
টেকটিউনসের সবাইকে শুভেচ্ছা। আশা করি সবাই ভাল আছেন। আজ আমরা ওয়েব ডেভলপমেন্ট এর একটা বিষয় নিয়ে একটু আলোচনা করব। আমরা জানি এখন প্রতিদিনই অসংখ্য পরিমাণ ওয়েব অ্যাপ্লিকেশন তৈরী হচ্ছে। এবং সবথেকে গুরুত্বপূর্ণ কথা হল এখন প্রায় সব অ্যাপ্লিকেশনগুলোই বেশ জটিল এবং ফ্রন্ট এন্ড ডেভলপেমন্টের ক্ষেত্রে তো স্ট্যাটিক পেজের আর কোন স্থানই নেই। সবকিছুই হয়ে যাচ্ছে ডাইনামিক।
আপনার একটা ওয়েবসাইটে বা সার্ভারে প্রচুর পরিমাণ অবজেক্ট রয়েছে যেগুলো নিজেদের ভেতর বিভিন্ন ভাবে ইন্টারঅ্যাক্ট করছে, এবং এটা করানোও যে খুব সহজ সেটাও নয়। কিন্তু এই কাজগুলো সহজে করারও বিভিন্ন উপায় বের হচ্ছে প্রতিদিন। এর কঠিন কাজগুলো সহজ করে ফেলার একটা সবথেকে সহজ সমাধান হল জাভাস্ক্রিপ্ট এর বিভিন্ন ফ্রেমওয়ার্ক। তাই, আজ আমি আপনাদেরকে বেশ অনেকগুলো জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্কের সাথে পরিচয় করিয়ে দেব যেগুলোর মাধ্যমে আপনি ডাইনামিকলি বিভিন্ন কাজ করতে পারবেন।
এই ধরনের ফ্রেমওয়ার্কগুলো কেন প্রয়োজন
আপনি যদি জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্ক বলতে শুধুমাত্র জেকুয়েরি কে বুঝে থাকেন তাহলে আমি বলব আাপনি এখনও অনেক কিছুই জানেন না। আসলে রেসপনন্সিভ, ফ্লুইড এবং সহজে মেইনটেইনেবল ওয়েব অ্যাপ তৈরী করা খুুব একটা সহজ কাজ না। এসব কাজের জন্য আপনাকে ব্যাকএন্ডে সার্ভারে ডাটা সেন্ড, আপডেট, রিড এবং বিভিন্ন ভাবে একসেস করতে হবে। আসলে একটা ওয়েবসাইটের ব্যাকগ্রাউন্ডে যে কতটা কাজ এবং সেটাকে ফ্রন্ট এন্ডে এনে রিপ্রেজেন্ট করাটাও যে খুব একটা সহজ না সেটাও বুঝতে পারছেন। আসলেই একজন ওয়েব ডেভলপার এর কাজটা অনেক জটিল ও সময়সাপেক্ষ। তাদের ওয়েবসাইটকে ঠিকঠাক রাখার কারণে অনেক খাটুনি পড়ে।

এখন ডেভলপারদের কাজগুলো বিভিন্ন ফ্রেমওয়ার্ক অনেক সহজ করে দিয়েছে। বিভিন্ন ফ্রেমওয়ার্কের সাহায্যে অনেক জটিল ও কঠিন কাজ অত্যান্ত দ্রুত করে ফেলা সম্ভ হচ্ছে যেটা করতে ডেভলপাররা অনেক কষ্ট করতেন। তাই, এটা সময়ও অনেক বাচিয়ে দিচ্ছে এবং সেই সাথে কোড লেখার পরিমাণও। আজ আমরা এমন কিছু জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্ক সম্পর্কে জানব যেগুলোর মাধ্যমে আপনারা খুব সহজেই ফ্রন্ট এন্ড এবং ব্যাক এন্ড এর কাজগুলো করে ফেলতে পারবেন এবং সেগুলো বেশ জনপ্রিয়ও। যদিও এর ভেতর এমন অনেক ফ্রেমওয়ার্ক রয়েছে যেগুলো অনেক পুরানো, কিন্তু সেগুলো থেকেও অনেক কিছু শেখার আছে।
Sproutcore হল একটা হাই প্রোফাইল অ্যাপ ডেভলপমেন্টের জন্য পারফেক্ট ফ্রেমওয়ার্ক। এটা দিয়ে MobileMe এর মত অ্যাপ ডেভলপ করা হয়েছে। এটা শেখাটা একটু সময় সাপেক্ষ কিন্তু একবার শিখতে পারলে এটার মাধ্যমে অনেক কিছু ই করা সম্ভব যেটা অন্য ফ্রেমওয়ার্ক দিয়ে করাটা অনেক কঠিন। এটার একটা UI ফ্রেমওয়ার্ক ও রয়েছে এবং এটা MVC টাইপের একটা ফ্রেমওয়ার্ক। আর সেই সাথে এটার একটা খুবই সমৃদ্ধ API ডকুমেন্টেশন রয়েছে।

