
ফায়ারফক্স হল বিশ্বের সবথেকে জনপ্রিয় একটা ব্রাউজার। রিসেন্টলি ফায়ারফক্স তাদের একটা অপারেটিং সিস্টেমও রিলিজ করেছে যেটা কম সময়ে ব্যাপক মার্কেট পেয়েছে। Firefox OS সম্পূর্ণ ওয়েব ল্যাংগুয়েজ দিয়ে লেখা এবং Firefox সবকিছু্ই ওয়েব ল্যাংগুয়েজ এর ভেতর আনার একটা উদ্যোগ নিয়েছে যেটা তাদের জনপ্রিয়তা আরও বাড়িয়ে দিয়েছে।
ফায়ারফক্সের আরেকটা চমৎকার টুলস রয়েছে সেটা হল ফায়ারফক্স ডেভলপার এডিশন Firefox Developer Edition। এটা মোজিলার ১০ তম এনিভার্সারি সেলিব্রেশন উপলক্ষে রিলিজ করা হয়।
রিসেন্টলি ফায়ারফকেক্সর এই এডিশনটা ৬৪ বিটের যেকোন উইন্ডোজ, ম্যাক ও লিনাক্স এর জন্যও রিলিজ করা হয়েছে। সুতরাং আপনি যে অপারেটিং সিস্টেমে ই থাকেন না কেন, আপনি খুব সহজেই ফায়ারফক্স ডেভলপার এডিশন ইউজ করতে পারছেন। Firefox Developer Edition মূলত ওয়েব ডেভলপমেন্টের জন্য বিভিন্ন সুযোগ সুবিধার সাথে রিলিজ হয়েছে।

Firefox Developer Edition এর মাধ্যমে আপনি আপনার ওয়েব কোডের ডিবাগিং, কোডিং, কোড ভিউ এরকম আরও অনেক সুযোগ সুবিধা খুব সহজেই পাবেন। এটা আপনার প্রফেশনাল ডেভলপিং স্কিল আরও বাড়িয়ে তুলবে এবং প্রফেশনাল ডেভলপিং এর ক্ষেত্রে আপনি দ্রুত সফল হতে পারবেন। আপনি ফায়ারফক্স ডেভলপার এডিশন এখান থেকে ডাউনলোড করতে পারবেন।
এবার Firefox Developer Edition এর কিছু চরম চরম ফিচার আমরা দেখে নিই এবং কেন এটা একজন ওয়েব ডেভলপার হিসেবে আপনার ইউজ করা উচিৎ সেটাও আমরা জেনে নিই।

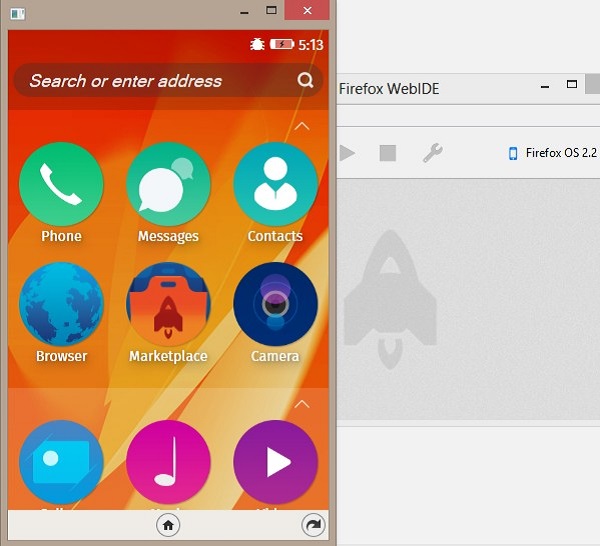
Firefox Developer Edition এর অন্যতম একটা প্রধান আকর্ষণ হল ওয়েব আইডিই। আপনি ফায়ারফক্স ওয়েব সিমুলেটরে যেকোন ওয়েব অ্যাপ ক্রিয়েট, এডিট টেস্ট বা ডিবাগ করে রান করতে পারবেন এটার মাধ্যমে। আপনি যদি একটা ওয়েব অ্যাপ তৈরী করেন, তাহলে এটা আপনার জন্য একটা বেসিক বয়লার প্লেট তৈরী করে এবং এটা ছাড়াও এটা আপনার অ্যাপের জন্য একটা সুন্দর ডাইরেক্টরী স্ট্রাকচারের সাথে একটা বয়লার প্লেট তৈরী করে। ওয়েব আইডিই এর মাধ্যমে আপনি ফায়ারফক্স ডেভটুলস এর সাথে সাফারি, এন্ড্রয়েড ফায়ারফক্স, এন্ড্রয়েড ক্রোম ইত্যাদির সাথে কানেক্ট করতে পারবেন।

