
আসসালামু আলাইকুম, কেমন আছেন টেকটিউনস কমিউনিটি? আশা করছি সবাই ভাল আছেন। আজকে আবার হাজির হলাম নতুন টিউন নিয়ে।
আপনি যদি UI/UX ডিজাইন শিখতে চান এবং অ্যাপ এবং ওয়েবসাইটের জন্য UI/UX ডিজাইন করতে চান তাহলে এই টিউনটি আপনার জন্য৷ আজকে এমন একটি অনলাইন টুলের সাথে আপনাদের পরিচয় করিয়ে দেব যার মাধ্যমে আপনি খুব সহজে UI/UX ডিজাইন করতে পারবেন।

Figma একটি অনলাইন টুল যা দিয়ে খুব সহজে UI/UX ডিজাইন করা যায়। Figma দিয়ে ডিজাইন করার জন্য আপনার পূর্ব অভিজ্ঞতা এবং দক্ষতার প্রয়োজন হবে না। দুর্দান্ত ওয়েব ডিজাইন এবং অ্যাপ ইন্টারফেস তৈরি করতে পারবেন। অনেক জন মিলে কাজ করার জন্য রয়েছে কোলাবোরেশান এর ব্যবস্থা। সবাই এক সাথে ডিজাইন করা যাবে এবং তাদের থেকে ফিডব্যাকও নেয়া যাবে। ফোনের অ্যাপ এর মাধ্যমে ফোন দিয়েও ডিজাইন করা যাবে। আর সবচেয়ে বড় সুবিধা, এটি আপনি সম্পূর্ণ বিনা মূল্যে ব্যবহার করতে পারবেন।
অফিসিয়াল ওয়েবসাইট @ Figma
প্রথমে Figma ওয়েবসাইটে চলে যান এবং Get started for free এ ক্লিক করে একাউন্ট তৈরি করুন।

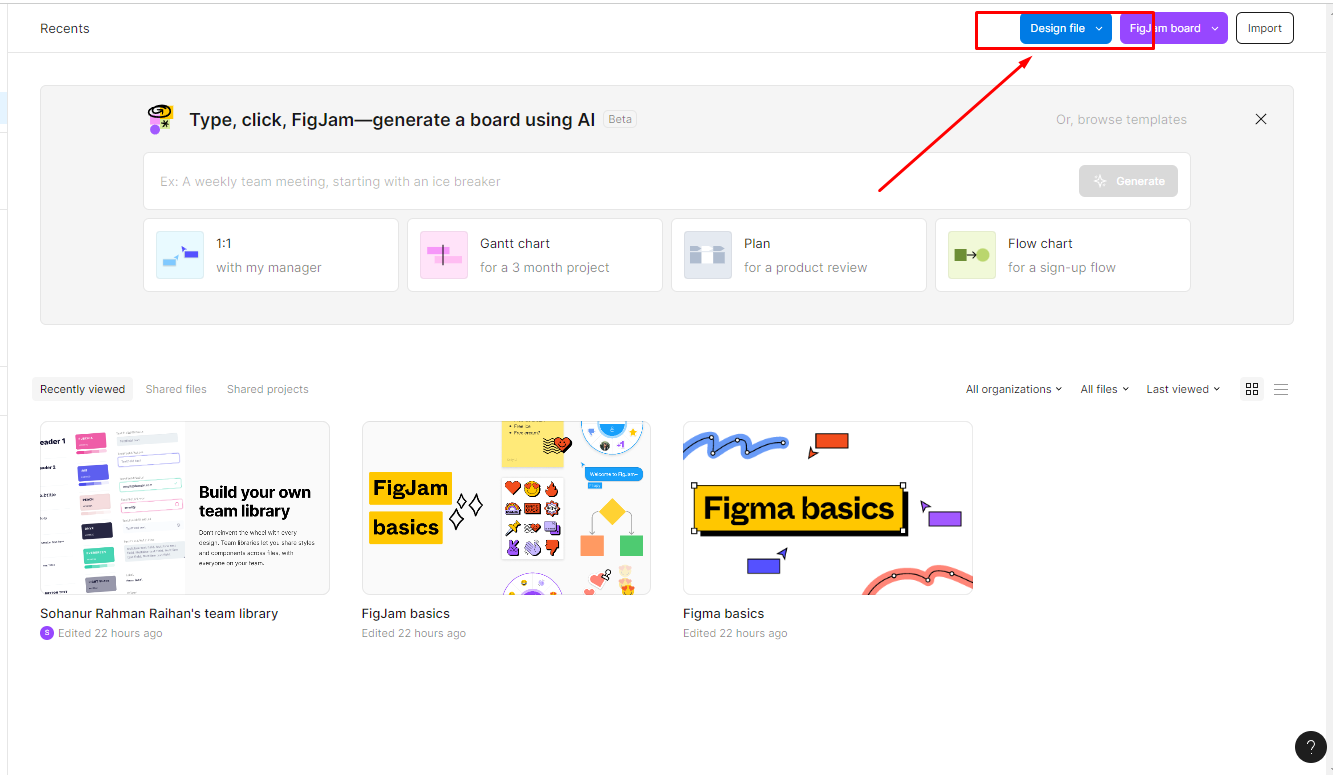
প্রথমে আমরা ওয়েবসাইট UI ডিজাইন দেখব। ওয়েবসাইট ডিজাইনের জন্য প্রথমে Design File এ ক্লিক করুন।

