ।
<a></a> ট্যাগ আপনার টেমপ্লেটে কোন Anchor বা লিংক নির্দেশ করতে ব্যবহার হয় ।
<b></b> ট্যাগ আপনার টেমপ্লেটের কোন লিখাকে Bold নির্দেশ করতে ব্যবহার হয় ।
<i></i> ট্যাগ আপনার টেমপ্লেটের কোন লিখাকে Italic নির্দেশ করতে ব্যবহার হয় ।
<h></h> ট্যাগ আপনার টেমপ্লেটের কোন লিখাকে বিভিন্ন সাইজের হেডার নির্দেশ করতে ব্যবহার হয় । এক থেকে ছয় পর্যন্ত হেডার সাইজে(h1, h2, h3, h4, h5, h6) আপনার টেমপ্লেটের লিখাতে ব্যবহার করতে পারবেন ।
<img/> ট্যাগ ব্যবহার করে আপনার টেমপ্লেটে সংযুক্ত করতে পারবেন ।
<p></p> ট্যাগ ব্যবহার করে টেমপ্লেটের লিখাকে Paragraph তৈরিতে নির্দেশ করার জন্য ।
<table> </ table > ট্যাগ ব্যবহার করে আপনার টেমপ্লেটেটেবিল তৈরি করতে ব্যবহার হয় । ইমেইল টেমপ্লেট তৈরিতে আমরা <div> ট্যাগ ব্যবহার না করে সব সময় <table> </ table > ট্যাগ ব্যবহার করব । কারণ অনেক ডিভাইসে <div> ট্যাগ দ্বারা তৈরি ইমেইল টেমপ্লেট ঠিকভাবে শো করে না । তাই <table> </ table > ট্যাগ ব্যবহার খুব ভালভাবে বোঝতে হবে । <tr></tr> দ্বারা টেবিল রো এবং <td></td> টেবিলের ডাটা বোঝানো হয় ।
Inline, Embedded, and External Style Sheets এই তিন ধরনের সি এস এস (css ) হয়ে থাকে । আমরা সব সময় Inline css ব্যবহার করব ইমেইল টেমপ্লেট তৈরিতে । সিএসএস(css ) এর কোড গুলো এইচটিএমএল ট্যাগ ভিতরে ব্যবহার করা হয়। কোন এইচটিএমএল(html) ট্যাগ ভিতর সিএসএস(css ) এর কোড ব্যবহার করার আগে style= “” এটা লিখে এর ভিতর কোড গুলো ব্যবহার করতে হবে । একটি উদাহারন দিয়ে বোঝাছি , ধরুন টেমপ্লেট এ ব্যবহৃত এইচ টি এম এল প্যারাগ্রাফ ট্যাগের ভিতর কোন লিখাকে আলাদা ফন্ট নাম ও সাইজ দিতে এই কোড টি ব্যবহার করাতে চান ।
<p style=”font-family:Arial, Helvetica, sans-serif; font-size:10px;” “> </P>
এখানে <p> </P> হল এইচটিএমএল ট্যাগ । <p এর ভিতর style=”font-family:Arial, Helvetica, sans-serif; font-size:10px;” ” এটা হল সিএসএস (css) কোড । এখানে font-familyবা font-size হল সিএসএস (css) এর প্রপার্টি বলে আর এর শেষে : (কোলন) দিতে হবে এবং Arial, Helvetica, sans-serif বা 10px হল সিএসএস (css) এর ভ্যালু আর এর শেষে ; (সেমি কোলন) দিতে হবে । সব শেষে > </P> দিয়ে কাজ কমপ্লিট করতে হবে ।

