
কম্পিউটার আছে অথচ ফটোশপ দেখেননি,ব্যবহার করেননি এমন মানুষ খুব কমই খুজে পাওয়া যাবে।ফটোশপ খুবই শক্তিসালী একটি টুল ফটো এডিটিং, কাস্টমাইজিং,ম্যানুপুলেশন আরও অনেক কাজের জন্য। আপনার ভেতরকার দক্ষতা+সৃজনশীলতা=অসাধারন কিছু! প্রকাশ পায় এই ফটোশপ এর মাধ্যমে।
ফটোশপ যখন আমরা ব্যক্তিগতভাবে কোনো কাজে ব্যবহার করি;কোন কিছু এডিট বা ম্যানুপুলেশন করি তখন আমরা বুঝতে পারি কোথায় কিভাবে কোন লেয়ার(layer) রয়েছে। তাই পরবর্তীতে কোন কাজ ড্রাফট করে রেখে Psd ফরমেটে সেভ রাখার পর - পরে দরকার পরলে সেটা আমরা আবার এডিট করতে পারি। ব্যক্তিগতভাবে বা একাই কোনো প্রোজেক্ট নিয়ে কাজ করলে আমরা সাধারনত; Layer গুলোকে এলোমেলোভাবে রাখি- এদিকে কোনো নজর দেইনা; যেমন: লেয়ারগুলো নামকরন করি না, লেয়ারগুলো গ্রুপিং করি না, রিসোর্স বা Assets গুলো ফোল্ডারবাই সাজাই না ইত্যাদি।
ব্যক্তিগতকাজে সমস্যা না করলেও আমাদের এই প্রোজেক্ট বা ডিজাইন এর Psd যদি অন্যকেউ এডিট বা কাস্টমাইজড করতে যায় তার ক্ষেত্রে সমস্যা দেখা দেয়। আপনার প্রোজেক্ট অন্যকেউ সহজে বুঝে উঠতে পারে না; কোন লেয়ার কোথায় কিনামে বা কিভাবে রয়েছে ইত্যাদি ইত্যাদি। তবে এখানে যদি আমরা লেয়ার গুলোকে বিন্যাস করে আলাদা গ্রুপ তৈরি করে স্হানভেদে তাদের আলাদা আলাদা করে রাখি তবে ব্যাপারটা আমাদের এবং পরবর্তীতে যদি কেউ সেই প্রোজেক্ট এডিট,কাস্টমাইজড,ভুল-ত্রুটি সনাক্তকরণ করতে যায় তার ক্ষেত্রেও সহজ হয়।