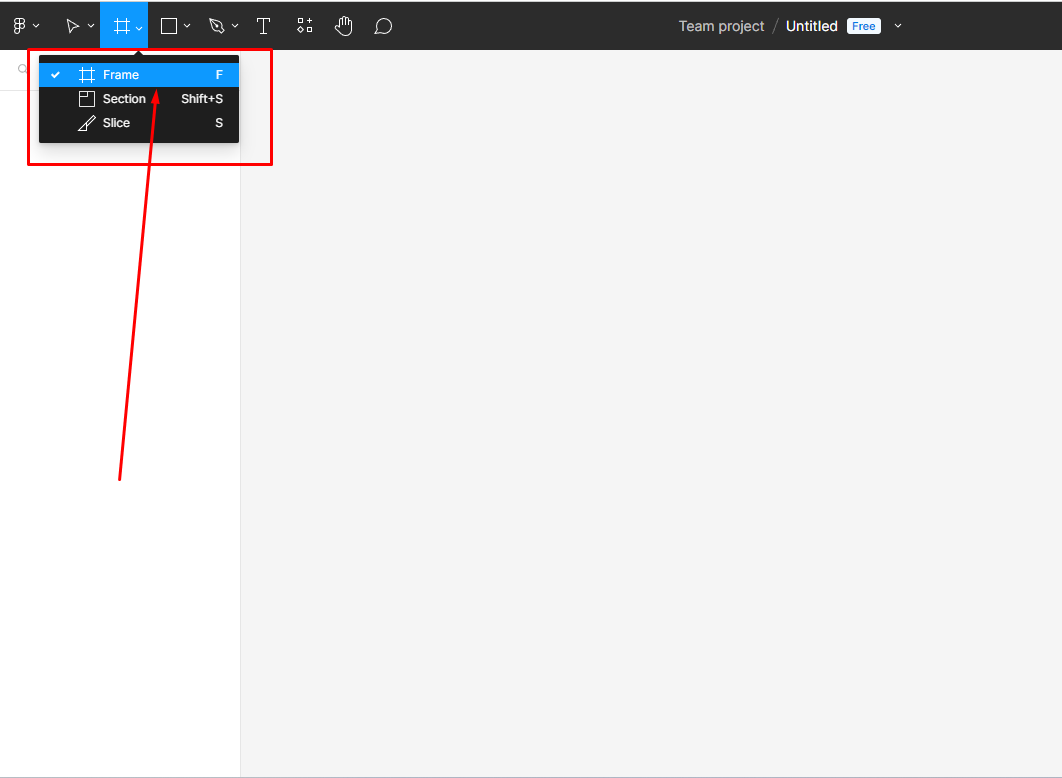
উপরে বাম পাশে টুল অপশন পাবেন। Frame এ ক্লিক করুন।

