
টেকটিউনসের সবাইকে স্বাগতম। আশা করি সবাই ভাল আছেন। আমিও বেশ ভাল আছি। যাই হোক, আমাদের আজকের টপিক হল একটা বেশ নতুন বিষয় নিয়ে। নতুন বলা যায় না, বিষয়টা বেশপুরাতনই হয়ে গেছে এতদিনে। তারপরও অনেকে বিষয়টা নিয়ে খুব একটা বেশী নাড়াচাড়া করেননি বা আমার চোখে পড়েনি। তাই আজ এই বিষয় নিয়ে লিখতে বসলাম। আমাদের আজকের বিষয় হল ফায়ারফক্স ওএস নিয়ে। ফায়ারফক্স ওএস হল একটা নতুন ওয়েব বেসড অপারেটিং সিস্টেম। বর্তমানে বাংলাদেশ সহ অনেক সব দেশেই ফায়ারফক্স ওএস এর ডেভাইস পাওয়া যাচ্ছে। এটা বেশ সস্তাও। আবার কম দামের ভেতর স্মার্টফোনের মজা। বিষয়টা বেশ ভাল না ?

আমারা আজ এই ফয়ারফক্স ওএস এর অ্যাপ ডেভলপমেন্ট নিয়ে আলোচনা করব। এটা খুবই সহজ একটা জিনিস। যাদের ওয়েব ডেভলপমেন্ট সম্পর্কে হালকা পাতলা জ্ঞান আছে তাদের পক্ষে এটা করা কোন ব্যাপারই না। আজ আমরা দেখব কীভাবে WebIDE তে ফায়ারফক্স ওএস এর বিভিন্ন অ্যাপ তৈরী করতে হয় এবং রান করে দেখতে হয়। আর শেষে আমরা দেখব যে আগের তৈরী কোন ওয়েব এপ্লিকেশন কীভাবে ফায়ারফক্স ওএস এর একটা অ্যাপ্লিকেশনে রূপান্তরিত করা যায়। তো চলুন, আর কথা না বাড়িয়ে শুরু করা যাক।
Firefox OS মুলত বিখ্যাত ওয়েব ব্রাউজার এবং ওয়েব মেকার ফাউন্ডেশন মোজিলা এর ডেভলপ করা একটা অপারেটিং সিস্টেম। এটা একটা ফ্রী অপারেটিং সিস্টেম। এই অপারেটিং সিস্টেমটা স্মার্টফোন, ট্যাবলেট এবং এমনকী টেলিভিশনেও ইউজ করা যায়। এই প্রোজেক্টটার নাম হল Boot to Gecko (B2G).
Firefox OS মুলত ওয়েব বেসড একটা অপারেটিং সিস্টেম যেটা আগেই বলেছি এবং এটার যেকোন অ্যাপ HTML5, CSS and Javascript দ্বারা ডেভলপ করা সম্ভব। অবশ্য এটাতে একটা স্মার্টফোনের ক্যামেরা, সেন্সর, ব্যাটারী, ভাইব্রেশন প্রভৃতি ফাংশনালিটি একসেস করার জন্য কিছু API ইউজ করা হয়।ফায়ারফক্স ওএস এর পুরো ইন্টারফেসটাই একটা ওয়েব এপ্লিকেশন যেটাকে Gaia বলা হয়। এটা অন্যান্য এ্যপ্লিকেশন রান ও ডিসপ্লে করতে পারে।
আপনি ফায়ারফক্স ওএস এর অ্যাপ ডেভলপ করতে গেলে আগে একটা ডেভলপমেন্ট এনভায়রমেন্ট তৈরী করতে হবে। এটা খুবই সহজ। আপনাকে জাস্ট WebIDE টা ডাউনলোড করতে হবে। এটার মাধ্যমেই আপনি ফায়ারফক্স ওএস এর অ্যাপ্লিকেশন রান করতে পারবেন। আপনি এটা ডাউনলোড করার সময় ফায়ারফক্স ডেভলপার এডিশনটাই ডাউনলোড করবেন। আমি এই টিউটোরিয়ালে FxOS 2.2 ইউজ করেছি। আপনি যেকোন লেটেস্ট ভার্সন ইউজ করতে পারেন।