শিক্ষণীয় রিসোর্স:
Cappuccino প্রথম ডেভলপ করা হয় 280North team এর থেকে। এটা বর্তমাতে MOTOROLA এর একটা ফ্রেমওয়ার্ক।
এই ফ্রেমওয়ার্ক টা এমনভাবে ডেভলপ করা যে এটা নিয়ে কাজ করতে হলে আপনাকে HTML, CSS, DOM এসব না জানলেও চলবে। আপনাকে শুধুমাত্র জানতে হবে এই ফ্রেমওয়ার্কটা সম্পর্কে। তাহলেই আপনি এটা দিয়ে সবকিছু করতে পারবেন।

শিক্ষণীয় রিসোর্স:
JavaScriptMVC এটা মূলত জেকুয়েরী দিয়ে লেখা। এটা ওয়েবসাইটের ফ্রন্ট এন্ড এর কাজের জন্য একটা পারফেক্ট ফ্রেমওয়ার্ক। এটা ডেভলপ করা হয় ২০০৮ সালে। MVC আর্কিটেকচারের একটা ফ্রেমওয়ার্ক। ফ্রেমওয়ার্কটি কোড জেনারেটর, টেস্টিং এবং ডিপেন্ডেন্সি ম্যানেজমেন্ট ফিচারসহ সব ধরনের কাজের জন্য বেশ ভাল।

শিক্ষণীয় রিসোর্স:
Luna একটা বেশ ভাল প্রাইভেট ফ্রেমওয়ার্ক এবং বেশ হইচই ফেলা একটা ফ্রেমওয়ার্ক। এটা দিয়ে আপনি কেসিং, রাউটিং, অথেনটিকেশন সহ আরও অনেক কাজ করতে পারবেন। এটাও একটা MVC ফ্রেমওয়ার্ক।

শিক্ষণীয় রিসোর্স:
Backbone.js মূলত জাভাস্ক্রিপ্ট দিয়ে অনেক বড় বড় ও ভারী অ্যাপ্লিকেমন লেখার কাজে ইউজ হয়। এটা দিয়ে আপনি একটা সাইটের ব্যাক এন্ড ও ফ্রন্ট এন্ড উভয় ধরনের কাজই করতে পারবেন। এটার মাধ্যমে আপনি কী ভ্যালু দিয়ে কাষ্টম ইভেন্ট বাইন্ড করতে পারবেন। এটার একটা অনেক বড় API ডকুমেন্টেশন রয়েছে।

শিক্ষণীয় রিসোর্স:
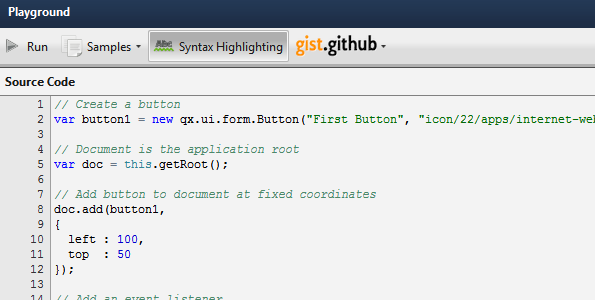
qooxdoo একটা ইউনিভার্সাল জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক এবং এটা বহু প্লাটফর্মে আপনাকে এপ্লিকেশন তৈরী করা সুযোগ করে দিবে। এটার অবজেক্ট ওরিয়েন্টেড প্রোগ্রামিং এর মাধ্যমে আপনি অনেব বড় ও ইন্টারএকটিভ অ্যাপ্লিকেশনগুলো তৈরী করতে পারবেন। এটা দিয়ে আপনি মোবাইল ডিভাইসের জন্য বা ছোটখাট ট্রেডিশনাল ওয়েব অ্যাপ তেকে শুরু করে এমন অ্যাপও তৈরী করতে পারবেন যেগুলো ব্রাউজারের বাইরেও রান করা সম্ভব।