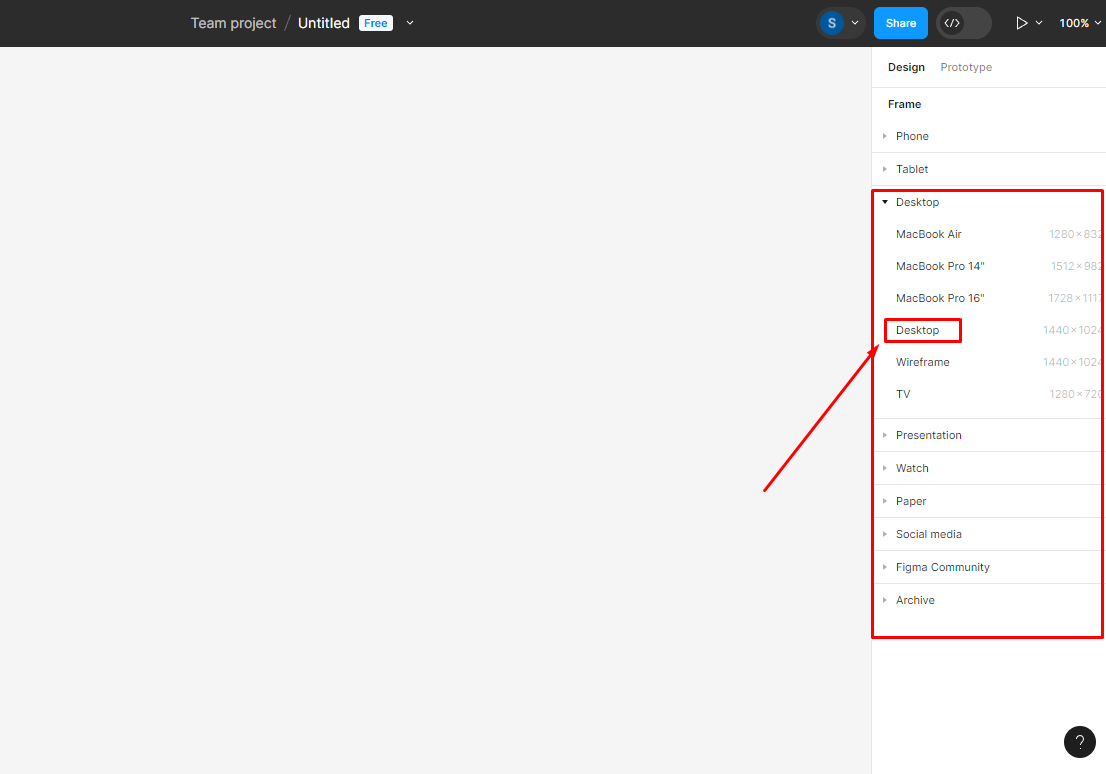
ডান পাশ থেকে Desktop সিলেক্ট করুন।

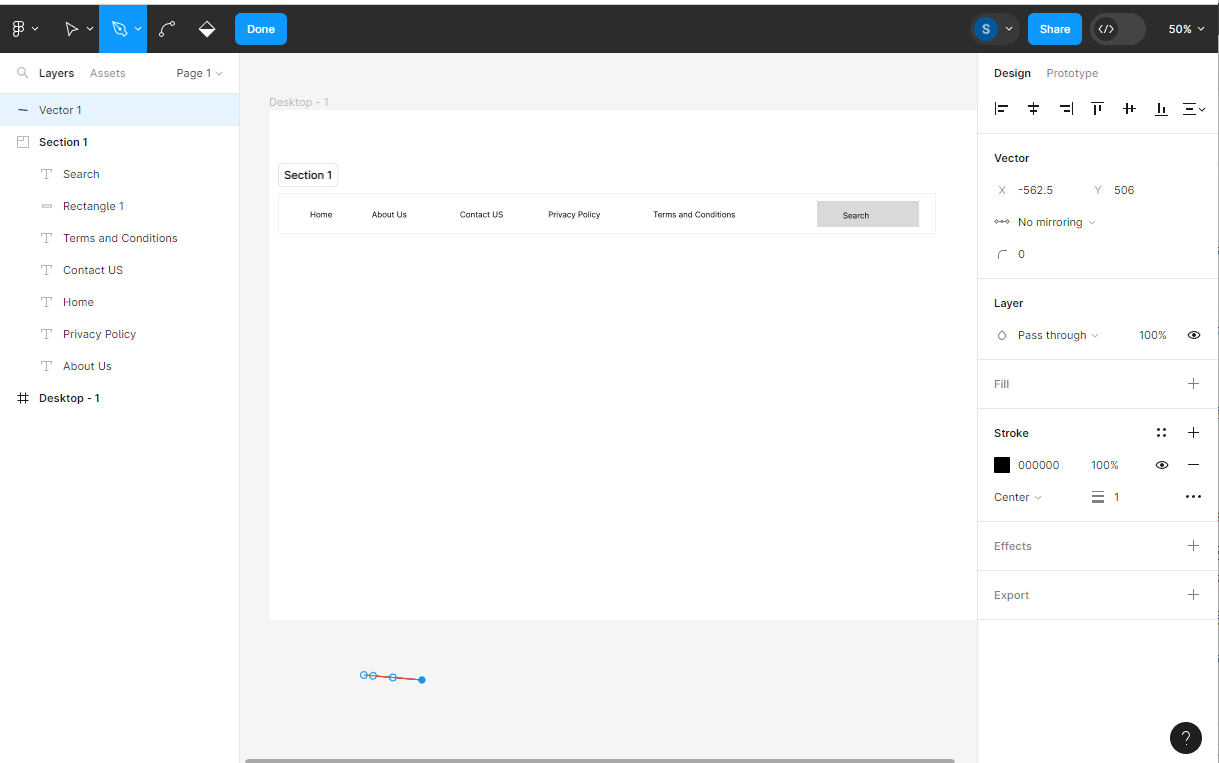
এবার ইচ্ছে মতো টুল ব্যবহার করে ওয়েবসাইট ডিজাইন তৈরি করুন। যেমন সেকশন তৈরি করতে Section সিলেক্ট করুন।

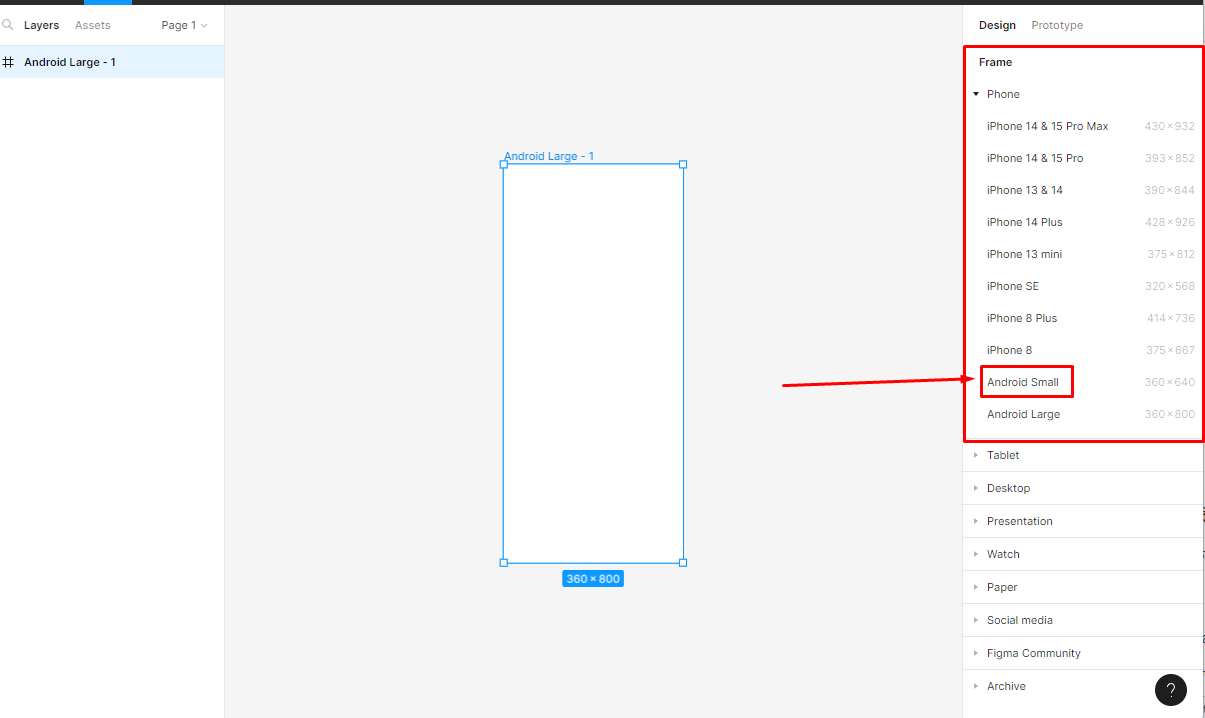
এবার আমরা দেখব কীভাবে অ্যাপ এর জন্য UI ডিজাইন করবেন। Frame হিসেবে ফোন সিলেক্ট করুন এবং ডিভাইস সিলেক্ট করুন। ওয়েবসাইট ডিজাইনের মতোই এখানে অ্যাপ ডিজাইন করতে পারবেন।