আপনি যদি আপনার অ্যাপগুলো কোন ডিভাইসে রান করে দেখতে চান তাহলে আপনি একটা ডিভাইস কিনে ফেলতে পারেন। এজন্য আপনি ফায়ারফক্স ওএস এর device catalog টা একবার দেখে নিতে পারেন। এখানে তাদের প্রোডাক্টগুলো আপনি পেয়ে যাবেন।
আমরা মূলত অ্যা ডেভলপমেন্টের জাস্ট বেসিকটা আপনাদের দেখাব। এজন্য আমরা জাস্ট একটা “হ্যালো ওয়ার্ল্ড ” অ্যাপ তৈরী করব। এটা দেখলেই আপনি আরও অনেক অ্যাপ নিজে থেকেই তৈরী করে নিতে পারবেন। এটা জাস্ট বেসিক প্রসিডিউর।
একটা ফায়ারফক্স ওএস এর অ্যাপ ডেভলপ করতে হলে আপনাকে প্রথমে একটা manifest ফাইল তৈরী করতে হবে। এটাতে মূলত অ্যাপের বিভিন্ন তথ্য যেমন, নাম, ভার্সন, ডেভলপার, ডেস্ক্রিপশন প্রভৃতি তথ্য থাকবে। তাই প্রথমে manifest.webapp নামের একটা ফাইল ক্রিয়েট করুন। এই ফাইলের কোড গুলো নীচের মত হবে :
{
"name": "Hello World",
"description": "Hello Techtunes App",
"version": "1.0",
"launch_path": "/index.html",
"developer": {
"name": "Arindam Paul",
"url": " https://www.facebook.com/Arindam.Paul.The.Don "
},
"permissions": {}
}
আমরা যেহেতু manifest ফা্ইলটা তৈরী করে ফেলেছি, এবার আমরা এ্যপের মেইন কাজে চলে যাব। আমরা এবার যে ফাইলটা তৈরী করব সেটা হল এ্যপের লেআউট ফাইলও বলতে পারেন। এটা একটা সিম্পল .html ফাইল। এটা আমরা মূলত HTML ও CSS দিয়ে ডিজাইন করতে পারি বা করব। এখানে উদাহরণের জন্য শুধুমাত্র HTML কোড ইউজ করা হয়েছে।
<!DOCTYPE html> <html> <head> <title>Hello Techtunes </title> </head> <body> <h1> Hello Techtunes </h1> <input type="text" id="myTextInput" value="Hey Techtunes!"> <button id="myButton">Hit Me!</button> <script src="js/app.js"></script> </body> </html>
এখন আমরা এই অ্যাপটার মূল ইন্জিন যেটাকে বলা হয়, মানে অ্যাটাতে লজিক ইমপ্লিমেন্ট করব। এজন্য আমরা জাভাস্ক্রিপ্ট ইউজ করব। আমরা এই জাভাস্ক্রিপ্ট ফাইলটার নাম দিব app.js এবং যেহেতু আমরা আগের HTML ফাইলের ভেতর এর লোকেশন বলে দিয়েছি js/app.js, তাই এই লোকেশনেই জাভাস্ক্রিপ্ট ফাইলটা রাখুন। এটাতে বলে দেওয়া আছে যে ইনপুট বক্সে যে লেখাটি থাকবে সেটাকে একটা এলার্ট হিসেবে সো করতে। আমরা ডিফল্টভাবে Hey Techtunes লেখাটি বক্সে রেখেছি। এটার কোড নীচে দেওয়া হল :
var button = document.getElementById('myButton'); var txtInput = document.getElementById('myTextInput');
button.addEventListener('click', function(){
var text = txtInput.value;
alert(text);
});
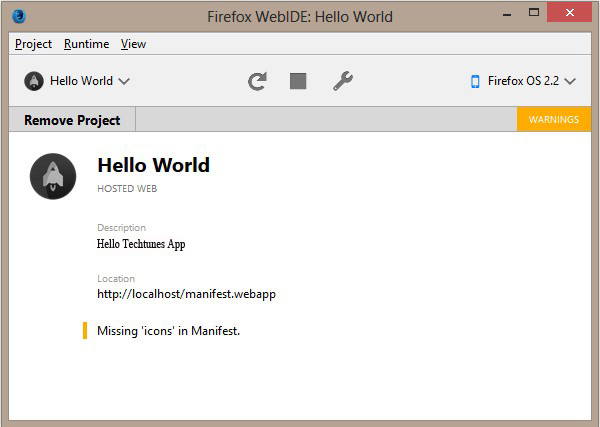
অবশেষে আমাদের একটা ফায়ারফক্স অ্যাপ তৈরী শেষ। এখন এটাকে টেষ্ট করার পালা। এটার জন্য আপনার WebIDE টা ওপেন করতে হবে। তারপর এখান থেকে Project সিলেক্ট করুন এবং তারপর Open Hosted App সিলেক্ট করুন। এটা আপনার কাছে আপনার অ্যাপের manifest ফাইলের লোকেশন চাইবে। যেহেতু এক্ষেত্রে আমি লোকালহোস্ট ইউজ করেছি তাই এই ইউআরএলটা হল : http://localhost/manifest.webapp। এই লোকেশনটা দেবার পর আপনার সিমুলেটর আপনার অ্যাপটা ইনস্টল করে নিবে।
এরপর আপনি নীচের মত একটা চিত্র খেতে পাবেন।