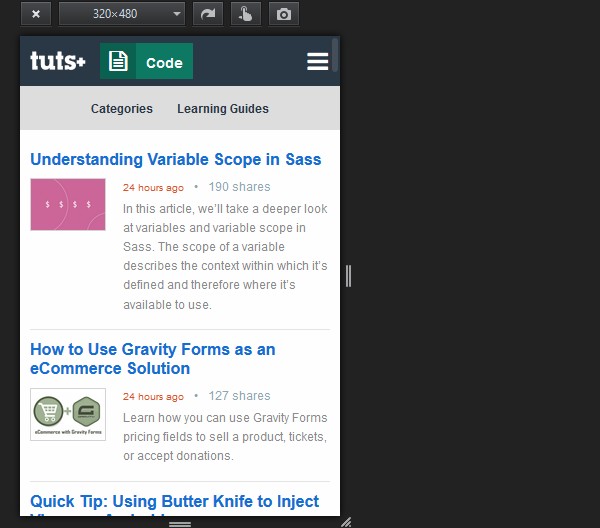
Firefox Developer Edition এর আরেকটা মজার জিনিস হল এটার রেসপন্সিভ ডিজাইন ভিউ। রেসপন্সিভ ডিজাইন সম্পর্কে আমরা সবাই কমবেশী সবাই ই জানি। আপনি ফায়ারফক্স ডেভলপার এডিশন ইউজ করে এই রেসপন্সিভ ডিজাইন ভিউ দেখতে বা চেক করতে পারবেন খুব সহজেই। আপনি এটা দেখার জন্য বা চেক করার জন্য জাস্ট আপনার কীবোর্ডের Ctrl + Shift + M বাটন চাপ দিতে হবে। এটার মাধ্যমে আপনি অনেকগুলো অপশন চেক করার সুযোগ পাবেন। যেমন ডিভাইসের সাইজ সেটিংস, রোটেটিং স্ক্রীণ সেটিংস, টাচ ইভেন্ট সিমুলেট করা এবং রেসপনন্সিভ মুডে স্ক্রীণশট নেওয়া।

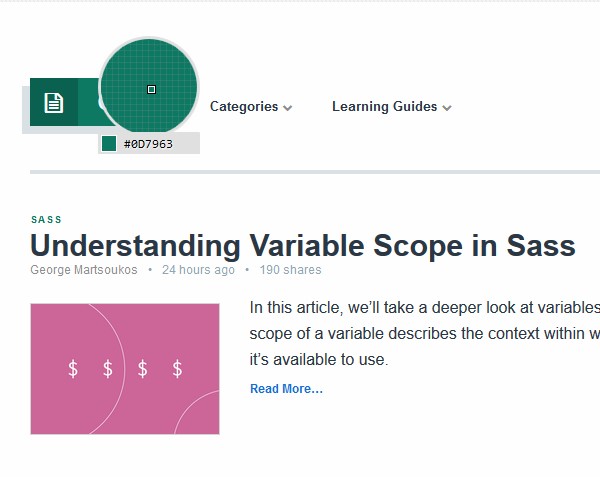
ফাঢারফক্স ডেভলপার এডিশনের Firefox Developer Edition আরেকটা চমক হল আইড্রপার টুলস। আইড্রপার টুলস এর সাথে হয়তবা আপনারা ফটোশপে পরিচিত আছেন। হ্যা, ঠিক সেই কাজটাই আপনারা ফায়ারফক্স ডেভলপার এডিশনে করতে পারবেন। এই টুলের সাহায্যে আপনারা ওয়েব পেজের যেকোন স্থানের কালারের হেক্সাডেসিমেল ভ্যালূ বের করতে পারবেন। এটা আপনাকে ডাইনামিকলি ওয়েব পেজের যেকোন স্থানের বা ইমেজের কালার সম্পর্কে জানতে পারবেন। যেকোন স্থানের কালার চেক কররেই এটা আপনার ক্লিপবোর্ডে কপি হয়ে যাবে। ফলে এটা আপনি অন্য অনেক কাজে লাগাতে পারবেন।

