
প্রয়োজনীয় কিওয়ার্ড হেডারে ব্যবহার করুন
যদিও এমনকোন সুনির্দিষ্ট প্রমান নেই যে SE <Hx> ট্যাগগুলোকে গুরুত্ব দেয়। কিন্তু বিভিন্ন সময় বিভিন্ন SE specialist রা এটা দেখিয়েছেন যে, এই ট্যাগটা গুরুত্বপূর্ণ।
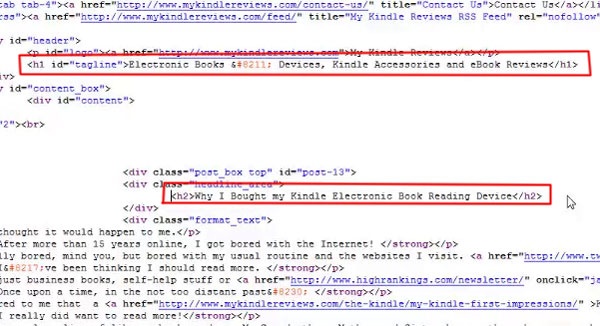
চলুন দেখে নেই source code এ এই ট্যাগটা দেখতে কেমন।

আপনি যখন কোন article লিখবেন তখন কোন চিন্তা করা দরকার নেই যে আপনি কোন ট্যাগ ব্যবহার করছেন h1, h2 না bold. লেখার সময় শুধুমাত্র reader কথা চিন্তা করে আপনার লেখার formatting করুন।
anchor text হল কোন লিঙ্কের Clickable অংশটুকু। অনেকেই anchor text হিসেবে Click here, Click, Check out ইত্যাদি লেখা ব্যবহার করে যা আসলে ঠিক না, কারণ এর থেকে se বা ভিজিটর লিঙ্ক সম্পর্কে বুঝতে পারেনা। তাই keyword ব্যবহার করা উচিৎ। আবার শুধু কিওয়ার্ড ব্যবহার করলে Search engine কিওয়ার্ড stuffing মনে করে পেনাল্টি দিতে পারে। তাই anchor text এর natural flow থাকা উচিৎ অর্থাৎ কিছু লিঙ্ক এ কিওয়ার্ড থাকতে পারে, কিছু লিঙ্কে click here ধরনের শব্দ, আবার কিছু anchor এ broad match বা long tail keyword থাকতে পারে এই ধরনের মিক্সিং করতে পারলে se এর কাছে বিশ্বাসযোগ্যতা অনেক বেড়ে যাবে।
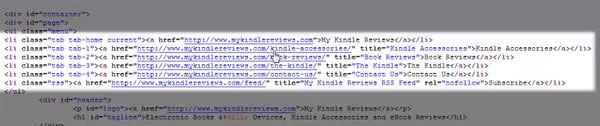
চলুন anchor text souce code কেমন দেখায় তা একনজরে দেখে আসি।

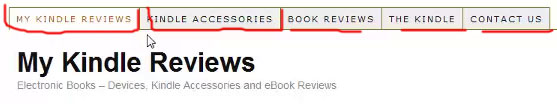
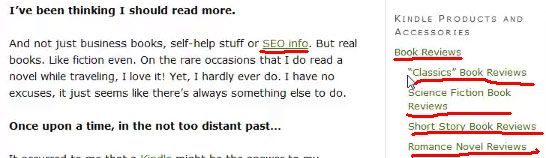
এবার চলুন এই লিঙ্কগুলো মেইন ওয়েবসাইটে কেমন দেখায় তা দেখি।

নিচের দিকে দেখুন এরকম আরো অনেক anchor text আছে। মেইন ওয়েবসাইটে থাকা অবস্থায় আমরা শুধুমাত্র Anchor Text গুলো দেখতে পাব। মেইন link দেখতে পাব না। তাই আপনার সাইটের গুরুত্বপূর্ণ কিওয়ার্ড গুলো anchor text দেয়ার চেষ্টা করেন।

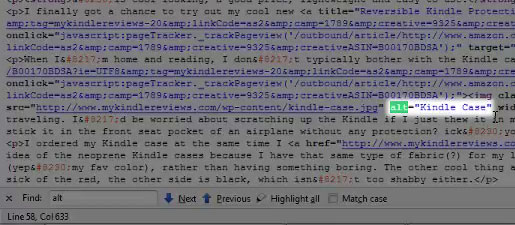
চলুন page source থেকে একটু ঘুরে আসি। এখানে Ctrl+F press করে find box আনি তারপর সেখানে search term হিসেবে alt প্রবেশ করাই।

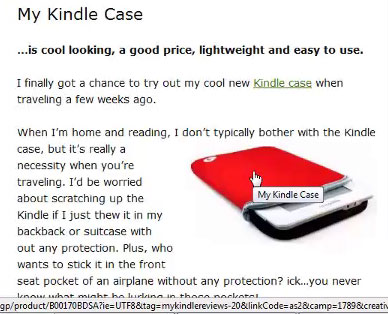
এখানে দেখুন alt text হিসেবে kindle case লেখা আছে। কিন্তু আমরা মাউস ছবির উপর ধরলে my kindle case show করছে।

এর কারণ কি? এর কারণ হল ছবির টাইটেল হিসেবে my kindle case দেয়া হয়েছে কিন্তু alt text হিসেবে kindle case দেয়া আছে। search engine টাইটেল index করে না, se এর কাছে শুধুমাত্র alt টেক্সট এর গুরুত্ব আছে এবং বিশেষ করে ছবিটি যদি clickable হয় তাহলে alt টেক্সট বিশেষ গুরুত্ব বহন করে।
ভাল থাকবেন। এখনকার মত এখানেই ইতি টানছি। এগুলোই প্রধান প্রধান html tag। পরবর্তীতে কিভাবে কার্যকারি Title tag লিখবেন তা দেখানোর চেষ্টা করব। আর কেমন লাগছে জানাবেন, আপনাদের জন্যইতো লিখছি, আর আপনাদের রেসপন্স এত কম হলে কি ভাল লাগে? এই টিউনটি পূর্বে এখানে প্রকাশিত http://www.ipagol.com ধন্যবাদ
সুস্থ থাকবেন, ধন্যবাদ।
আমি iPagol। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 34 টি টিউন ও 73 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 13 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Vi apnar proti ta seo er tune poreci. Sudhu pora na parle mukhosto kore rakhi. Apni doya kore tune taratari koren. Apnar tune theke jodi kew seo sikhte na pare tahole tar dara seo sekha somvob noy.