
আশা করি সবাই ভাল আছেন। সরাসরি মূল পোস্টে চলে আসছি যেহেতু আপনার সাইটের পোস্ট আপনি লিখছেন অথবা আপনি এডিট করছেন, তাই ইচ্ছা করলেই আপনি যেখানে খুশি যত খুশি keyword ব্যবহার করতে পারেন। বেশি বেশি keyword, বেশি বেশি relevancy, আর যত বেশি relevancy, তত বেশি top rank পাওয়ার সম্ভাবনা।
- না, উপরের প্যারার উল্লেখিত কাজগুলো কোনভাবেই করা যাবে না। এই ধরনের কাজ যদি আপনি করেন, তাহলে আপনার rankingএর অবনতি ঘটবে। প্রথম কথা গুলো স্মরণ করুন, আমরা একটা ওয়েবসাইট সাধারণত ভিজিটরের জন্য বানাই, তাই ভিজিটরকেই প্রাধান্য দিন, আর আপনার সাইটের কন্টেন্ট যদি ভাল না এবং কন্টেন্ট যদি শুধুমাত্র keyword দ্বারা ভরা থাকে তাহলে কোন visitorই আপনার সাইট পছন্দ করবেনা এবং bounce rate(ভিজিটর সাইটে আসবে কিন্তু কন্টেন্ট দেখে সাথে সাথে সাইট থেকে বের হয়ে যাবে) বাড়বে, যার ফলে আপনার ranking ও fall করবে। আর google এখন আগের চেয়ে অনেক বেশি স্মার্ট, গুগলের এসব keyword stuffing ধরতে বেশি সময় লাগেনা। তাই প্রতারণা করবেন না, আপনারই ক্ষতি। এমনকি গুগল গুরুত্বপূর্ণ keyword গুলোর জন্য যারা প্রথম পেজে অবস্থান করছে, গুগল তাদের সাইটগুলো ম্যানুয়ালীও মানুষজন দিয়ে রিভিউ করাচ্ছে। তাই ওসব black hat technique এর দিকে যাওয়ার চিন্তা থাকলে বাদ দিন।
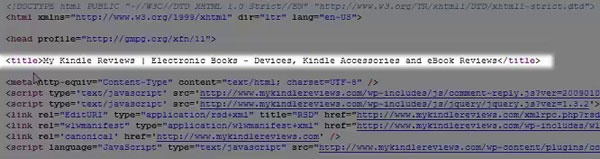
চলুন উদাহরণ হিসেবে আমরা আমাদের সেই সাইটের Source code গুলো দেখি।

নিচের ছবিটা লক্ষ করুন এখানে ট্যাগ এর মাঝে পেজের টাইটেল ব্যবহার করা হয়েছে এবং যেহেতু এই ট্যাগ উপরের দিকে তাই এর গুরুত্বও অনেক বেশি। এখানে আমাদের মেইন কিওয়ার্ড টা ব্যবহার করা হয়েছে।

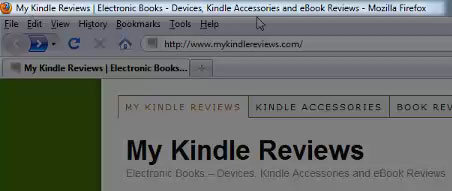
আবার দেখুন title tag এর মাঝে আমরা যা লিখি তা আমাদের browser এর title এ show করে। আর এটি সার্চ এর সময়ও সবার উপরে থাকে। প্রত্যেকটা se এর কাছে এই ট্যাগের অনেক weight.

