
এবার আসা যাক code বিশ্লেষনে। প্রথমেই বলে রাখি যাদের coding নিয়ে ভয় আছে তাদের ঘাবড়ানোর কিছু নেই। এখানে দেখানো প্রায় প্রতিটি দরকারী code value সরাসরি Graphical Layout থেকে পরিবতৃন করা যায়। আর এই code গুলো আপনিই তৈরী করেছেন আগের পর্বে setup করার সময়।
এখন এই code গুলোর মানে জেনে রাখুন যেন মন্ত্রপড়ার মতো না বুঝে copy - paste করা প্রোগ্রামিং না করে বুঝে বুঝে কাজ শিখে জ্ঞান বাড়িয়ে নিতে পারেন।
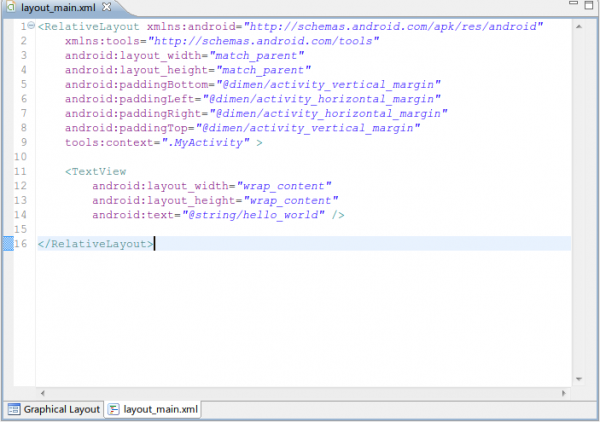
প্রথম লাইন শুরু হয়েছে একটা xml ট্যাগ RelativeLayout এর মাধ্যমে এবং এই ট্যাগটি শেষ করা হয়েছে সর্বশেষ লাইন অর্থাৎ লাইন নাম্বার ১৬ তে
 অর্থাৎ এই ১ থেকে ১৬ পর্যন্ত যা কিছু আছে সব এই RelativeLayout এর অন্তর্গত। layout হচ্ছে আপনার app এর বাহ্যিক ধারক বা frame যেখানে আপনি বিভিন্ন textview, button, image এগুলো বসাবেন। অনেকটা আপনি app কে যদি একটা বাড়ীর সাথে তুলনা করেন এবং interface element যেমন textview, imageview এগুলো যদি ্ইট, বালি, রড হয় তাহলে layout হচ্ছে এর জমি। এখন এই layout এর মধ্যে element(এ্যন্ড্রয়েডের ভাষায় View) গুলো (এখানে শুধু একটা textview যার ভিতরে 'Hello World' লেখা) কিভাবে সাজানো থাকবে সেটা বলে দেয় এই ট্যাগ।
অর্থাৎ এই ১ থেকে ১৬ পর্যন্ত যা কিছু আছে সব এই RelativeLayout এর অন্তর্গত। layout হচ্ছে আপনার app এর বাহ্যিক ধারক বা frame যেখানে আপনি বিভিন্ন textview, button, image এগুলো বসাবেন। অনেকটা আপনি app কে যদি একটা বাড়ীর সাথে তুলনা করেন এবং interface element যেমন textview, imageview এগুলো যদি ্ইট, বালি, রড হয় তাহলে layout হচ্ছে এর জমি। এখন এই layout এর মধ্যে element(এ্যন্ড্রয়েডের ভাষায় View) গুলো (এখানে শুধু একটা textview যার ভিতরে 'Hello World' লেখা) কিভাবে সাজানো থাকবে সেটা বলে দেয় এই ট্যাগ।
RelativeLayout মানে হচ্ছে এই layout এর প্রতিটা element এর position , padding ইত্যাদি মান গুলো গোনা হবে আগের element এর সাপেক্ষ। আমাদের এখানে যেহেতু একটাই textview তাই এইটা পরিবর্তন করলেও কোন প্রভাব পরবেনা। এছাড়াও android যেসব layout সাপোর্ট করে সেগুলো হলো LinearLayout, Listview, GridView.