শিক্ষণীয় রিসোর্স:
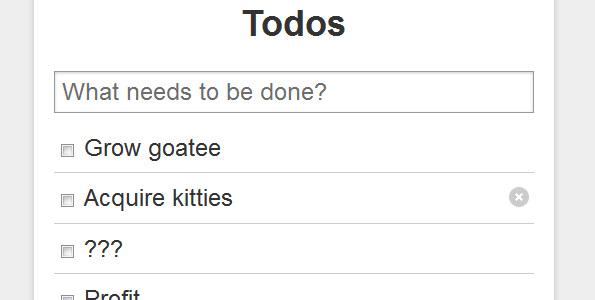
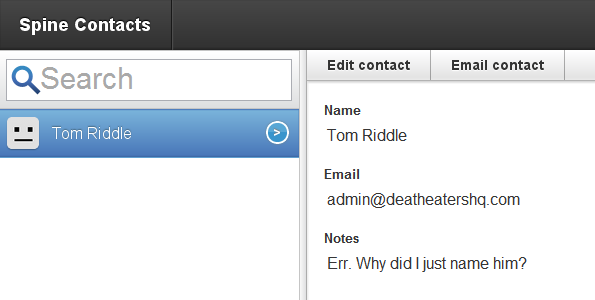
Spine হল লাইট ওয়েট ফ্রেমওয়ার্ক যেটা আপনাকে সব ধরনের জাভাস্ক্রিপ্ট অ্যাপ্লিকেশন তৈরী সম্ভব। এটা একটা MVC ফ্রেমওয়ার্ক এবং এটার মাধ্যমে আপনি অসাম সব ওয়েব অ্যাপ্লিকেশন তৈরী করতে পারবেন।

শিক্ষণীয় রিসোর্স:
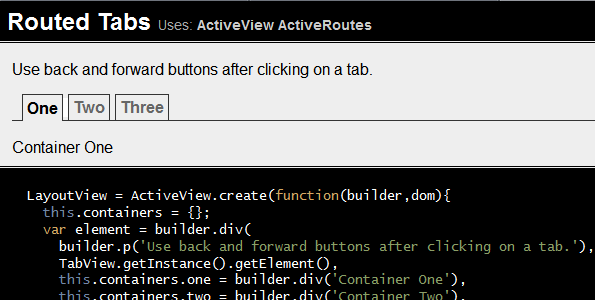
ActiveJS হল এমন একটা ফ্রেমওয়ার্ক যেটা লোকাল এবং রেস্ট বেসড ডাটা মডেলিং এবং পিওর DOM ভিউ কনস্ট্রাকশন এর জন্য ইউজ হয়। এটা এক্সটারনাল ডিপেডেন্সি মুক্ত একটা ফ্রেমওয়ার্ক।

শিক্ষণীয় রিসোর্স:
Eyeballs একটা স্লিম জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক এবং এটা জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্কের ভেতর বেশ উপরের দিকেই রয়েছে। এটা ভাল ও বড় মাপের অ্যাপ্লিকেশন ডেভলপমেন্টের জন্য বেশ ভাল। এটা স্ট্যান্ডএ্যলোন জাভাস্ক্রিপ্ট অ্যাপস গুলো তৈরীর জন্য পারফেক্ট যেগুলো HTML দিয়ে তৈরী এবং CouchDB টাইপের ডাটাবেস দিয়ে সাপোর্ট দেওয়া।

শিক্ষণীয় রিসোর্স:
Sammy একটা ছোটখাট ফ্রেমওয়ার্ক যেটা হালকা ওয়েব অ্যাপ তৈরীর জন্য ভাল এবং এটা জাভাস্ক্রিপ্ট অ্যাপ্লিকেশন গুলোর জন্য একটা বেসিক স্ট্রাকচার তৈরী করতে পারে। এটা খুব ছোট একটা কোর নিয়ে বিভিন্ প্লাগিন এর সাহায্যে বিভিন্ন স্পেসিফিক ফাংশনালিটি প্রোভাইড করে থাকে।

শিক্ষণীয় রিসোর্স:
Choco এর একটা বিরাট সাফল্য হল MVC কে ক্লায়েন্ট সাইডে নিয়ে আসা। এটার অ্যাপগুলো মূলত HTML পেজ এর সাথে তৈরী করা হয় এবং এটার ব্যাক এন্ড এর কাজ করা হয়ে থাকে জাভাস্ক্রিপ্ট দিয়ে। এটার মাধ্যমে ডেভলপিং এর সময় আপনাকে শুধুমাত্র HTML এবং CSS ইউজ করতে হবে।