একজন গ্রাফিক্স ডিজাইনার বা ওয়েব ডিজাইনার যখন কাজ করছে একটি টীম বা গ্রুপ এর সাথে, সেখানে দেখা যায় অনেকসময় হয়ত সবাই মিলে কাজ করছে কেবল একটি ফটোশপ প্রোজেক্টে। তাই এ্ক্ষেত্রে ফটোশপ Assets গুলো বিন্যাস করে রাখা খুবই গুরুত্বপূর্ণ।
আজকের টিউনে আমরা জানবো, কিভাবে আপনি এই ফটোশপ ফাইল ওর্গানাইজ ও ম্যানেজ করবেন আরও সহজভাবে এবং ফটোশপে প্রোজেক্ট ম্যানেজ করতে পারবেন আরও দক্ষতার সাথে। এটি কোনো টিউটোরিয়াল টিউন না। এই টিউনে আমি কিছু পদ্ধতি আপনাদের মেনে চলার জন্য বলব যা আপনাকে আপনার প্রোজেক্ট ম্যানেজ করতে আরও দক্ষ করে তুলবে।

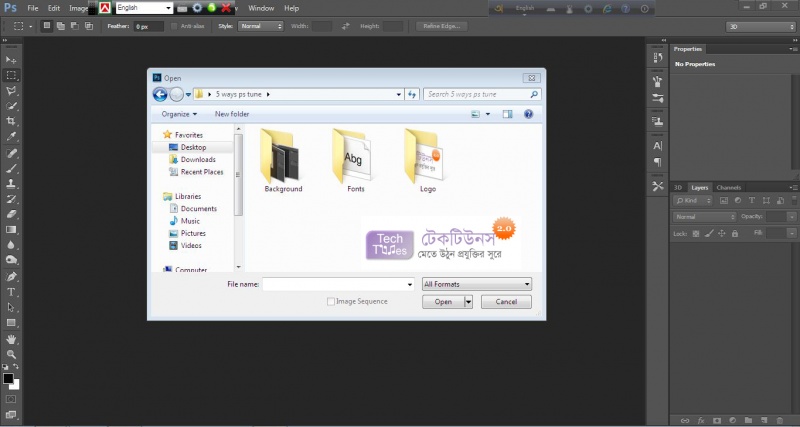
ফটোশপে কাজ করার সময় আমাদের হাতে সাধারনত অনেক রিসোর্স থাকে। যেমন: ব্যাকগ্রাউন্ড, বিভিন্ন ইমেজেস,ফন্ট,পিএসডি ফাইল ইত্যাদি। তাই ফাইলগুলো সুন্দরভাবে অর্গানাইজ করতে এবং বিশৃঙ্খলার সম্ভাবনা এড়াতে আইটেম গুলো অনুরূপ বা সংশ্লিষ্ঠ ফোল্ডারে স্হাপন করা উচিত।
তাই আমরা ফটোশপ শুরু করার আগে ফোল্ডার গুলো তৈরি করে নেব। যেমন আমরা Font নামে একটা ফোল্ডার তৈরি করে নেব, সকল ফন্ট প্যাক এর জন্য; আবার Background নামে এটি ফোল্ডার তৈরি করে নেব যেখানে সেইসব ইমেজ রাখব যা ব্যবহার করা হবে আমাদের ডিজাইনের ব্যাকগ্রাউন্ডে।
