
আসসালামু আলাইকুম।
আপনারা কেমন আছেন? আশা করি ভালো। সবাই ভালো থাকুন সবসময় এই আশাবাদ রেখেই আজ আপনাদের সামনে হাজির হলাম সময়ের অন্যতম চাহিদাসম্পন্ন পেশা গ্রাফিক ডিজাইনের খুবই গুরুত্বপূর্ন বিষয় টাইপোগ্রাফি নিয়ে। গ্রাফিক দুনিয়ায় যারা প্রফেশনাল তারা যতখানি বলেন ঠিক ততখানিই বলেন নতুন যারা শুরু করছেন, আর যে বিষয়টি বলেন তা হল ডিজাইনকে সুন্দর করতে টাইপো্গ্রাফির গুরুত্ব অনেক। কারন আপনার ডিজাইনটি প্রথম দেখাতেই ক্লায়েন্টের পছন্দ হওয়ার পেছনে সুন্দর, সুশৃঙ্খলভাবে সাজানো টাইপোগ্রাফির অবদান অনেক। কি-বোর্ডে বোতাম টিপে আমরা সবাই টাইপ করতে জানি। টাইপকে বিভিন্নভাবে ফরমেট করাটাও জানি হয়তো। ফরমেট করা আজকের আলোচনার বিষয়বস্তু নয়। আজ আলোচনা করব গ্রাফিক ডিজাইনে টাইপ করতে গিয়ে আমাদের মনের অজান্তেই যে ভূলগুলো হয়ে যায় সেগুলো নিয়ে। এই ভুলগুলো না হলে আমাদের ডিজাইনটিও হতে পারে অনেক সুন্দর ও দৃষ্টিনন্দন যা সহজেই চোখকে বেধেঁ রাখবে আপনার ডিজাইনটিতে। তো শুরু করি-
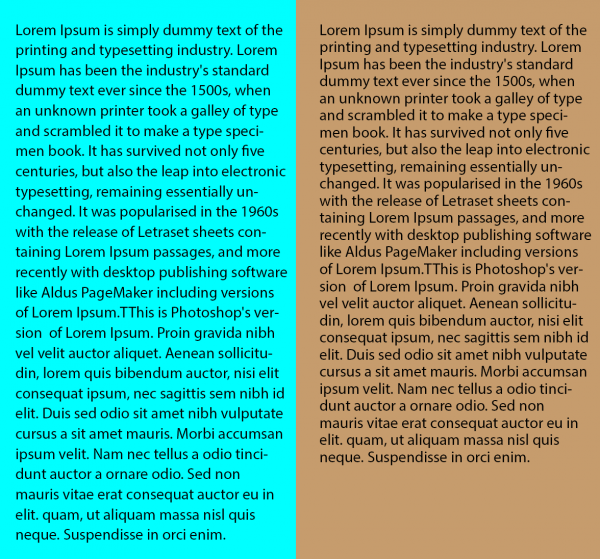
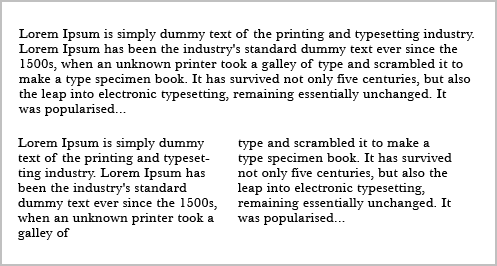
(১) প্রয়োজনমত Leading না দেওয়া:
Leading বলতে আমরা বুঝি Line spacing. এমন ঘটনা অনেকবারাই ঘটে যখন আমরা কোন বড় আর্টিকেল পড়ি তখন এক লাইন পড়তে গিয়ে আরেক লাইনে চলে যাই। বেশিরভাগ ক্ষেত্রেই Leading এর সমস্যার কারনেই আমরা এই সমস্যায় পড়ি।সঠিকভাবে লাইন স্পেচিং সেট করলে আর্টিকেলটি দেখতে যেমন সুন্দর হয় তেমনি পড়তে অসুবিধা হয়না। খেয়াল রাখতে হবে বিভিন্ন ফন্ট এর উচ্চতা বিভিন্ন রকম হয়। সে অনুসারে আমাদের Leading ও কমবেশি করতে হবে আর্টিকেলটিকে সুন্দর করার জন্য।নিচের চিত্রটি দেখুন-

(২) পর্যাপ্ত পরিমান Tracking না দেওয়া:
Tracking বলতে আমরা বুঝি Letter spacing. কোন একটি শব্দের মধ্যে যে লেটারগুলো থাকে সেগুলোর মধ্যকার পারস্পরিক দুরত্ব যদি ঠিকমত সেট করা না হয় সেক্ষেত্রে আমরা ডিজাইনটি যখন প্রিন্ট করব তখন একটি Letter এর সাথে আরেকটি Letter কে এক হয়ে হওয়ার সম্ভাবনা থাকে। তখন পড়তে অসুবিধা হয়। তাই Tracking এর দিকে বিশেষ নজর দিতে হবে। নিচের চিত্রটি দেখুন-

