
আসসালামু আলাইকুম । কেমন আছেন সবাই? আশা করি মহান আল্লাহ্ তা'আলার অশেষ কৃপায় ভাল আছেন? আমিও আলহামদুলিল্লাহ্ ভাল আছি ।
আমি গত পর্বে জাভাস্ক্রিপ্ট ইভেন্ট নিয়ে আলোচনা করেছিলাম । আজ আমি জাভাস্ক্রিপ্ট পপ-আপ বক্স নিয়ে আলোচনা করবো ।
জাভাস্ক্রিপ্ট পপ-আপ বক্স জাভাস্ক্রিপ্ট এর অত্যন্ত গুরুত্বপূর্ণ আলোচনা । আমরা বিভিন্ন ওয়েবসাইট এ এসব জাভাস্ক্রিপ্ট পপ-আপ বক্স এর ব্যবহার দেখে থাকি । এসব জাভাস্ক্রিপ্ট পপ-আপ বক্স ব্যবহার করা হয়; ওয়েবসাইটের ব্যবহারকারীদের কাছ নিশ্চিত তথ্য সংরক্ষণের জন্য, ওয়েবসাইটের ব্যবহারকারীদের কাছ প্রাপ্ত তথ্য যাচাই করার জন্য, ওয়েবসাইটের ব্যবহারকারী ওয়েবসাইটের কোন পেইজ এ প্রবেশ করার পূর্বে কিছু ভ্যালু প্রবেশ করানোর জন্য ।
জাভাস্ক্রিপ্ট এ সাধারণত তিন ধরনের পপ-আপ বক্স ব্যবহার করা হয়ে থাকে । এ তিনটি পপ-আপ বক্স হচ্ছে;
ওয়েবসাইটের ব্যবহারকারীদের কাছ নিশ্চিত তথ্য সংরক্ষণের জন্য জাভাস্ক্রিপ্ট অ্যালার্ট বক্স (Alert Box) ব্যবহার করা হয় । যখন, অ্যালার্ট বক্স (Alert Box) ব্যবহারকারীর সামনে প্রদর্শিত হয় তখন ব্যবহারকারীকে OK প্রেস করে প্রসিড(Procced) করতে হয় । জাভাস্ক্রিপ্ট অ্যালার্ট বক্স (Alert Box) এর সিনট্যাক্সটি হচ্ছে;
alert("write text here")
বিষয়টি আরও ভালোভাবে বুঝার জন্য এবার আমরা জাভাস্ক্রিপ্ট অ্যালার্ট বক্স (Alert Box) এর উদাহরণ দেখবো । এ জন্য নিচের কোডটুকু লিখে index.html লিখে সেভ করুন;
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> Javascript Alert Box </title>
<script type="text/javascript">
function alert_box()
{
alert("write text here");
}
</script>
</head>
<body>
<input type="button" onclick="alert_box()" Value="Click Here to Show Alert Box" />
</body>
</html>
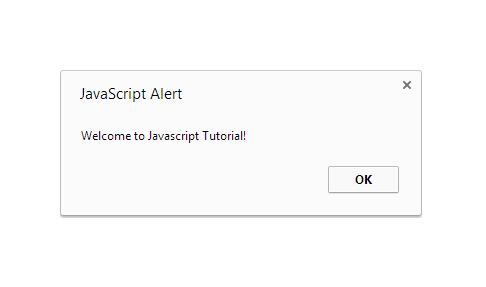
এবার যেকোনো একটি ব্রাউজার index.html ফাইলটি ওপেন করুন, তাহলে Click Here to Show Alert Box নামে একটি বাটন দেখতে পারবেন । এবার Click Here to Show Alert Box বাটনে ক্লিক ক্লিক করুন, তাহলে নিচের চিত্রের মত একটি অ্যালার্ট বক্স (Alert Box) দেখতে পারবেনঃ

আশা করি বুঝতে পেরেছেন ।
ওয়েবসাইটের ব্যবহারকারীদের কাছ প্রাপ্ত তথ্য যাচাই করার জন্য জাভাস্ক্রিপ্ট কনফার্ম বক্স (Confirm Box) ব্যবহার করা হয় । যখন, কনফার্ম বক্স (Confirm Box) ব্যবহারকারীর সামনে প্রদর্শিত হয় তখন ব্যবহারকারীকে OK অথবা Cancel প্রেস করে প্রসিড (Procced) করতে হয় । জাভাস্ক্রিপ্ট কনফার্ম বক্স (Confirm Box) এর সিনট্যাক্সটি হচ্ছে;
confirm("write text here")
বিষয়টি আরও ভালোভাবে বুঝার জন্য এবার আমরা জাভাস্ক্রিপ্ট অ্যালার্ট বক্স (Alert Box) এর উদাহরণ দেখবো । এ জন্য নিচের কোডটুকু লিখে index.html লিখে সেভ করুন;
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> Javascript Confirm Box </title>
<script type="text/javascript">
function confirm_box()
{
var varname=confirm("Press a Button");
if (varname==true)
{
document.write("You Pressed OK");
}
else
{
document.write("You Pressed Cancel")
}
}
</script>
</head>
<body>
<input type="button" onclick="confirm_box()" Value="Click Here to Show Confirm Box" />
</body>
</html>
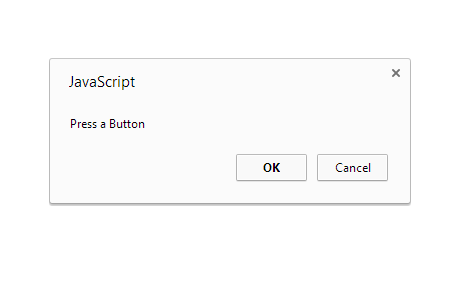
এবার যেকোনো একটি ব্রাউজার index.html ফাইলটি ওপেন করুন, তাহলে Show Alert Box নামে একটি বাটন দেখতে পারবেন । এবার Show Confirm Box বাটনে ক্লিক ক্লিক করুন, তাহলে নিচের চিত্রের মত একটি অ্যালার্ট বক্স কনফার্ম বক্স (Confirm Box) দেখতে পারবেনঃ

