
আসসালামুয়ালাইকুম, সবাই কেমন আছেন? আমি মহান আল্লাহ্ তায়ালার অশেষ রহমতে ভাল আছি। গত পর্বে আলোচনা করেছিলাম এইচটিএমএল এর হেডিং ট্যাগ নিয়ে আর আজ আলোচনা করব টেক্সট ফরম্যাটিং নিয়ে।
প্রথমেই বুঝে নিন টেক্সট ফরম্যাটিং কি? টেক্সট ফরম্যাটিং হলঃ আপনি যদি মাইক্রোসফট ওয়ার্ডে কোন টেক্সট বা লেখাকে মোটা তথা বোল্ড, ইতালিক ও আন্ডারলাইন করে সাজান তাই টেক্সট ফরম্যাটিং। তেমনি ওয়েবসাইটেও লেখা গুলোকে এমন ভাবে সাজানো যায়।
আর ওয়েবে এই ফরম্যাটিং গুলো ট্যাগ এর মাধ্যমে সজাতে হয়। ৩য় পর্বে এইচটিএমএল ট্যাগ গুলো দেয়া আছে। সেখানের, <b> <b/>, <i> <i/> ও <u> <u/> ট্যাগ গুলো হল টেক্সট ফরম্যাটিং ট্যাগ। তাহলে চলুন এগুলো ব্যবহার করে দেখি।
নিচের কোড টুকু নোটপ্যাড++ এ পেস্ট করুনঃ
<html> <head> <title> This is Site Title </title> </head> <body> <b> This is Bold <b/> <br/> <i> This is Italic <i/> <br/> <u> This is underline <u/> <br/> </body> </html>
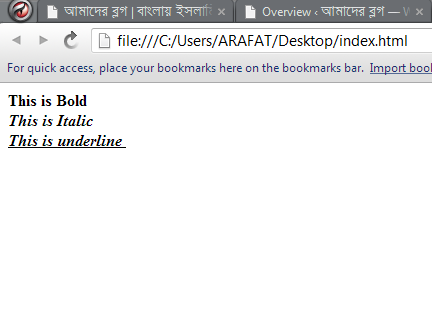
এখন পূর্বের ন্যায় ফাইলটিকে index.html নামে সেভ করুন। তাহলে নিচের মত একটি এন্টারফেস দেখতে পাবেনঃ

টিউনটি পড়ার জন্য আপনাকে অসংখ্য ধন্যবাদ।
ওয়েব ডিজাইন & ডেভেলপমেন্ট সম্পর্কিত যে কোন আলোচনা করতে ময়মনসিংহসোর্স (অফিসিয়াল গ্রুপ) এ জয়েন করতে পারেন।
সময় পেলে আমার ইসলামিক ব্লগ সাইট “আমাদেরব্লগ.নেট” থেকে ঘুরে আসতে পারেন।
আমি মোঃ আরাফাত রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 55 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Valo laglo Vai!! Apnak Onek Donobat.