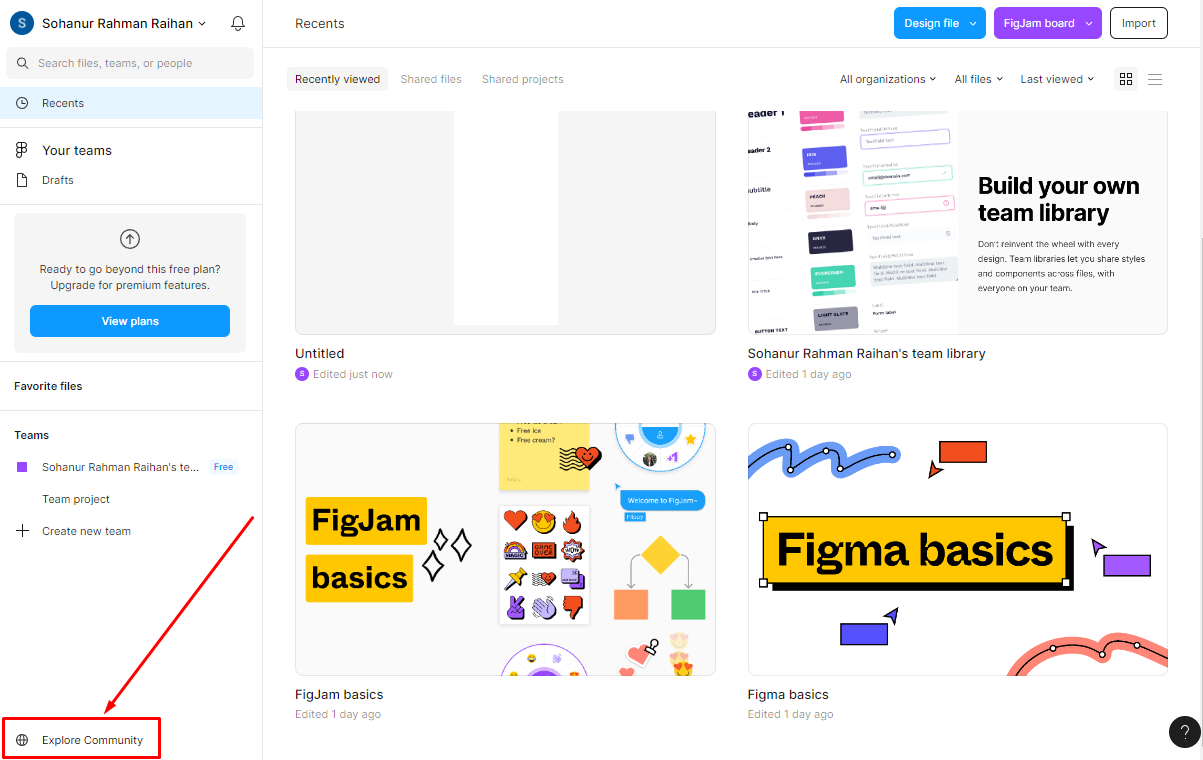
তবে কাজটি সহজ করতে আপনি বিভিন্ন টেম্পলেট সিলেক্ট করতে পারেন৷ এজন্য আবার Figma হোমে এ যান। Explore Community তে ক্লিক করুন।