যারা নতুন তারা হইত এসব দেখে মাথা খারাপ হয়ে যেতে পারে । তাই তাদের জন্য বলছি আপনাদের ভয় পাবার কিছু নেই, কারণ ইমেইল টেমপ্লেট তৈরির টিউটোরিয়াল গুলোতে এমন কিছু টিপস দেব যাতে ট্যাগ না কোড মনে না রেখেও আপনি জোশ ইমেইল টেমপ্লেট তৈরি করতে পারবেন ।
যেহেতু এসব বিষয়গুলোতে অনেকই হইত নতুন, তাই শিখতে গিয়ে কোন প্রবলেমে পরলেন তা নিয়ে গ্রুপে গ্রুপ ডিসকাশন করে সমাধান করে নিতে পারবেন আপনার সমস্যাগুলি । প্রশ্ন না করলে আপনি শিখতে পারবেন না । গ্রুপে প্রশ্ন করেন যে, আমি এটা বুঝতে পারছিনা বা এটা করতে পারছিনা বা আপনি জানেন কোন উত্তর তা জানিয়ে দিন মানে “একটিভ ম্যান”””””“ হিসাবে নিজেকে তৈরি করেন। এতে একজন আরেকজনকে সহযোগিতা করে সামনে এগিয়ে যেতে পারবেন ।
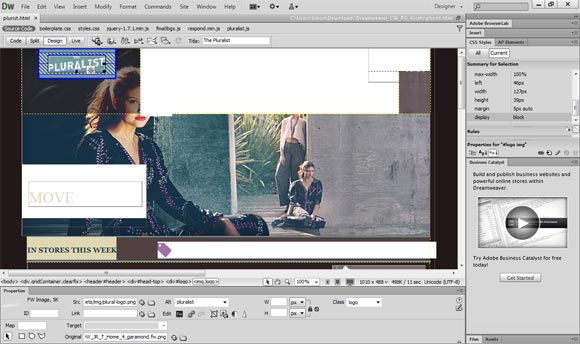
এবারের পর্বের হোমওয়ার্ক হল ফটোশপ ও ড্রিময়েভার সফটওয়্যার সংগ্রহ করবেন । আপনার
কম্পিউটারে মজিলা ফায়ারফক্স, গুগল ক্রম, সাফারি ওয়েব ব্রাউজার ইন্সটল করা । এইচটিএমএল ট্যাগ ও ফটোশপ টুলগুলো দিয়ে প্রাকটিস করবেন ।
“প্রফেশনাল ইমেইল মার্কেটিং শিখুন, সফল ক্যারিয়ার গড়ুন” এই কোর্সে আপনাদের অতিরিক্ত ২-৩ টা স্পেশাল টিউটোরিয়াল উপহার দিব । আর তাই [০৪-পর্ব:: (প্রোজেক্ট-১) MailChimp দিয়ে ইমেইল টেমপ্লেট তৈরি করা + ১০-পর্ব :: “MailChimp” এর A to Z ব্যবহার এবং email Campaign সেটআপ করা ] এই পর্বকে একত্রিত করে ৪র্থ পর্বে থাকবে “MailChimp” উপর পূর্ণাঙ্গ টিউটোরিয়াল এবং সাথে থাকবে ২ ঘণ্টা উপরে “MailChimp” এর A to Z ভিডিও টিউটোরিয়াল । এক পর্বেই আপনাদের “MailChimp” এর মাষ্টার বানিয়ে দেব ।

আজ আর নয় ইমেইল মার্কেটিং এর চতুর্থ পর্বের আমন্ত্রণ জানিয়ে শেষ করছি আজকের টিউটোরিয়াল। সে পর্যন্ত ভালো থাকবেন আর টিউনটি শেয়ার করবেন করে ভুলবেন না ।
“ইমেইল মার্কেটিং” এই সম্পর্কিত অন্য আরো কিছু জানার জন্য ফেসবুক গ্রুপে প্রশ্ন করতে পারেন
আমি Habibur Rahman Dipu। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 22 টি টিউন ও 24 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি মোঃ হাবিবুর রহমান দিপু টেক্সটাইল ইঞ্জিনিয়ারিং শেষ করে চাকরীর পাশাপাশি প্রফেশন হিসেবে বেছে নিয়েছি আইটি ক্ষেত্রটিকে। এসইও, ইমেইল মার্কেটিং, ব্লগিং ইত্যাদি জানতে ও জানাতে ভালোবাসি । তাই যখনই সুযোগ পাই তখনই লিখতে বসে যাই। ফেইসবুকে আমি https://www.facebook.com/habibur.tutordipu
Thanks @ Dipu vai