এইভাবে নির্দিষ্ঠ স্হানে নির্দিষ্ঠ রিসোর্স স্হাপন করার ফলে; আপনার কাজেরও সুবিধা হবে এবং সম্পন্ন হবে খুবই দ্রুততার সাথে।ফটোশপ এর মাধ্যমে ওয়েব ডিজাইনিং এর ক্ষেত্রে আপনাকে এই অভ্যাস অবশ্যই পালন করতে হবে। ফাইল এবং Assets গুলো অবশ্যই নিজ নিজ ডাইরেক্টটরিতে স্হাপন করতে হবে;তাছাড়া এটি 404 error এর মতন সমস্যা সৃষ্টি করতে পারে।
 যখন প্রথম প্রথম ফটোশপে আমরা কাজ শুরু করি; তখন আমরা নতুন ডকুমেন্ট তৈরির ক্ষেত্রে অনেক সময় গুরুত্ব দেই না। যেকোনো একটি ক্যানভাসে কাজ শুরু করে দেই। তবে প্রোজেক্ট ভালোভাবে সম্পন্ন করার জন্য সঠিক মাপের ডকুমেন্ট বাছাই করা জরুরী।
যখন প্রথম প্রথম ফটোশপে আমরা কাজ শুরু করি; তখন আমরা নতুন ডকুমেন্ট তৈরির ক্ষেত্রে অনেক সময় গুরুত্ব দেই না। যেকোনো একটি ক্যানভাসে কাজ শুরু করে দেই। তবে প্রোজেক্ট ভালোভাবে সম্পন্ন করার জন্য সঠিক মাপের ডকুমেন্ট বাছাই করা জরুরী।
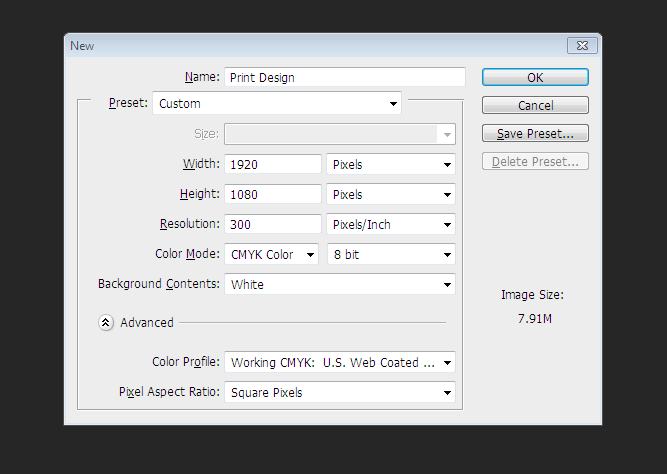
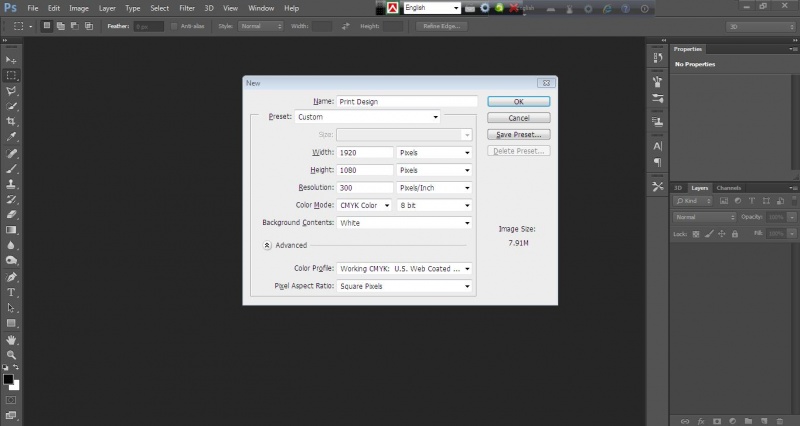
ফটোশপে Files>New এ ক্লিক করলে বা Ctrl+N ক্লিক করলে একটি পপ-আপ উইন্ডো আসে।যেখানে আমরা আগে থেকে সেট করা বা প্রিসেট অনেক ডকুমেন্ট দেখতে পাই। তবে বর্তমান সময়ে প্রিসেট ডকুমেন্টের চাইতে আমাদের কাস্টম সাইজে কাজ করতে হয় বেশী। তাই Files>New বা Ctrl+N ক্লিক করে- পপআপ উইন্ডোতে ডাইমেনশন,ব্যাকগ্রাউন্ড,রেজুলেশন এগুলো সেট উপযুক্ত ডকুমেন্ট বা যাকে অামরা ক্যানভাসও বলতে পারি - তৈরি করে নিয়ে কাজ শুরু করতে হবে।