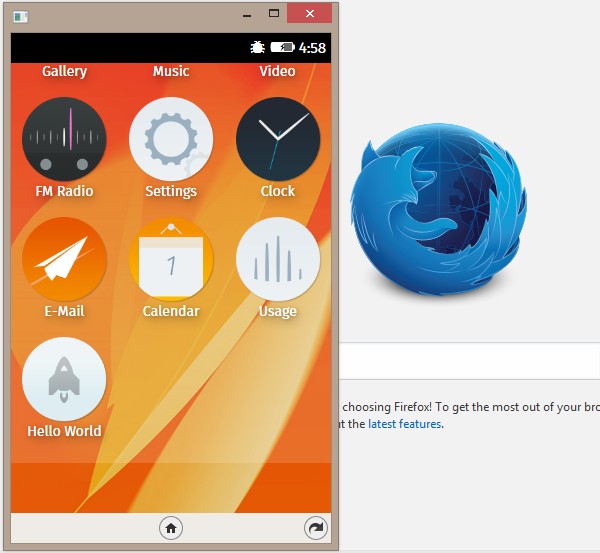
এখন আপনার সিমুলেটরটি ওপেন করুন এবং এর ইনস্টলড এ্যপগুলোর ভেতর আপনি আপনার “Hello World” অ্যাপটি দেখতে পাবেন।