১ম লাইনে এর পরের অংশ হচ্ছে xmlns:android="http://schemas.android.com/apk/res/android" এটা edit করার জন্য নয়। এটা হচ্ছে android এর নিজস্ব xml Namespace. এটা দেখতে web address এর মতো হলেও আদতে এটা কোন web site নয়। সংক্ষেপে বলা যায় এটার মাধ্যমে xml parser বুঝতে পারে যে এটা একটা Android related ফাইল। তাই এখানে কোন পরিবর্তন করলে আপনার এ্যাপ Compile হবে না। এ অংশে কখনই হাত দেয়ার প্রয়োজন হবে না।
পরবর্তী লাইন
এটাও একটা xml NameSpace গ্রাফিকাল ইন্টারফেসের মাধ্যমে layout তৈরী করলে এই লাইনটি তৈরী হয়। এসময় SDK যেহেতু নিজে নিজেই View গুলোর নাম তৈরী করে তাই code এর মাধ্যমে তৈরী করা কোন View এর সাথে যেন conflict তৈরী না হয় সেজন্য এই আলাদা entry টা তৈরী হয়।এখানে যেহেতু এখনও এধরনের view তৈরী করা হয়নি তাই এটা না থাকলে বা delete করে দিলেও কোন সমস্যা হবে না। তবে সেক্ষেত্রে ৯ নম্বর লাইন ও বাদ দিতে হবে। সাধারনত এটাতেও আপনার হাত দেয়ার প্রয়োজন পরবে না।
৩য় লাইন
 layout এর width সেট করা হয়েছে যেন এটা parent container (এক্ষেত্রে screen) এর সমান হয়। আপনার SDK আপডেটেড না থাকলে এটা "feel_parent" হিসাবে থাকতে পারে। এখানে একটা জিনিষ লক্ষ্য করুন android: শব্দটা শুরুতে ব্যবহার করা হয়েছে।এর কারন হচ্ছে ২ নং লাইনে declare করা tools Namespase এর কারনে এখন সকল view ট্যাগের সাথে byDefault ওইটাই prefix হিসাবে থাকবে। layout যেহেতু আগেই তৈরী তাই এটা tools prefix ব্যবহার না করে android prefix অর্থাৎ প্রথম লাইনের Namespace ব্যবহার করছে।
layout এর width সেট করা হয়েছে যেন এটা parent container (এক্ষেত্রে screen) এর সমান হয়। আপনার SDK আপডেটেড না থাকলে এটা "feel_parent" হিসাবে থাকতে পারে। এখানে একটা জিনিষ লক্ষ্য করুন android: শব্দটা শুরুতে ব্যবহার করা হয়েছে।এর কারন হচ্ছে ২ নং লাইনে declare করা tools Namespase এর কারনে এখন সকল view ট্যাগের সাথে byDefault ওইটাই prefix হিসাবে থাকবে। layout যেহেতু আগেই তৈরী তাই এটা tools prefix ব্যবহার না করে android prefix অর্থাৎ প্রথম লাইনের Namespace ব্যবহার করছে।
৪র্থ লাইন
 এটাও আগের লাইনের মত তবে এ ক্ষেত্রে height সেট করা হয়েছে।
এটাও আগের লাইনের মত তবে এ ক্ষেত্রে height সেট করা হয়েছে।
৫ম থেকে ৮ম লাইন
 এই লাইন layout এর padding ঠিক করছে । এই property টি গুলি value হিসাবে সাধারনত dp (density independent pixel) গ্রহন করে । অর্থাৎ এর মান হবে 10dp, 16dp, 30dp, ইত্যাদি। কিন্তু এখানে এটি অন্যভাবে দেয়া আছে। এর কারন হচ্ছে পরিবর্তন করার সুবিধার জন্য SDK একই ধরনের মানগুলো একত্রে আলাদা একটা ফাইলে রাখে এবং সকলক্ষেত্রে মান এর পরিবর্তে ওই ফাইলগুলোতে সংরক্ষিত variable গুলো ব্যবহার করে । এতে সুবিধা হচ্ছে কোন মান পরিবর্তন করতে চাইলে সমস্ত লাইন খোজাখুজি না করে এক জায়গা থেকে সব পাওয়া যায়। এটা একটা ভাল practice. তবে আপনাকে এটা অনুসরন করতেই হবে এমন নয়। আপনি চাইলে এখানে সরাসরি মান বসাতে পারবেন। এখানকার শুরুর @dimen মানে হচ্ছে এটি িdimens নামক ফাইলের activity_vertical_margin এবং activity_horizontal_margin এই ভেরিয়েবল গুলোর মান এখানে ব্যবহার করছে। আর এই property গুলো ঠিক করছে এই layout এর ভিতরে যেসব view বসাবেন সেগুলো নীচে, বায়ে, ডানে ও ্উপরে কতটুকু যায়গা বাদ দিয়ে বসবে। এদের মান গুলো দেখতে চাইলে [FirstProject]>res>values>dimens.xml ফাইল খুলুন