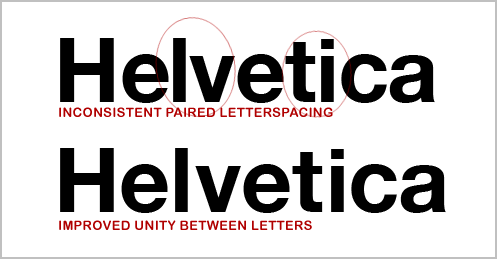
(৩) Tracking এবং Kerning েএক করে ফেলা:
Tracking এর সম্পর্কে উপরে জেনেছি। আর Kerning হলো যে কোন দুটি Letter এর মধ্যকার দুরত্ব। এমন হলো একটি শব্দের Tracking ঠিক করলাম এরপর কোন কারনে Kerning সেট করতে গিয়ে এমন করে ফেললাম যে একটি প্রথম ৪টি অক্ষরের মধ্যকার দুরত্ব একরকম আর বাকি দুটির মধ্যকার দুরত্ব আরেকরকম। এমনটি করা হলে ডিজাইনটি অসুন্দর হয়। এর প্রতি বিশেষভাবে নজর দিতে হবে। নিচের চিত্রটি দেখুন-

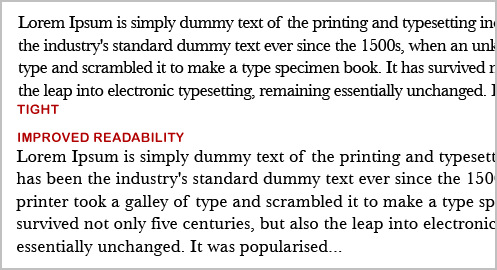
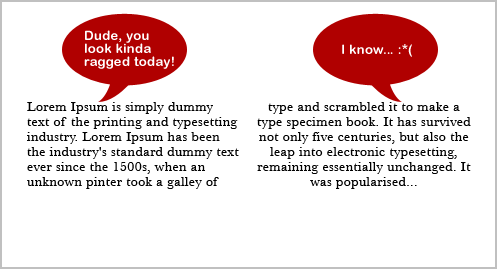
(৪) বাক্যকে অনেক লম্বা করে ফেলা:
একটি বাক্যে যদি অনেক শব্দ থাকে তাহলে েপাঠক এর অর্থ হৃদয়ঙ্গম করতে অনেক জটিলতায় পড়তে হয়। এক্ষেত্রে পাঠক বিরক্ত হয় এবং আপনার লেখা থেকে দুরে সরে যায়। এটির প্রতি তার আর কোন আকর্ষন থাকেনা। বিভিন্ন উৎস থেকে প্রাপ্ত তথ্যের ভিত্তিতে এটা বলা হয়ে থাকে যে কোন বাক্যে ৫০-৬০ টি অক্ষরের বেশি ব্যবহার করা ঠিক নয়। চিত্রটি দেখুন-

(৫) খুব বেশিসংখ্যক ফন্ট এবং খুব বেশি ফরমেটিং প্রয়োগ:
যে কোন একটি পৃষ্ঠায় অথবা একটি প্রজেক্টে অনেকগুলো ফন্টের ব্যবহার পাঠককে বিব্রত করে ফেলে। সেজন্য একটি প্রজেক্টে ২-৩ টি ফন্ট ব্যবহার করুন। আর অনর্থক ফন্টের ওয়েট তথা বোল্ড/আন্ডারলাইন প্রয়োগ করা থেকে বিরত থাকুন। এতে করে পাঠক কোনটি কম গুরুত্বপূর্ন, কোনটি বেশি গুরুত্বপূর্ন বুঝতে অসুবিধায় পড়েন। এর কারনে হয়তো অনেক বেশি গুরুত্বপূর্ন বিষয়টিও পাঠকের মনোযোগ থেকে বাধ পড়ে যেতে পারে। নিচের চিত্রটি দেখুন-

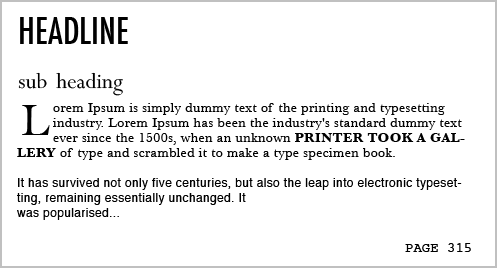
(৬) লম্বা প্রজেক্টে Serif font ব্যবহার না করা:
আমরা সবাই জানি বই, ম্যাগাজিন, পত্রিকা এরকম লম্বা প্রজেক্টের জন্য Serif font সবচেয়ে উপযোগী। কারন এই ফন্টের বেইস লাইন একসমান থাকার কারনে লম্বা আর্টিকেল পড়তে পাঠকের অনেক সুবিধা হয়। তাই লম্বা আর্টিকেলে এই ফন্ট ব্যবহারের প্রতি নজর দিতে হবে।এই ফন্টের ছবি দেখুন, বুঝবেন-