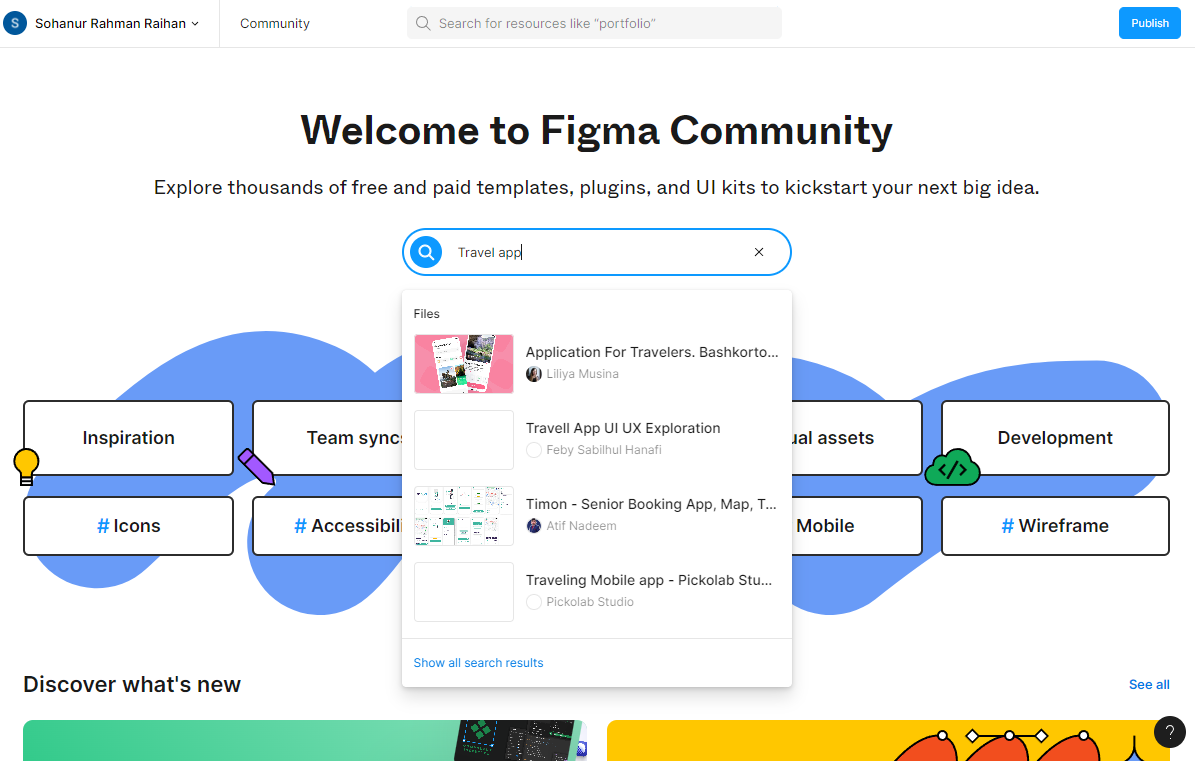
এখানে চাহিদা মত টেমপ্লেট সার্চ করুন।

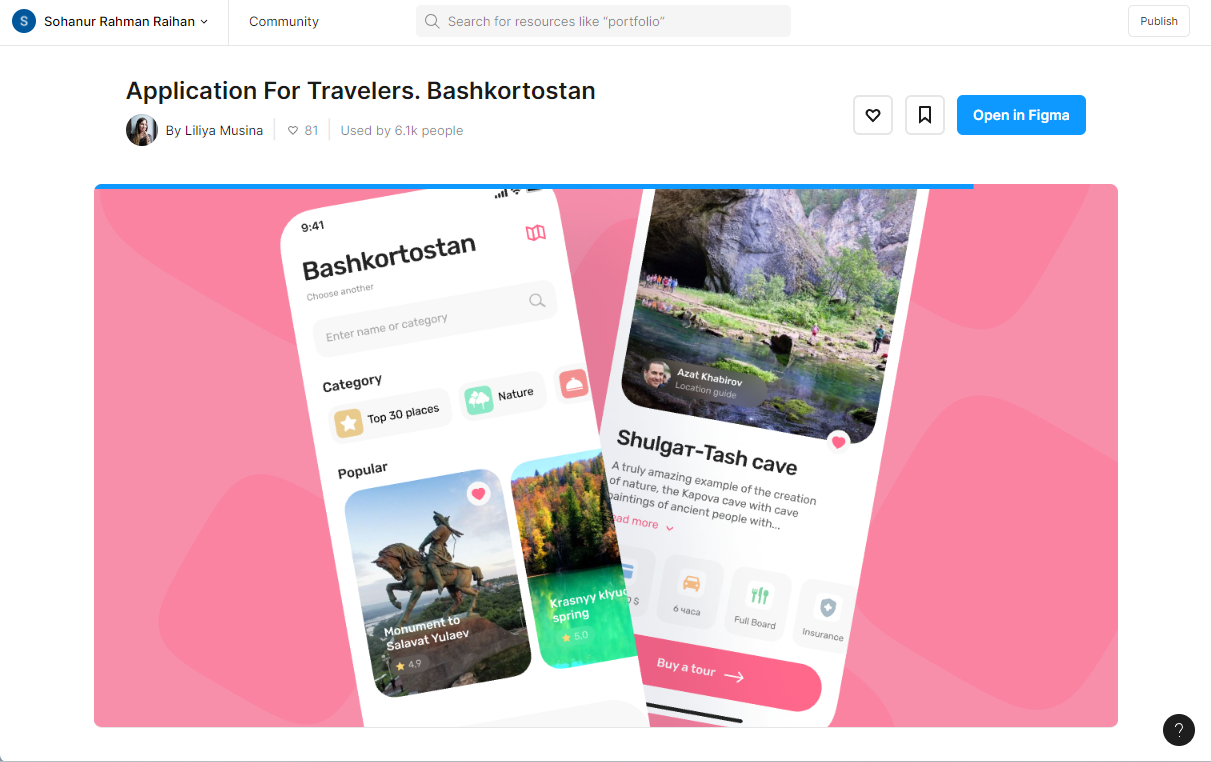
যেকোনো ডিজাইন পছন্দ হলে Open in figma তে ক্লিক করুন৷

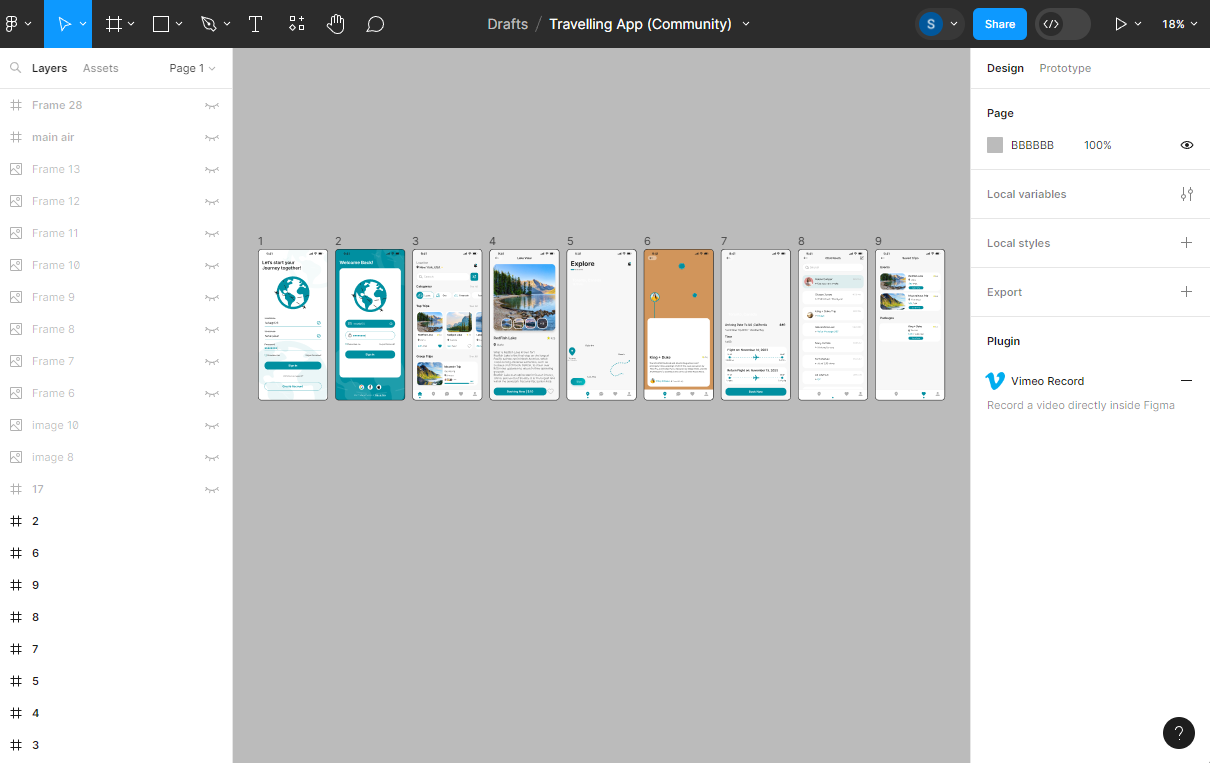
এবার ডিজাইন চেঞ্জ করতে যেকোনো এলিমেন্টে ডাবল ক্লিক করুন।