যখন আপনি কোনো প্রেজেক্ট ডিজাইন করছেন সেটা প্রিন্ট করবেন বলে, সেক্ষেত্রে আপনাকে ডকুমেন্ট তৈরির ক্ষেত্রে এবং পরবর্তীতে কিছু নির্দেশনা অবলম্বন করতে হবে। Color Separation এর মাধ্যমে প্রিন্টিং করার জন্য কালার মোড দিতে হবে CMYK এবং রেজুলেশন সেট করতে হবে ৩০০ পিক্সেল।
ডকুমেন্ট সাইজ নির্ভর করবে আপনি কি ডিজাইন করবেন তার ওপর। তবে অবশ্যই প্রিন্ট করার আগে আপনার ডিজাইনকে Bleed করে নিতে হবে। এতে করে প্রিন্টিং এর জন্য কালারগুলো প্রসস্থ হয়ে যাবে। সাদা ব্যাকগ্রাউন্ড সহ ডিজাইন এর চাইতে রঙিন ব্যাকগ্রাউন্ড এর ডিজাইন এর জন্য Bleed করা সবচেয়ে বেশী জরুরী।

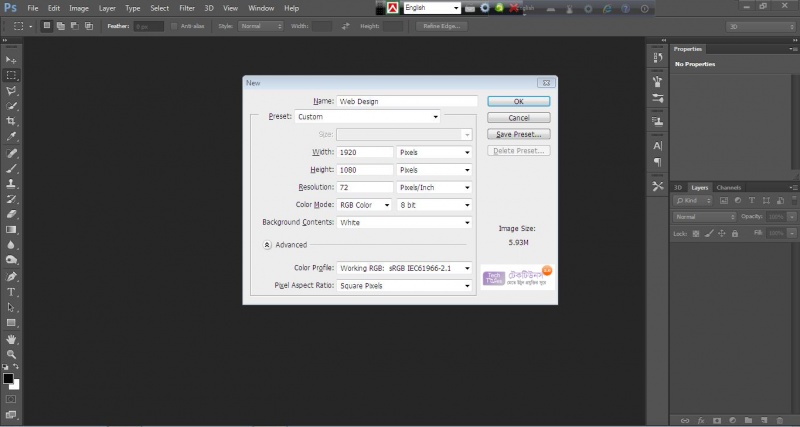
ওয়েব ডিজাইন এর ক্ষেত্রে অথবা ওয়েব ব্যানার ডিজাইন এর ক্ষেত্রে রেজুলেশন রাখতে হবে ৭২ পিক্সেল। আর কালার মোড হবে RGB কালার।

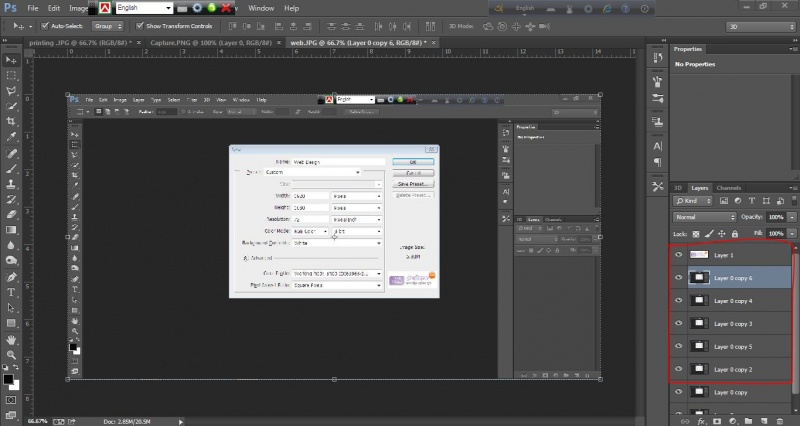
আমরা রিসোর্স এবং Assets গুলোর ফাইল তৈরি করেছি। উপযুক্ত ডকুমেন্টও তৈরি করেছি। তারপর আরা আমাদের ডিজাইন বা প্রোজেক্ট এর কাজ শুরু করেছি। কাজ করতে করতে আমরা জানি নিশ্চ্য়ই লেয়ার বারে অনেক গুলো লেয়ার জমা হয়ে গিয়েছে। যেমন : Layer 1, Layer 2, Layer 2 copy ইত্যাদি। এখানে আমাদেকে ডিজাইনে এসব লেয়ার এর অবস্হান এবং ব্যবহার অনুসারে; প্রোজেক্টে উপযুক্ত অবজেক্টকে জেনো এটি রিপ্রেজেন্ট করে সে অনুযায়ী রিনেম বা নামকরন করতে হবে।

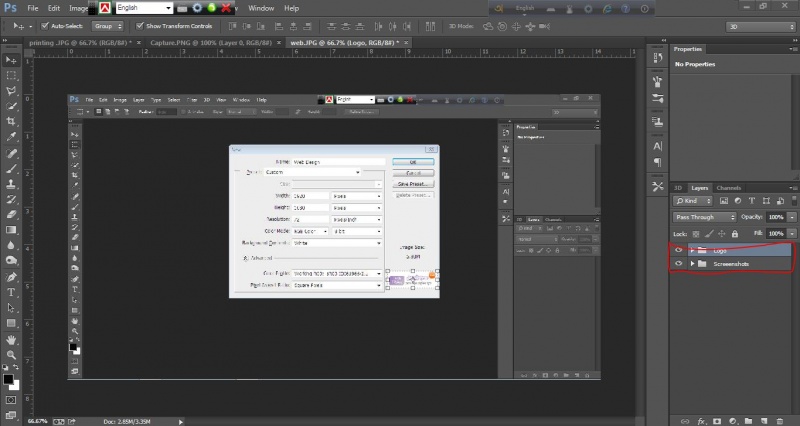