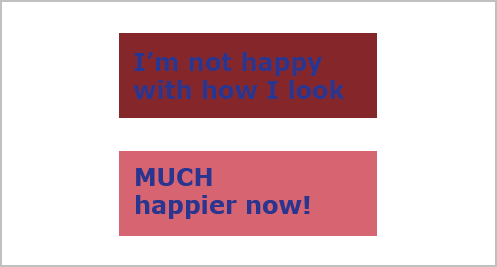
(৭) একই মানের কালার অবজেক্ট এবং টেক্সট হিসেবে একটিকে অপরটির উপর ব্যবহার করা:
ধরুন একটি অবজেক্ট এর উপর আপনি একটি কালার প্রয়োগ করলেন। সেই অবজেক্ট এর উপর আপনি লিখলেন কাছাকাছি মানের অন্য একটি কালার দিয়ে। অবজেক্ট এর উপর টেক্সটটিকে এনে দেখুন কেমন দেখায়। এই বিষয়টির প্রতি লক্ষ্য রাখতে হবে। চিত্রটি দেখুন-

(৮) কোন লেখাকে কেন্দ্রে এলাইন করলে সৃষ্ট সমস্যা:
কোন একটি লেখাকে যখন আমরা কেন্দ্রে এলাইন করে লিখি তখন এটি প্রায় সময়ই দেখতে অসুন্দর দেখায়। কারন কেন্দ্রে লিখার পর এটি এলোমেলো দেখায়। যার ফলে এটি দেখতে অসুন্দর দেখায়। আপনি ফন্টটি হয়তো খুব ভালো সিলেক্ট করেছেন কিন্তু এডজাস্টমেন্ট, কালার সেটিংস এর কারনে এটি সুন্দর হয়না। এ বিষয়টি নজর দিতে হবে।প্রয়োজনে ট্র্যাকিং ও কার্নিং এডজাস্ট করে লেখাগুলোকে সুন্দর করুন। চিত্রটি দেখুন-

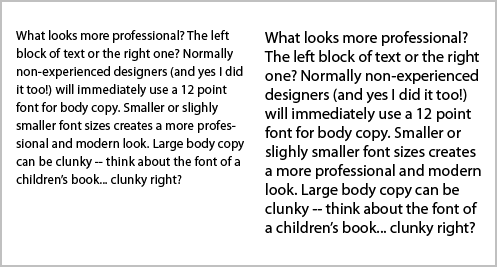
(৯) কোন আর্টিকেলের বডি ফন্ট সাইজ:
ডিজাইনার, নন-ডিজাইনাররা প্রত্যেকেই সাধারনত বডি টেক্সেট এর জন্য ফন্টের ১২ সাইজটি ব্যবহার করে থাকেন। ফন্টভেদে এটি কিছুটা ছোট বড় হতে পারে। তবে আমাদের খেয়াল রাখতে হবে বডি টেক্সট এ িবেশি বড় সাইজ ভালো দেখায়না। তবে এটা খেয়াল রাখতে হবে মনিটরে লেখাকে আমরা যতটুকু দেখি প্রিন্ট করার পর আরেকটু বড় মনে হবে।আবার প্রিন্টার নির্দেশনা িএরকম যে ফন্ট সাইজ যেন ৭ এর কম না হয়। ৭ এর কম হলে আবার পড়তে সমস্যা হতে পারে।চিত্রটি দেখুন-

(১০) গ্রিড সিস্টেম সম্পর্কে না জানা:
আপনি যখন কোন লে-আ্উট ডিজাইন করেন (যেমনঃ পোষ্টার, ব্রশউর, ম্যাগাজিন কভার, বুক কভার, বিজনেস কার্ড , নিউজ লেটার প্রভৃতি) তখন অবশ্যই কোন গ্রিড নিয়ে কাজ করছেন তা খেয়াল রাখবেন এবং ঐ গ্রিড সিস্টেমটা বুঝবেন। এতে করে আপনার টাইপোগ্রাফি প্রয়োগ আরও কার্যকর হবে এবং আরো দৃষ্টিনন্দন হবে।
উপরের যে তালিকা নিয়ে আলোচনা করলাম আপনাকে সবকিছু মানতে হবে এমন কিন্তু নয়। ডিজাইনের টাইপোগ্রাফি সুন্দর করার জন্য এগুলো ফলো করবেন। আবার আপনার দৃষ্টিতে যদি কোন কমান্ড ডিজাইনকে সুন্দর করে তা প্রয়োগ করতে ভুলবেননা। কারন ডিজাইনতো এটাই। নিয়মমাফিক চলবেন আবার নিজেই নিয়ম ভেঙ্গে নতুন ডিজাইন সৃষ্টি করবেন। আশা রাখি কিছুটা হলেও উপকৃত হবেন। যদি একটুখানিও আপনার জ্ঞানভান্ডারকে সমৃদ্ধ করে এই লেখা তাহলে ছোট একটি মন্তব্য করেন জানান দিন। ধন্যবাদ সবাইকে ভালো থাকবেন।
ফেসবুকে আমি http://www.facebook.com/saiful5066
আমি মোঃ সাইফুল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 21 টি টিউন ও 148 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 3 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Darun Tips…. bChaliye jan bhai.