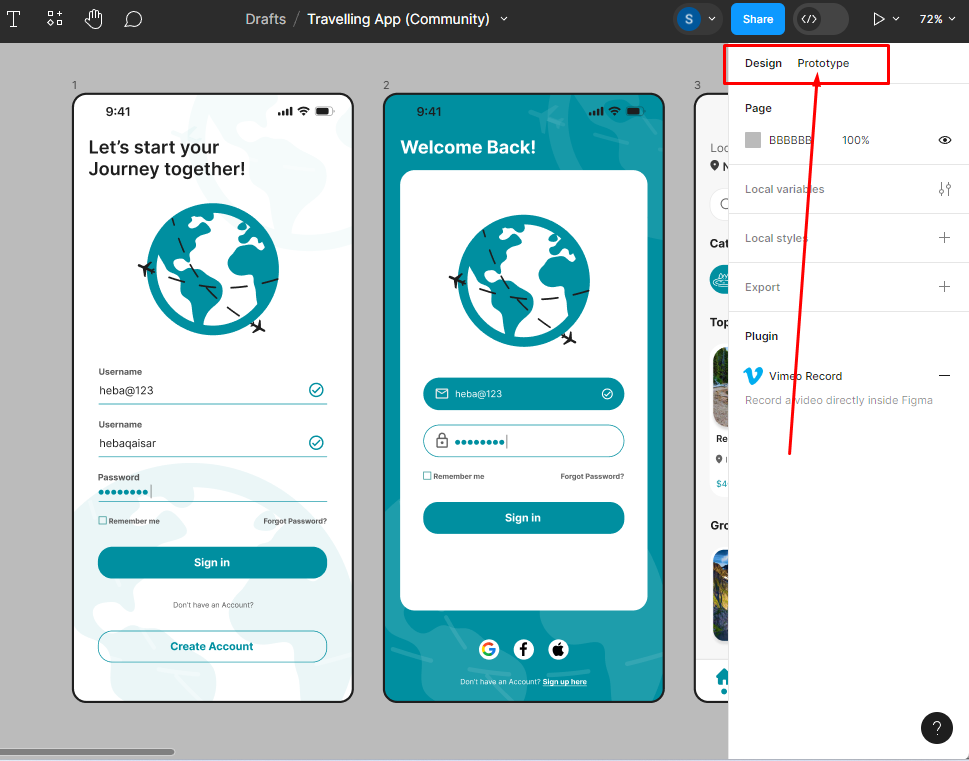
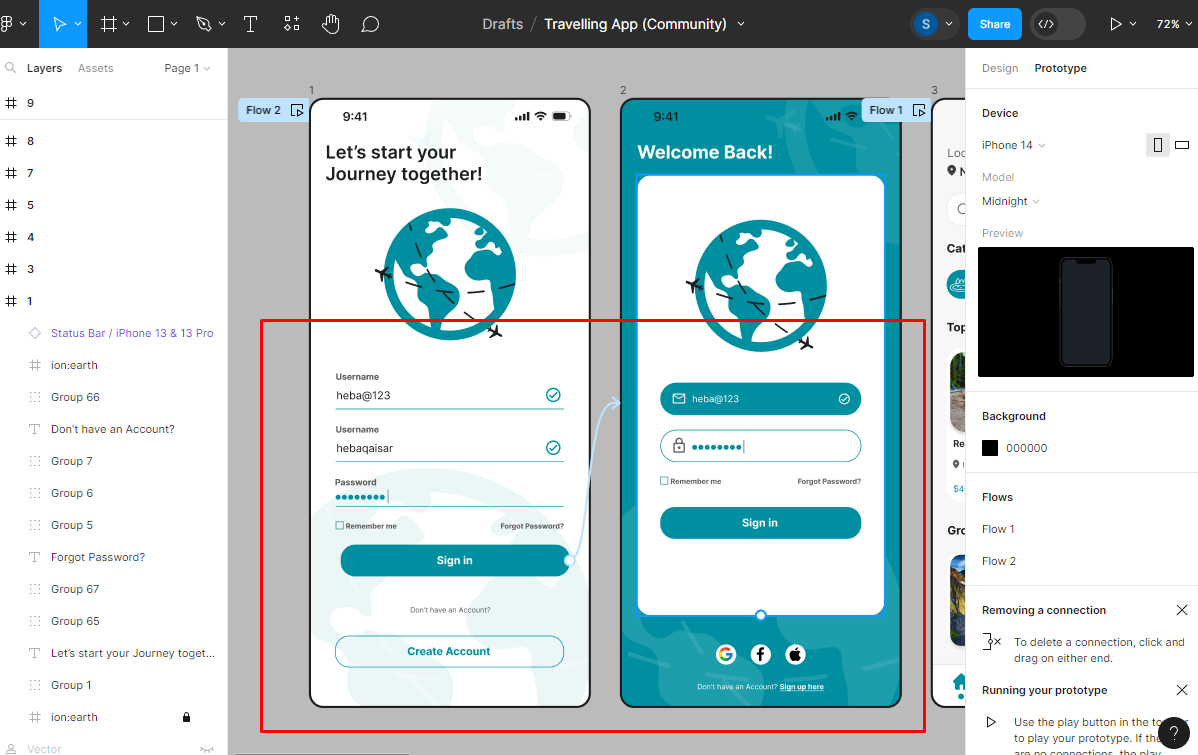
চলুন এবার দেখে নেয়া যাক কীভাবে অ্যাপ টেস্ট করা দেখা যায়। ধরুন কোথায় ক্লিক করলে কোন ফ্রেমে যাবে এটা ঠিক করব। এজন্য প্রথমে ডিজাইনের বাটনে ক্লিক করুন তারপর Prototype এ ক্লিক করুন।