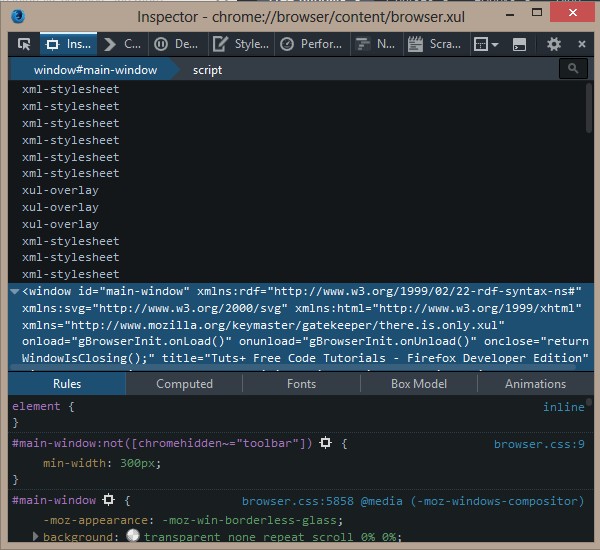
আমরা সবাই হয়ত ইলিমেন্ট ইন্সেপেক্টর নিয়ে কাজ করেছি এবং এটা সম্পর্কে বেশ ভালভাবেই জানি। কিন্তু, ব্রাউজার ইন্সেপেক্টর কী ? এটা অনেকের কাছেই নতুন একটা শব্দ। ফাফারফক্সে ব্রাউজার ইন্সেপেক্টর মূলত ব্রাউজার ডিবাগিং এর কাজেই ইউজ করা হয। মজার, তাই না ?আপনি এটার মাধ্যমে ব্রাউজারের অনেক কিছুই চেঞ্জ করতে পারেন। আপনি যদি ব্রাউজারের ইউআরএল বার এর কালার চেঞ্জ করতে চান বা অন্য যেকোন রকম মোডিফিকেশন করতে চান, তাহলে এটা আপনি ব্রাউজার ইন্সেপেক্টর দিয়ে খুব সহজেই করতে পারবেন। অবশ্য এই এ্কই কাজগুলো স্ক্রাচপ্যাড দিয়েই করা যায়, কিন্তু যারা ফায়ারফক্স ডেভলপার, তাদের জন্য এটা একটা খুব সহজ এবং মজার জিনিস। সহজেই ব্রাউজার মোড করা।

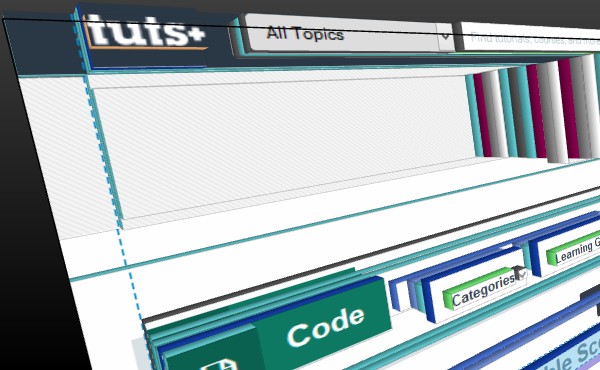
এটাই মনে হয় Firefox Developer Edition টুলসের ভেতর সবথেকে মজার জিনিস। আপনি এটার মাধ্যমে যেকোন ওয়েবসাইটের 3D একটা ভিউ দেখতে পাবেন। এটা আপনাকে অনেক কিছু চোখে দিয়ে বুঝতে সাহায্য করবে। এটার মাধ্যমে আাপনি সহজেই বুঝতে পারবেন যে কোন Element টা কোন Element এর ভেতর নেসটেড অবস্থায় আছে। আপনি ফায়ারফক্স ডেভলপার এডিশনে 3D ভিউ চালু করার জন্য জাস্ট Ctrl+Shift+C চাপুন এবং তারপর বক্স এর মত একটা আইকন প্রেস করুন যেটা ডান দিকে নতুন ওপেন হওয়া প্যানেলের ভেতর থাকে।

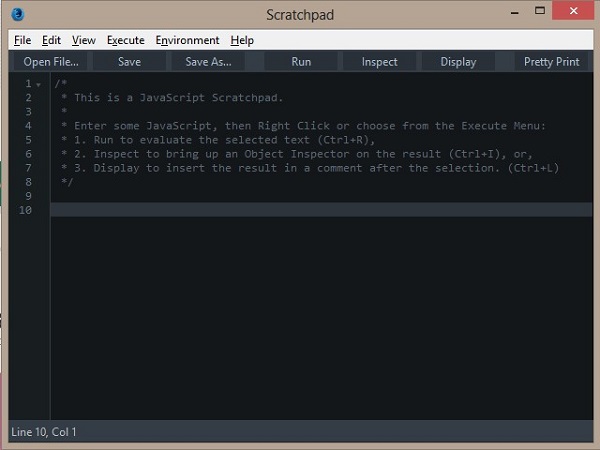
স্ক্রাচপ্যাড হল Firefox Developer Edition এর একটা মজার জিনিস এবং অনেক কাজের একটা জিনিস। এটা আপনি Shift + F4 প্রেস করে ওপেন করতে পারেন। এটার মাধ্যমে আপনি জাভাস্ক্রিপ্ট এর কোড এডিট, রান ডিবাগ এবং রেজাল্ট ও দেখতে পারবেন। অবশ্য আপনি বলতে পারেন যে ব্রাউজার কনসোল ও একই কাজ করে। কিন্তু না, ব্রাউজার কনসোলে আপনি জাস্ট একটা লাইন কোড নিয়ে কাজ করতে পারবেন, আর স্ক্রাচপ্যাড নিয়ে আপনি হিউজ পরিমাণ কোড একসাথে নিয়ে কাজ করতে পারবেন। এটা আপনি কীভাবে আউটপুট নিবেন তার উপরও ডিপেন্ড করছে।