এই লাইন layout এর padding ঠিক করছে । এই property টি গুলি value হিসাবে সাধারনত dp (density independent pixel) গ্রহন করে । অর্থাৎ এর মান হবে 10dp, 16dp, 30dp, ইত্যাদি। কিন্তু এখানে এটি অন্যভাবে দেয়া আছে। এর কারন হচ্ছে পরিবর্তন করার সুবিধার জন্য SDK একই ধরনের মানগুলো একত্রে আলাদা একটা ফাইলে রাখে এবং সকলক্ষেত্রে মান এর পরিবর্তে ওই ফাইলগুলোতে সংরক্ষিত variable গুলো ব্যবহার করে । এতে সুবিধা হচ্ছে কোন মান পরিবর্তন করতে চাইলে সমস্ত লাইন খোজাখুজি না করে এক জায়গা থেকে সব পাওয়া যায়। এটা একটা ভাল practice. তবে আপনাকে এটা অনুসরন করতেই হবে এমন নয়। আপনি চাইলে এখানে সরাসরি মান বসাতে পারবেন। এখানকার শুরুর @dimen মানে হচ্ছে এটি িdimens নামক ফাইলের activity_vertical_margin এবং activity_horizontal_margin এই ভেরিয়েবল গুলোর মান এখানে ব্যবহার করছে। আর এই property গুলো ঠিক করছে এই layout এর ভিতরে যেসব view বসাবেন সেগুলো নীচে, বায়ে, ডানে ও ্উপরে কতটুকু যায়গা বাদ দিয়ে বসবে। এদের মান গুলো দেখতে চাইলে [FirstProject]>res>values>dimens.xml ফাইল খুলুন
 দেখুন এখানে মানগুলো দেয়া আছে। মনে রাখবেন এই property গুলো বাদ দিলে ও কোন সমস্যা নেই। যেমন আমাদের এই এ্যাপে যেহেতু একটাই textbox তাই left আর top padding থাকাই যথেষ্ট বাকীগুলো না থাকলেও চলবে।
দেখুন এখানে মানগুলো দেয়া আছে। মনে রাখবেন এই property গুলো বাদ দিলে ও কোন সমস্যা নেই। যেমন আমাদের এই এ্যাপে যেহেতু একটাই textbox তাই left আর top padding থাকাই যথেষ্ট বাকীগুলো না থাকলেও চলবে।
৯ নং লাইন
 এ ব্যপারে আগেই ২ নং লাইন আলোচনার সময় বলা হয়েছে
এ ব্যপারে আগেই ২ নং লাইন আলোচনার সময় বলা হয়েছে
১০-১১ নং লাইন
 এখান থেকে আমাদের এ্যাপের layout এর ভেতরের একমাত্র view এর শুরু করা হয়েছে
এখান থেকে আমাদের এ্যাপের layout এর ভেতরের একমাত্র view এর শুরু করা হয়েছে
১২-১৩ নং লাইন
 এখানে ৩ এবং ৪ নং লাইনের মতো একইভাবে দৈর্ঘ্য - প্রস্থ ঠিক করা হয়েছে পার্থক্য হচ্ছে এখানে parent এর পরিবর্তে এর ভেতরের content ('Hello World' লেখাটি) এর প্রয়োজন অনুযায়ী দৈর্ঘ্য- প্রস্থ সেট হয়েছে
এখানে ৩ এবং ৪ নং লাইনের মতো একইভাবে দৈর্ঘ্য - প্রস্থ ঠিক করা হয়েছে পার্থক্য হচ্ছে এখানে parent এর পরিবর্তে এর ভেতরের content ('Hello World' লেখাটি) এর প্রয়োজন অনুযায়ী দৈর্ঘ্য- প্রস্থ সেট হয়েছে
১৪ নং লাইন
 আমাদের এ্যাপের মূল আকর্ষন textview এর মধ্যে কি লেখা থাকবে সেটা। লক্ষ্য করুন এটাও কিন্তু সরাসরি দেঁয়া নেই বরং strings.xml ফাইলের ভেতরের "hello_world" ভেরিয়েবলের মান দেয়া হয়েছে। এই ফাইলটা পাবেন [FirstProject]>values>res>strings.xml এই ঠিকানায়
আমাদের এ্যাপের মূল আকর্ষন textview এর মধ্যে কি লেখা থাকবে সেটা। লক্ষ্য করুন এটাও কিন্তু সরাসরি দেঁয়া নেই বরং strings.xml ফাইলের ভেতরের "hello_world" ভেরিয়েবলের মান দেয়া হয়েছে। এই ফাইলটা পাবেন [FirstProject]>values>res>strings.xml এই ঠিকানায়
এবং এই variable এর পরিবর্তে আপনি ্চাইলে সরাসরি মান ব্যবহার করতে পারবেন। সেক্ষেত্রে আপনি ১৫ নং লাইর পরিবর্তন করে লিখতে পারেন
android:text="Hello Friend" /> তবে এভাবে না করা্ই ভাল। আর এ লা্ইনের /> এর মাধ্যমে ১১ নং লাইনে শুরু করা ট্যাগটি শেষ করা হয়েছে।
১৬ নং লাইন
এটাও আগেই আলোচনা করেছি ১ নং লাইনের ট্যাগটি এখানে শেষ করা হয়েছ।
আমি কল্পলোক। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 9 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 2 টি টিউন ও 25 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
হুম !! সুস্দর হচ্ছে চালিয়ে যান ।