এবার আপনি যদি OK বাটন প্রেস করেন তাহলে You Pressed OK লেখাটি দেখতে পারবেন এবং এবার আপনি যদি Cancel বাটন প্রেস করেন তাহলে You Pressed Cancel লেখাটি দেখতে পারবেন ।
ওয়েবসাইটের ব্যবহারকারী ওয়েবসাইটের কোন পেইজ এ প্রবেশ করার পূর্বে কিছু ভ্যালু প্রবেশ করবে তাহলে আপনি জাভাস্ক্রিপ্ট প্রম্পট বক্স (Prompt Box) ব্যবহার করতে পারেন । যখন, প্রম্পট বক্স (Prompt Box) ব্যবহারকারীর সামনে প্রদর্শিত হয় তখন ব্যবহারকারীকে OK অথবা Cancel প্রেস করে প্রসিড (Procced) করতে হয় । জাভাস্ক্রিপ্ট প্রম্পট বক্স (Prompt Box) এর সিনট্যাক্সটি হচ্ছে;
prompt("write text here", "defaulttext")
বিষয়টি আরও ভালোভাবে বুঝার জন্য এবার আমরা জাভাস্ক্রিপ্ট অ্যালার্ট বক্স (Alert Box) এর উদাহরণ দেখবো । এ জন্য নিচের কোডটুকু লিখে index.html লিখে সেভ করুন;
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title> Javascript Prompt Box </title>
<script type="text/javascript">
function prompt_box()
{
var varname=prompt("What is your name", "Jihadur Rahman");
if (varname)
{
document.write("Hello " + varname + "!");
}
else
{
document.write("You Pressed Cancel")
}
}
</script>
</head>
<body>
<input type="button" onclick="prompt_box()" Value="Click Here to Show Prompt Box" />
</body>
</html>
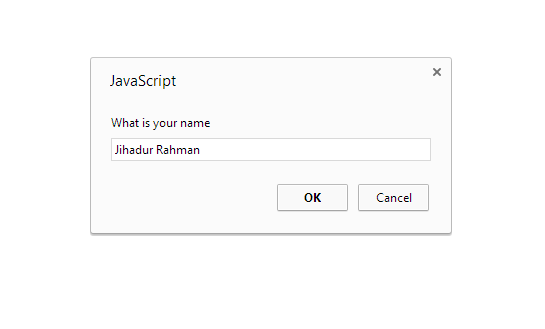
এবার যেকোনো একটি ব্রাউজার index.html ফাইলটি ওপেন করুন, তাহলে Show Prompt Box নামে একটি বাটন দেখতে পারবেন । এবার Show Prompt Box বাটনে ক্লিক ক্লিক করুন, তাহলে নিচের চিত্রের মত একটি প্রম্পট বক্স (Prompt Box) দেখতে পারবেন:

এবার আপনি যদি OK বাটন প্রেস করেন তাহলে Hello Jihadur Rahman! লেখাটি দেখতে পারবেন এবং এবার আপনি যদি Cancel বাটন প্রেস করেন তাহলে You Pressed Cancel লেখাটি দেখতে পারবেন ।
পরবর্তী টিউটোরিয়াল খুব শীঘ্রই পেয়ে যাবেন - ইনশাল্লাহ্ । সে পর্যন্ত প্র্যাকটিস চালিয়ে যান । ধন্যবাদ সবাইকে টিউটোরিয়ালটি পড়ার জন্য । যদি টিউটোরিয়ালটি পড়ে আপনাদের ভাল লাগে তাহলে কমেন্ট করতে ভুলবেন না । ধন্যবাদ সবাইকে আমার আজকের টিউটোরিয়ালটি মনোযোগ দিয়ে পড়ার জন্য ।
আমাকে ফেইসবুক এ পেতে এখানে ক্লিক করুন ।
ভাল থাকবেন সবাই । আল্লাহ্ হাফেজ ।
আমি জিহাদুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 2 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 51 টি টিউন ও 194 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।