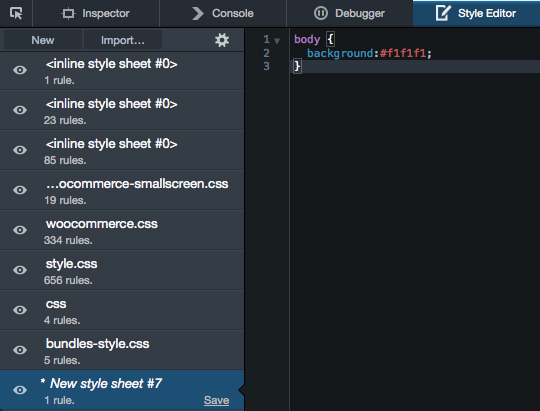
স্টাইল এডিটর হল আপনার ওয়েব সাইটের স্টাইল লেখা ও এগুলো লাইভ টেষ্ট করার জন্য একটা অসাম টুল। আপনি এখানে যেকোন লোডেড স্টাইলশীট সিলেক্ট করতে পারেন অথবা আপনিন নিজে থেকেই স্টাইলশীট তৈরী করতে পারেন। যেকোন মডিফাইড ফাইল খুব সহজেই সেভ করা সম্ভব এটাতে।

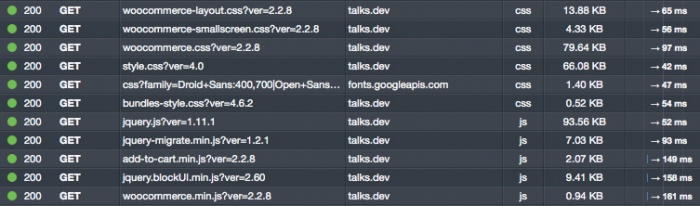
নেটওয়ার্ক হল আপনার সাইটে ইউজাররা কী ধরণের রিকুয়েস্ট করছেন এবং সেগুলো লোড হতে কেমন টাইম নিচ্ছে এসব ইনফো জানার জন্য একটা গ্রেট টুল। এটা রিসোর্স এবং স্টাট্যাস কোড সম্পর্কে একটা ওভারভিউ আপনাকে দিবে এবং এর সাথে এটা লোড নিতে কেমন টাইম নিচ্ছে এবং কোন ফাইল কেমন টাইম নিচ্ছে এটাও আপনি জানতে পারবেন।

শেষকথা হিসেবে বলা যায় যে ফায়ারফক্স ডেভলপার এডিশন আপনাকে ওয়েব ডেভলপমেন্টের একটা নতুন ও বিশাল পথ খুলে দিচ্ছে। এটার মাধ্যমে আপনি ওয়েব কোড এডিট, ডিবাগ, ক্রিয়েট, পারফরমেন্স মনিটরিং, ব্রাউজার ডিবাগিং এবং ডেভটুলসগুলো এক্সটেন্ড করতে পারছেন। এছাড়াও ফায়ারফক্স ডেভলপার এডিশন দিয়ে আরও অনেক কাজ করা যায় যেগুলো এখানে হয়ত বর্ণণা করা হয়নি। এখানে ফায়ারফক্স ডেভলপার এডিশনের সবথেকে আকর্সণীয় ফিচারগুলোই তুলে ধরা হয়েছে। আশা করি এগুলো আপনার ওয়েব ডেভলপিং এক্সপেরিয়েন্স কে আরও চিত্তাকর্ষক করে তুলবে।
আমি অরিন্দম পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 81 টি টিউন ও 316 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মানসিক ভাবে দূর্বল । কোন কাজই কনফিডেন্টলি করতে পারি না , তবুও দেখি কাজ শেষ পর্যন্ত হয়ে যায় । নিজের সম্পর্কে এক এক সময় ধারণা এক এক রকম হয় । আমার কোন বেল ব্রেক নেই । সকালে যে কাজ করব ঠিক করি , বিকালে তা করতে পারি না । নিজের...
download link diley valo hoto……..nice tune……