বাটনের প্লাস আইকনে ক্লিক করে ড্র্যাগ করে নেক্সট ফ্রেমে লাগিয়ে দিন।

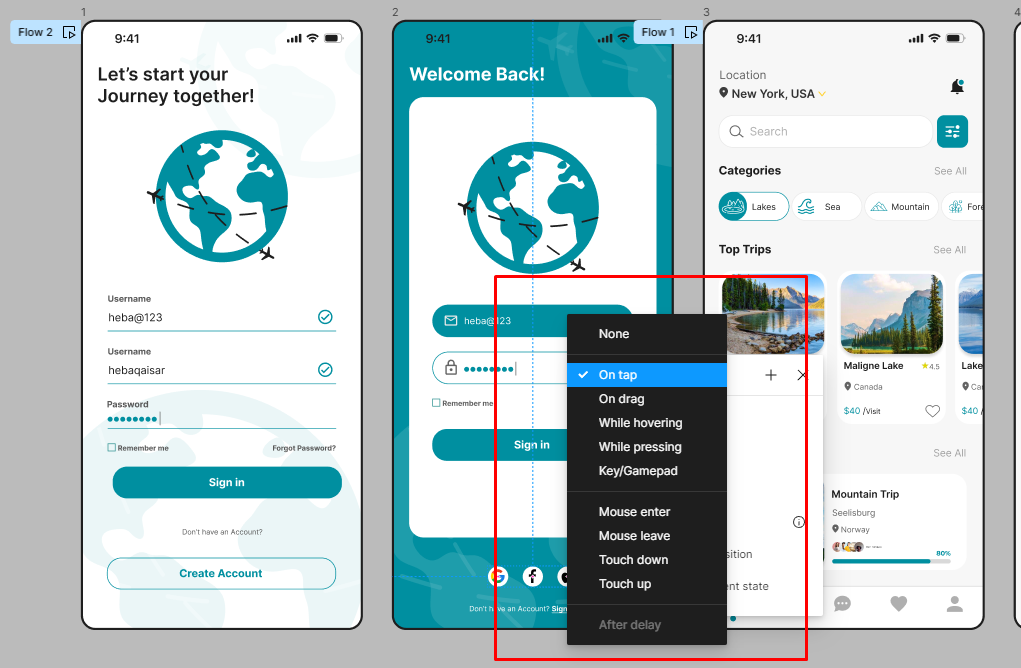
ড্রপডাউনে অনেক গুলো অপশন দেখতে পাবেন। On tap সিলেক্ট করুন।

