
আসসালামুয়ালাইকুম, প্রিয় টিউনার ও পাঠকবৃন্দ গণ সবাই কেমন আছেন? আশা করি মহান আল্লাহ্ তায়ালার অশেষ রহমতে ভাল আছেন! আমিও মহান আল্লাহ্ তায়ালার অশেষ রহমতে ভাল আছি । গত পর্বে আলোচনা করেছিলাম এইচটিএমএল এর লাইন ব্রেক-আপ নিয়ে আর আজ আলোচনা করব এইচটিএমএল এর হেডিং ট্যাগ নিয়ে ।
হেডিং ট্যাগ বলতে সাধারণত শিরোনামকে বুঝানো হয় । যেমন এই টিউন এর হেডিং হল “বেসিক এইচটিএমএল টিউটোরিয়াল [পর্ব-০৮] :: এইচটিএমএল হেডিং ট্যাগ”
আর হেডিং ট্যাগ হল ৬টি যথাঃ <h1>, <h2>, <h3>, <h4>, <h5>, ও <h6>, এই গুলোর মধ্যে সবচেয়ে বড় হল <h1> আর সবচেয়ে ছোট হল <h6> অর্থাৎ ক্রমান্বয়ে বড় থেকে ছোট । তাহলে চলুন ব্যবহার করে দেখা যাকঃ নিচের কোড টুকু পূর্বের ন্যায় নোটপ্যাড++ এ পেস্ট করুন,
<html> <head> <title> This is Site Title </title> </head> <body> <h1> This is heading 1 <h2/> <h2> This is heading 2 <h2/> <h3> This is heading 3 <h3/> <h4> This is heading 4 <h4/> <h5> This is heading 5 <h5/> <h6> This is heading 3 <h6/> </body> </html>
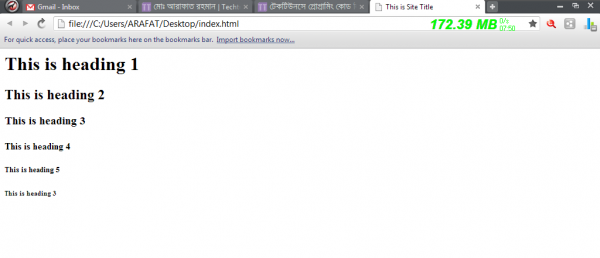
এখন পূর্বের ন্যায় index.html নামে ফাইলটি সেভ করুন এবং টা ওপেন করুন তাহলে ব্রাউজারে নিচের মত দেখাবে

টিউনটি পড়ার জন্য অসংখ্য ধন্যবাদ ।
ওয়েব ডিজাইন & ডেভেলপমেন্ট সম্পর্কিত যেকোন আলোচনা করতে ময়মনসিংহসোর্স(অফিসিয়াল গ্রুপ) এ জয়েন করতে পারেন । সময় পেলে আমার ইসলামিক ব্লগ সাইট "আমাদেরব্লগ.নেট" ভিজিট করার আমন্ত্রণ রইল । #ফেইসবুকে আমি
আমি মোঃ আরাফাত রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 55 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।