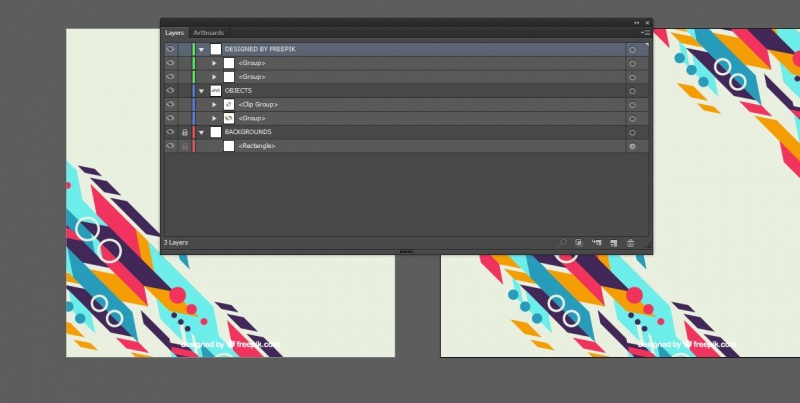
যখন আমরা দেখি কেবল এটি অবজেক্ট তৈরি করতে কয়েকটি লেয়ার তৈরি হয়েছে; তখন আমাদের উচিত সে অবজেক্ট এ যে যে লেয়ার ব্যবহৃত হয়েছে তা নিয়ে একটি গ্রুপ তৈরি করা। এভাবে ডিজাইন বা প্রোজেক্ট এর বিভিন্ন অবজেক্ট এর জন্য আমরা আলাদা আলাদা গ্রুপ তৈরি করতে পারি। আবার প্রয়োজন হলে গ্রুপ এর ভেতর সাব-গ্রুপও তৈরি করতে পারেন।

অবিন্যাস্ত লেয়ার যেকোন ডিজাইনারদের পরবর্তীকালে মাথা গুলিয়ে দিতে পারে। একটি প্রোজেক্টে অবজেক্টগুলোর দৃশ্যমান অবস্হান এর ভিত্তিতে লেয়ার এবং গ্রুপ গুলো সাজানো উচিত।এই বিন্যাস অবশ্যই যুক্তিগত হয়া উচিত, যেকেউ যেন সহজেই ধরে ফেলতে পারে এরকম। এতে করে পরবর্তীতে এটি এডিট, কাস্টমাইজেশন করা হয়ে যাবে আরও সহজ - সাবলীল।
সর্বশেষে, ডিজাইন শেষে আমাদের অনেকসময় বহু অব্যবহৃত লেয়ার বা Unused Layer অবশিষ্ঠ থাকে।আমাদের এই অব্যবহৃত লেয়ারগুলোকে মুছে ফেলতে হবে এবং যা Psd ফাইল এর সাইজও কমাতে সহযোগিতা করবে।
আমি Touhidur Rahman Mahin। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 9 বছর 7 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 326 টি টিউন ও 88 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 24 ফলোয়ার আছে এবং আমি টেকটিউনসে 1 টিউনারকে ফলো করি।
ভালোবাসি প্রযুক্তি নিয়ে লিখতে, ভালবাসি প্রযুক্তি নিয়ে ভাবতে।