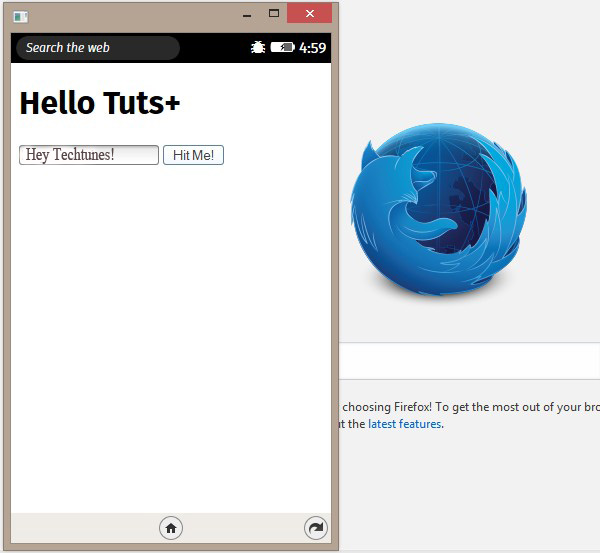
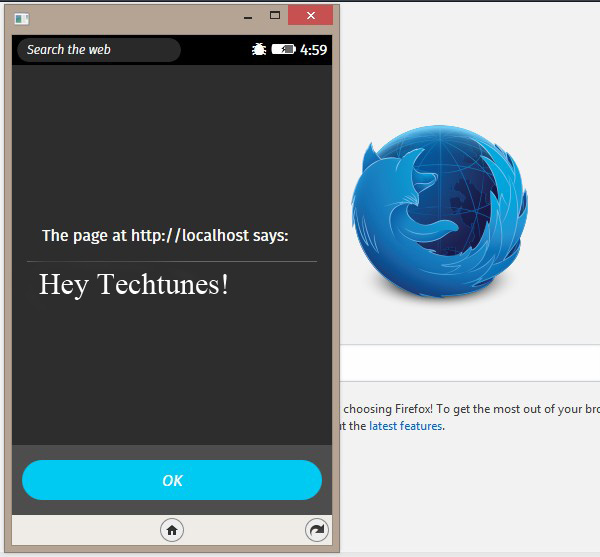
আমাদের তৈরী করা ও্ ইনস্টল করা অ্যাপটি নীচের মত দেখাবে যেহেতু এটা একটা খুবই সিম্পল অ্যাপ।

এখন “Hit me!” বাটনে ক্লিক করা পর আপনি নীচের চিত্রের মত একটা আউটপুট বা এলার্ট পাবেন।

এই কাজের জন্য আপনাকে জাস্ট কয়েকটা সিম্পল কাজ করতে হবে। সেগুলো নীচে দেওয়া হল।
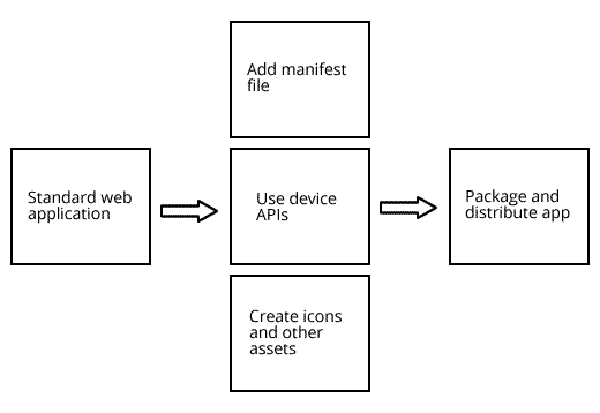
নীচে Mozilla Developer Network থেকে পাবলিশ করা ফায়ারফক্স অ্যাপ ডেভলপমেন্টের একটা ডায়াগ্রাম দেওয়া হল। মূলত এই স্টেপগুলোই উপরে ধাপে ধাপে বর্ণণা করা হয়েছে।

সবশেষে বলা যায় যে ফায়ারফক্স ওএস এর জন্য এ্যপ ডেভলপ করা অত্যান্ত সহজ ও মজার একটা বিষয়। আপনাকে আপনার ওয়েব ডেভলপমেন্ট জ্ঞানের সাথে জাস্ট ডিভাইস API নিয়ে একটু জানতে হবে ও পড়তে হবে। ব্যাস। আপনি একজন ভাল ফায়ারফক্স ওএস ডেভলপার হয়ে গেলেন।
আর এইভাবে আপনার কাজ চালিয়ে যান সেই আশাবাদ ব্যাক্ত করে আজকের মত শেষ করছি। সবাইকে ধন্যবাদ।
আমি অরিন্দম পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 13 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 81 টি টিউন ও 316 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মানসিক ভাবে দূর্বল । কোন কাজই কনফিডেন্টলি করতে পারি না , তবুও দেখি কাজ শেষ পর্যন্ত হয়ে যায় । নিজের সম্পর্কে এক এক সময় ধারণা এক এক রকম হয় । আমার কোন বেল ব্রেক নেই । সকালে যে কাজ করব ঠিক করি , বিকালে তা করতে পারি না । নিজের...
dhonnobad bhaia