
আমরা জানি জেকুয়েরি দিয়ে অনেক সুন্দর উইজেট তৈরি করা যায়।
রেডি মেড গুলোর মধ্যে অন্যতম হচ্ছে জেকুয়েরি "এ্যাকরডিয়ন"।
কিন্তু অনেকেই জানান না বা কোডিংয়ে ভয় থাকার কারণে জেকুয়েরিও শিখেন না।
এই টিউটোরিয়ালটির মাধ্যমে আমি দেখাবো কিভাবে কোন জেকুয়েরি কোডিং ছাড়াই শুধু মাত্র সিএসএস৩ ব্যবহার করে জেকুয়েরির মত এ্যাকরডিয়ন তৈরি করা যায়।
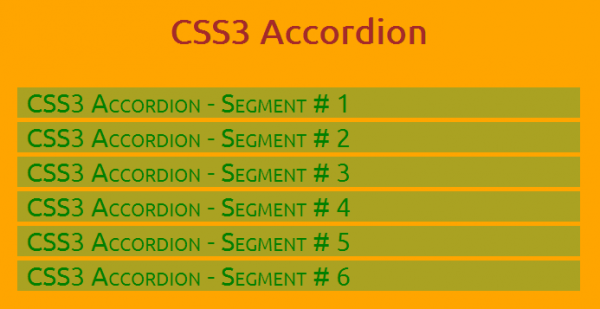
বিস্তারিত পর্বে যাবার আগেই দেখে নেয়া যাক আমাদের আউটপুটটি
এবারে আসি কোডিং প্রথমে নিচের মত করে এইচটিএমএল মার্কআপ তৈরি করে ফেলুনঃ
<div> <h1>CSS3 Accordion</h1> <div> <div> <h2>CSS3 Accordion - Segment # 1</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, vel minus velit distinctio doloribus vitae quod. Voluptatem, corporis qui aliquam laboriosam nam enim officiis a nihil saepe animi debitis molestias.</p> </div> <div> <h2>CSS3 Accordion - Segment # 2</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, vel minus velit distinctio doloribus vitae quod. Voluptatem, corporis qui aliquam laboriosam nam enim officiis a nihil saepe animi debitis molestias.</p> </div> <div> <h2>CSS3 Accordion - Segment # 3</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, vel minus velit distinctio doloribus vitae quod. Voluptatem, corporis qui aliquam laboriosam nam enim officiis a nihil saepe animi debitis molestias.</p> </div> <div> <h2>CSS3 Accordion - Segment # 4</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, vel minus velit distinctio doloribus vitae quod. Voluptatem, corporis qui aliquam laboriosam nam enim officiis a nihil saepe animi debitis molestias.</p> </div> <div> <h2>CSS3 Accordion - Segment # 5</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, vel minus velit distinctio doloribus vitae quod. Voluptatem, corporis qui aliquam laboriosam nam enim officiis a nihil saepe animi debitis molestias.</p> </div> <div> <h2>CSS3 Accordion - Segment # 6</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, vel minus velit distinctio doloribus vitae quod. Voluptatem, corporis qui aliquam laboriosam nam enim officiis a nihil saepe animi debitis molestias.</p> </div> </div> </div>
উপরের, wrapper ক্লাসটি দিয়ে আমাদের পেজের পুরো ডিভিশনটিকে স্টাইলাইজ করতে ব্যবহার করা হয়েছে। accordion ক্লাস হচ্ছে আমাদের আলাদা আলাদা এ্যাকরডিয়নগুলোর প্যারেন্ট ডিভিশন, মূলত এই ডিভিশনের ভিতরেই আমাদের সিঙ্গেল এ্যাকরডিয়ন গুলো থাকবে। single-accordion ক্লাসটিই হচ্ছে আমাদের মূল এ্যাকডিয়ন ডিভিশন। এর ভিতরে আমরা যেকোনো কন্টেন্ট রাখতে পারবো, যেমন আমি একটি হেডিং এবং একটি প্যারাগ্রাফ রেখেছি।
পুরো মার্কআপটির স্টাইল রিসেট করতে আমি নিজের সিএসএস রিসেট কোড গুলো ইউজ করেছি,
/*CSS Reset*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
font-family: 'Ubuntu', sans-serif;