শিক্ষণীয় রিসোর্স:
Agility একটা জাভাস্ক্রিপ্ট এর MVC লাইব্রেরী এবং এটা আপনাকে মেইনটেইনএবল এবং রিইউজেবল ওয়েব তৈরীর সুযোগ করে দেয়। এটার মেন লক্ষ হল ওয়েব অ্যাপগুলো যত কম সময়ের ভেতর লিখে ফেলা এবং এটার লং টার্ম মেইটেইন্স MVC এর মাধ্যমে সহজ ও দ্রুত করা।

শিক্ষণীয় রিসোর্স:
Angular আপনাকে পুরোপুরি একটা ফুল ডেভলপমেন্ট এনভায়রনমেন্ট প্রোভাইড করে, আপনার ওয়েব অ্যাপসের জন্য একটা ভাল স্ট্রাকচারও তৈরী করে। এটা সব ভাল জাভাস্ক্রিপ্ট লাইব্রেরী গুলোর সাথে কাজ করতে পারে। এটা ডিরেক্ট HTML এর ট্যাগের বেতর লেখা যায় এবং এটা অনেক ছোট ও ফাস্ট। এটার সাইজ মাত্র ৬০ কিলোবাইট।

শিক্ষণীয় রিসোর্স:
ExtJS ক্লায়েন্ট সাইড অ্যাপ ডেভলপিং এর ক্ষেত্রে একটা সম্পূর্ণ নতুনরাস্তা তৈরী করেছে। এটা মূলত একটা MVC ফ্রেমওয়ার্ক। এটা আলাদা ভাবে ডাটা ম্যানেজমেন্ট, লজিক ইসপ্লিমেন্ট ও ইন্টারফেস ডিজাইনের কাজ করার সুযোগ দেয়। এটা বড় একটা ডেভলপমেন্ট টীমকে একসাথে কাজ করার একটা সুযোগ করে দিয়েছে এবং এক্ষেত্রে ডেভলপারদের অন্যদের কাজ সম্পর্কে কোন চিন্তা ভাবনা করা লাগে না।

শিক্ষণীয় রিসোর্স:
Knockout এমন একটা লাইব্রেরী যেটা দিয়ে আপনি বড় মাপের রেসপন্সিভ ডিসপ্লে এবং এডিটর, ইউজার ইন্টারফেস সহ ক্লিন ডাটা মডেলের সব অ্যাপ তৈরী করতে পারবেন। আপনি এটার মাধ্যমে খুব সহজেই ডাইনামিক কনটেন্ট তৈরী করতে পারবেন।

শিক্ষণীয় রিসোর্স:
Jamal হল ছোটখাট একটা জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক। এটা আপনাকে আপপনার ওয়েব এ্যপ এর HTML, CSS ও JAVASCRIPT ফাইল গুলো সম্পূর্ণ আলাদাভাবে ম্যানেজমেন্ট এর ক্ষেত্রে অনেক বড় একটা সুবিধা দেয়। এটা মূলত জেকুয়েরী দিয়ে লেখা এবং MVC ফ্রেমওয়ার্ক।

শিক্ষণীয় রিসোর্স:
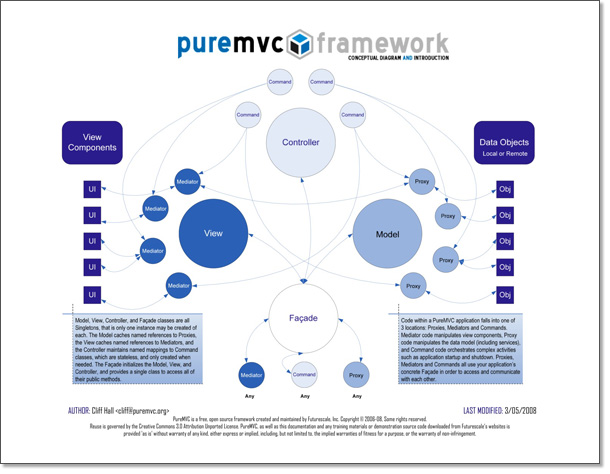
PureMVC একটা লাইটওয়েট ফ্রেমওয়ার্ক যেটা মডেল ভিউ ও কন্ট্রোলার বেসড অ্যাপ ডেভলপমেন্ট এর জন্য ভুবই ভাল। এটা একটা ওপেনসোর্স ফ্রেমওয়ার্ক এটা মূলত ActionScript 3 ল্যাংগুয়েজ থেকে ইমপ্লিলমেন্টেড এবং এ্যডোবি ফ্লেক্স ফ্লাস ও এয়ার নিয়ে কাজ করার জন্য তৈরী করা।