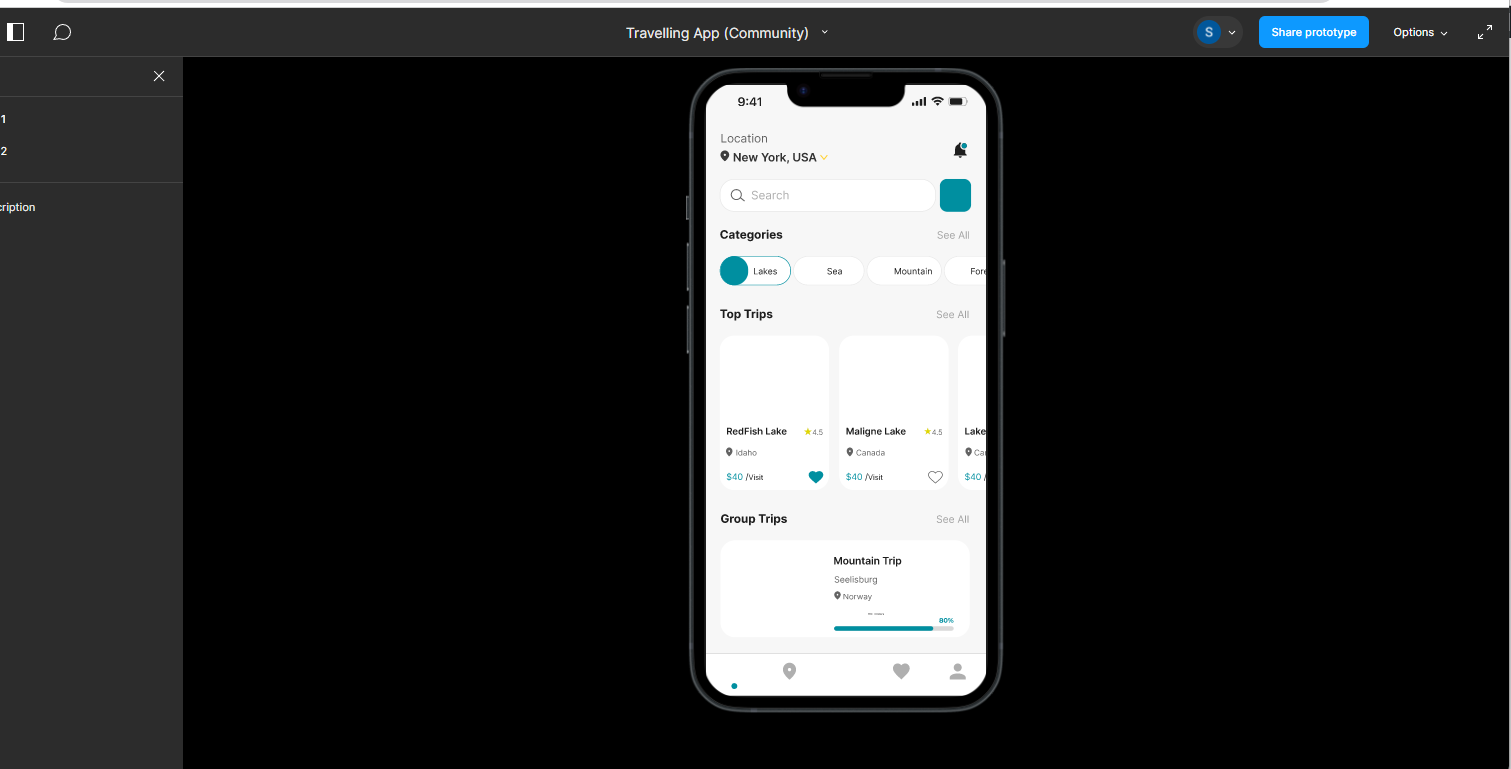
ডিজাইন চেক করতে Play বাটনে ক্লিক করুন।

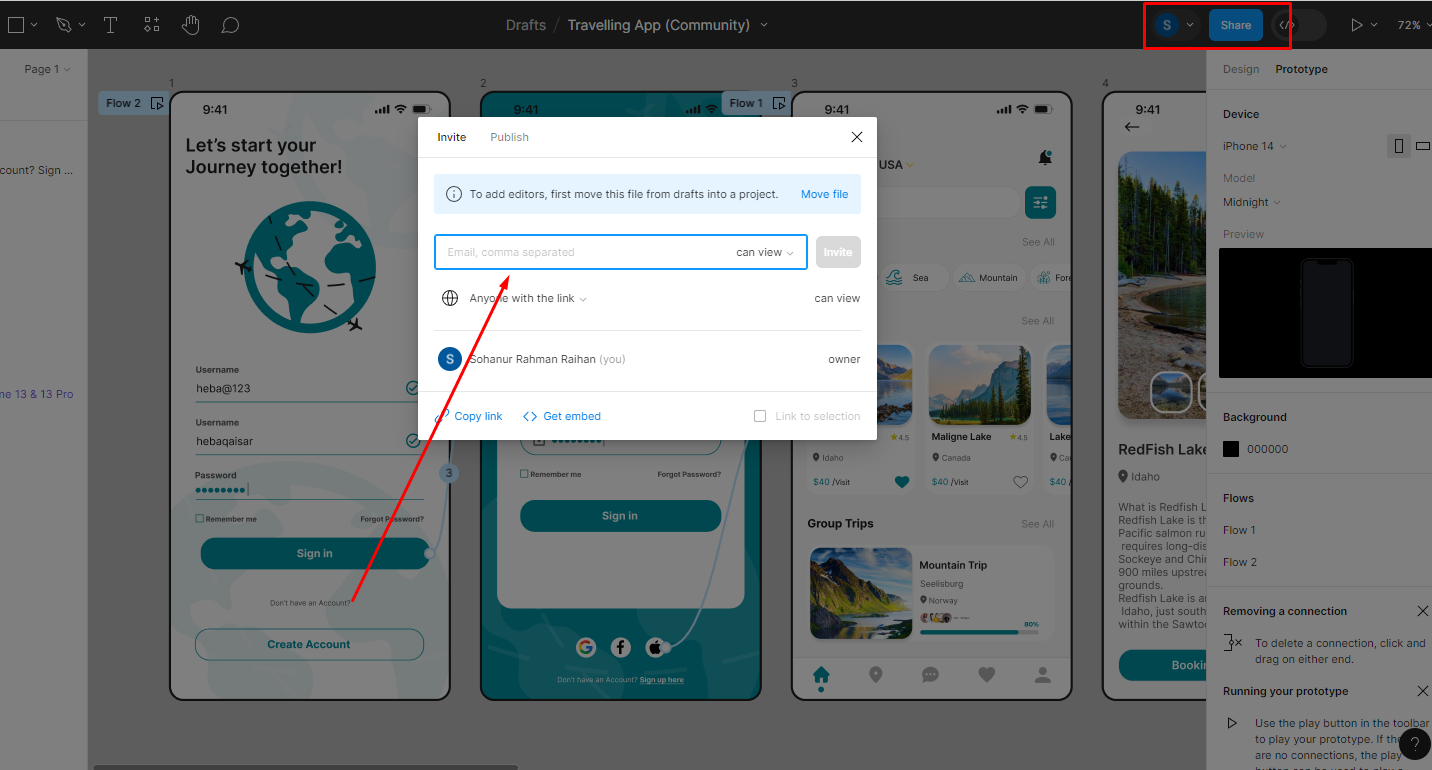
ডিজাইন শেয়ার করতে ক্লিক করুন এবং ইমেইল এড্রেস দিয়ে সেন্ড দিন।

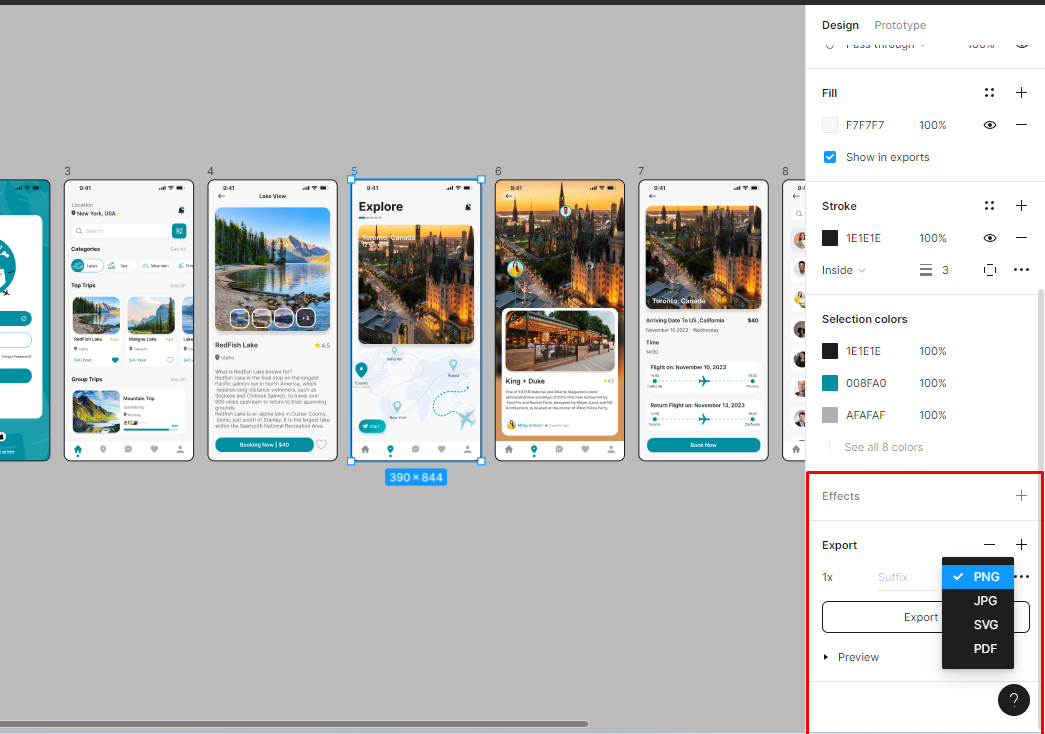
ডিজাইন ডাউনলোড করতে, ডিজাইন সিলেক্ট করে export এ ক্লিক করুন এবং ইচ্ছেমতো ফরমেটে ডাউনলোড করুন।

আশা করছি এখন থেকে খুব সহজে আপনি UI/UX ডিজাইন করতে পারবেন। তো Figma ব্যবহার করে UI/UX ডিজাইন করুন, কোলাব করুন এবং শেয়ার করুন।
কেমন হল আজকের টিউন তা অবশ্যই টিউমেন্টের মাধ্যমে জানাবেন। তো আজকে এই পর্যন্তই পরবর্তী টিউন পর্যন্ত ভাল থাকুন, আল্লাহ হাফেজ।
আমি সোহানুর রহমান। সুপ্রিম টিউনার, টেকটিউনস, ঢাকা। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 629 টি টিউন ও 200 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 118 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
কখনো কখনো প্রজাপতির ডানা ঝাপটানোর মত ঘটনা পুরো পৃথিবী বদলে দিতে পারে।