
আসসালামুয়ালাইকুম, সবাই কেমন আছেন? আশা করি ভাল! আমিও আল্লাহ্ তায়ালার অশেষ রহমতে ভাল আছি । আজ এইচটিএমএল এর এট্রিবিউটস নিয়ে আলোচনা করব ।
এট্রিবিউটস এর কাজ হচ্ছে ট্যাগ কে Modify) করা অর্থাৎ ট্যাগের ক্ষমতা বৃদ্ধির জন্য এট্রিবিউটস ব্যবহার করা হয়, অনেকটা সিএসএস এর মত । এইচটিএমএল দিয়ে একটি টেম্পলেট তৈরি করলে এট্রিবিউটস টেম্পলেটের বিভিন্ন স্টাইল, মান বৃদ্ধি করে ।
যেমনঃ নিচের কোডগুলো নোটপ্যাড এ লিখুনঃ
<html> <head> <title> This is Example of Background Color </title> </head> <body bgcolor="red"> <font size="4" Face="New Time Roman" Color="white"> Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source Hello, I am Arafat Rahman from Mymensingh Source </font> </body> </html>
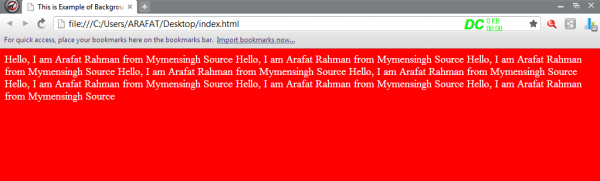
এবার কোডগুলো index.html নামে সেভ করুন । এখন, ফাইলটি ওপেন করুন, দেখবেন একটি ওয়েব ব্রাউজারে নিচের মত প্রদর্শিত হবে ।

--আগামী পর্ব দেখার আমন্ত্রন জানিয়ে এখানেই শেষ করছি ।
ওয়েব ডিজাইন & ডেভেলপমেন্ট সম্পর্কিত যেকোন আলোচনা করতে ময়মনসিংহসোর্স(অফিসিয়াল গ্রুপ) এ জয়েন করতে পারেন ।
সময় পেলে আমার ইসলামিক ব্লগ সাইট "আমাদেরব্লগ.নেট" থেকে ঘুরে আসতে পারেন ।
আমি মোঃ আরাফাত রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 55 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 1 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।