font-size: 14px;
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
.wrapper{
width: 700px;
background: orange;
margin: 150px auto;
}
.wrapper h1{
font-size: 40px;
font-weight: bold;
color: brown;
text-align: center;
padding: 20px 0px;
}
.accordion{
width: 650px;
padding: 25px;
}
.single-accordion{
height: 35px;
overflow: hidden;
background: #aaa222;
margin-bottom: 5px;
padding: 0px 10px;
-webkit-transition: all 1s;
transition: all 1s;
}
.single-accordion:hover{
height: 120px;
border-radius: 10px;
-webkit-transition: all 1s;
transition: all 1s;
}
.single-accordion h2{
color: green;
font-size: 30px;
font-variant: small-caps;
line-height: 35px;
}
.single-accordion p{
line-height: 25px;
color: #333;
text-align: justify;
padding: 10px;
}
আপনি ভাল সিএসএস যেনে থাকলে আপনাকে উপরের সব সিএসএস কোড বুঝাতে হবে না। আমি ধরে নিচ্ছি আপনি সিএসএস জানেন।
আগেও বলেছি wrapper, accordion, single-accordion হচ্ছে আমাদের মূল ডিভিশন, সাথে সিএসএস কোডিংয়ে single-accordion:hover সুডো ক্লাসটি অ্যাড করা হয়েছে এ্যাকরডিয়নটিকে জেকুয়েরির মত করে কার্যকর করার জন্য।
উপরে সিএসএস গুলো থেকে single-accordion ক্লাসটি খেয়াল করুণ – এখানে আমি হাইট দিয়েছি 35px এবং অভারফ্লো করেছি hidden কারণ অতিরিক্ত যে কোন কনটেন্ট single-accordion এর 35px হাইটের পর থেকে hidden থাকবে।
এবার, single-accordion:hover ক্লাসটি খেয়াল করুণ – হাইট দিয়েছি 120px, এর দ্বারা বুঝান হচ্ছে single-accordion আমি যখনই মাউস হোভার করবো তখনই সেই সেকশনটির হাইট 35px থেকে বেড়ে 120px হবে।
এই কয়েকটি লাইন কোড ব্যবহার করেই মূলত আমার জেকুয়েরির মত এ্যাকরডিয়ন তৈরির কাজ সম্পন্ন হয়েছে। তবে single-accordion মাউস হোভার এবং মাউস আউট করার সময় যাতে কিছুটা এ্যানিমেশন থাকে ঠিক যেমন্টি জেকুয়েরির এ্যাকরডিয়ন উইজেটে দেখা যায়, সেটি বজায় রাখতে single-accordion এবং single-accordion:hover এই ক্লাস দুটিতে -webkit-transition: all 1s; এবং transition: all 1s; এই দুটি ব্যবহার করা হয়েছে।
অনেক সহজ তাই না? তাই, বসে না থেকে আপনার নিজের যতটুকু কোডিং দক্ষতা আছে টা দিয়ে ক্রিয়েটিভ কিছু তৈরি করুণ। তাহলেই আপনার কোডিং জ্ঞান চর্চা হবে এবং জ্ঞান ভান্ডার সমৃদ্ধ হবে।
পূর্বে প্রকাশিতঃ http://www.blog.rangpursource.com/article-id/3044
সবাই ভাল থাকুন, সুস্থ থাকুন! 🙂
আমি আরিফুল ইসলাম শাওন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 15 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 44 টি টিউন ও 1073 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
হ্যালো টেকটিউনার্স!! :) আমি আরিফুল ইসলাম শাওন, ডাক নাম "শাওন" এই বেশি পরিচিত। বিভাগীয় শহর রংপুরেই থাকি। জাতীয় বিশ্ববিদ্যালয়ের অধীনে এ্যাকাউন্টিং-এ গ্রাজুয়েশন করেছি। পেশায়আছি গত ৬ বছর থেকে। নিজের ফ্রীলান্স ওয়েব ডেভেলপমেন্ট এবং ট্রেইনিং ইন্সটিটিউট রংপুরসোর্স এর প্রতিষ্ঠাতা, সিইও এবং লিড ডেভেলপারের দায়িত্বে আছি। ব্লগিং করছি আমার অফিশিয়াল ব্লগ বাংলা...
carry on bro
😀