শিক্ষণীয় রিসোর্স:
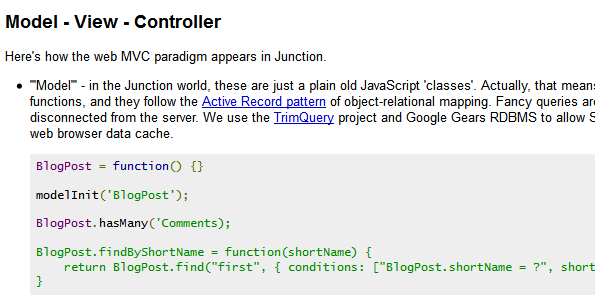
TrimJunction একটা ওপেনসোর্স ফ্রেমওয়ার্ক এবং MVC ফ্রেমওয়ার্ক। এটা মূলত একটা পোর্ট বা জংশন যেটা রুবি অন রেইলস এর বিভিন্ন বৈশিষ্ঠ ও কাজকে জাভাস্ক্রিপ্ট এর মাধ্যমে করার একটা সুযোগ করে দিয়েছে।

শিক্ষণীয় রিসোর্স:
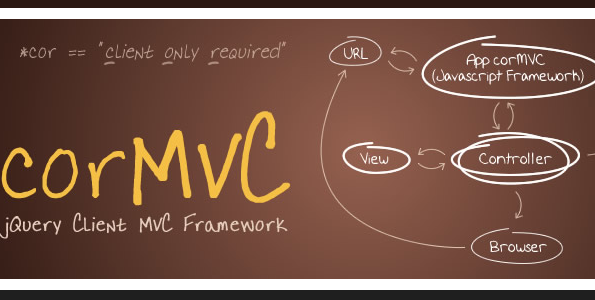
CorMVC হল জেকুয়েরী দিয়ে তৈরী করা একটা MVC ফ্রেমওয়ার্ক যেটা সিঙ্গেল পেজ এর
ওয়েব বেসড অ্যাপ্লিকেশন তৈরীর জন্য ইউজ করা হয়ে থাকে। এটার ফুল মিনিং হল client-only-required model-view-controller এবং এটা এমনভাবে তৈরী করা যাতে করে খুব কম সময়ের ভেতর এটা শিখে যে কেউ সিঙ্গেল পেজ অ্যাপ্লিকেশন তৈরী করতে পারে।

শিক্ষণীয় রিসোর্স:
batman হল ফুল স্টাক মাইক্রোফ্রেমওয়ার্ক যেটা রিয়েল ইউজের জন্য তৈরী এবং ডেভলপার এবং ডিজাইনারের মনমত করে তৈরী করা।

শিক্ষণীয় রিসোর্স:
আমরা জাভাস্ক্রিপ্ট এর অনেকগুলো ফ্রেমওয়ার্ক নিয়েই আলোচনা করলাম। এগুলোর মাধ্যমে আপনারা বিভিন্ন ফ্রেমওয়ার্কের কাজ এবং এদের ভেতর বেসিক পার্থক্যগুলো নিশ্চই খুঁজে বের করতে পেরেছেন। আর এই বিভিন্ন ফ্রেমওয়ার্কগুলো বিভিন্ন ধরনের কাজের জন্য ইউজ হয়ে থাকে।
আর এই ফ্রেমওয়ার্কগুলো সম্পর্কে আরও কিছূ জানতে চাইলে বা আপনার কোন কনফিউশন থাকলে টিউমেন্ট করতে ভুলবেন না। আজ এই পর্যন্তই। সবাই ভাল থাকবেন। ধন্যবাদ।
আমি অরিন্দম পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 81 টি টিউন ও 316 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মানসিক ভাবে দূর্বল । কোন কাজই কনফিডেন্টলি করতে পারি না , তবুও দেখি কাজ শেষ পর্যন্ত হয়ে যায় । নিজের সম্পর্কে এক এক সময় ধারণা এক এক রকম হয় । আমার কোন বেল ব্রেক নেই । সকালে যে কাজ করব ঠিক করি , বিকালে তা করতে পারি না । নিজের...
অনেক ভালো লাগলো জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক সম্পর্কে জেনে,Node.js টা ও যোগ করতে পারেন ,ধন্যবাদ ।