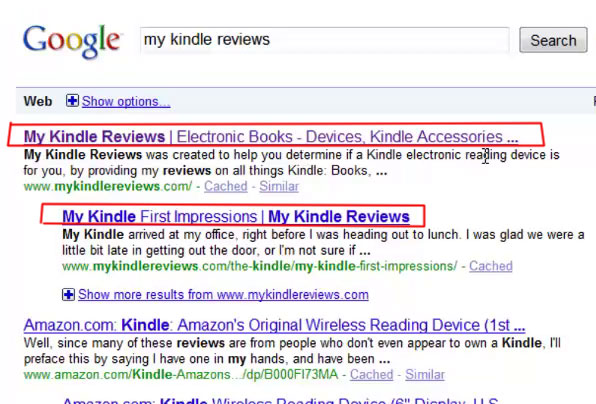
চলুন একবার সার্চ ইঞ্জিন রেজাল্টগুলো কিভাবে দেখায় দেখে আসি। দেখুন সার্চ ইঞ্জিন টাইটেল গুলোর প্রতিটা লাইনকে একটি লিঙ্ক হিসেবে show করছে এবং highlight ও করে রাখছে। খুবই সর্তকতার সহিত title ট্যাগ নির্বাচন করুন।

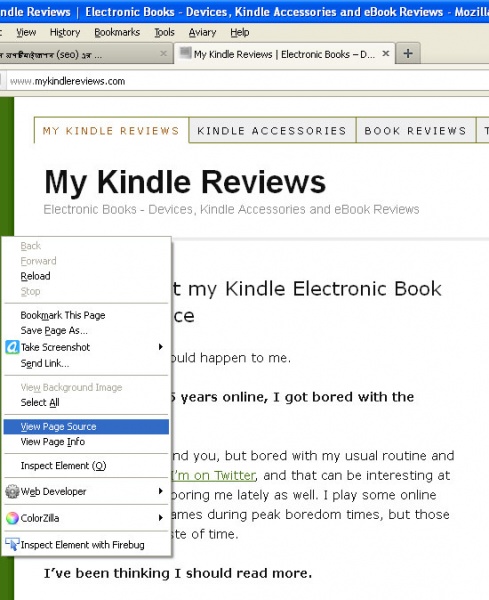
চলুন আগের মত করে একবার Source code দেখে আসি ।
দেখুন Meta Description এ নিচের কথাগুলো লেখা আছে।
Meta Description: My Kindle Reviews was created to help you determine if a Kindle electronic reading device is for you, by providing my reviews on all things Kindle: Books, Kindle Accessories and more.
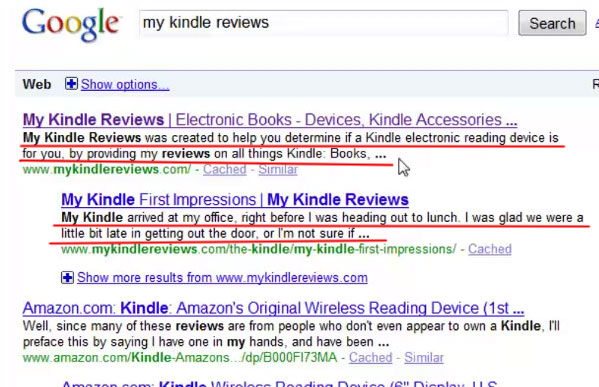
চলুন এবারে গুগল সার্চ করে দেখি meta description আসে কিনা। নিচের ছবিতে দেখুন google মেটা ডেসক্রিপশন show করছে।

কিন্তু এটার কোন গ্যারান্টি নাই যে গুগল সবসময় একই ভাবে কাজ করবে। মাঝে মাঝে গুগল, আপনার সাইটে ব্যবহৃত Hx tags, body, strong ইত্যাদি ট্যাগ থেকে ও text extract করে রেজাল্ট show করে। তবে আপনি যদি meta description সুন্দর ভাবে লিখেন এবং এর ভিতরে keyword রাখেন তবে গুগল এখান থেকেই সার্চে meta description দেখাবে। meta description আপনার action grabing কোন কিছু থাকে উচিৎ।
আজ একটু ব্যস্ততা আছে তাই এখানেই শেষ করছি। পরের পর্ব পড়ার আমন্ত্রন থাকলো। ভাল থাকবেন। এই টিউনটি পূর্বে এখানে প্রকাশিত http://www.ipagol.com ধন্যবাদ
আমি iPagol। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 1 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 34 টি টিউন ও 73 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 13 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Meta Description টা কোথায় বসাবো এবং কিভাবে বসাবো সেই বিষয়টা একটু বলেন প্লিজ