
আপনি একটা সিএসএস রুল লিখতে চান যেখানে উপরের দিকে একটা ব্যাক গ্রাউন্ড ইমেজ এবং নিচের দিকে আরেকটা ব্যাকগ্রাউন্ড ইমেজ দিতে চাচ্ছেন, কি করবেন তখন? খুব সহজ। যেভাবে আপনি একটি ইমেজ যোগ করেন সিএসএস রুল এ সেভাবেই। এখানে শুধু দুটি লিঙ্ক দিতে হয়।
যেমনঃ
background-image: url(grass.png), url(bird.png);
এবং আপনি সিএসএস ব্যাকগ্রাউন্ড ইমেজের সকল বৈশিষ্ট ব্যবহার করতে পারবেন, যেমনঃ
background-position: left bottom, center top;
background-repeat: repeat-x,no-repeat;
ইত্যাদি।
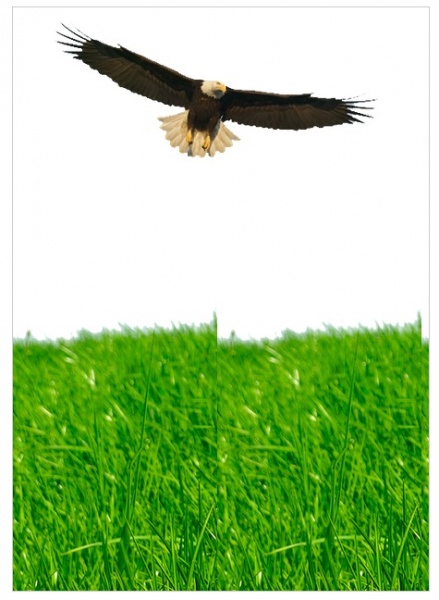
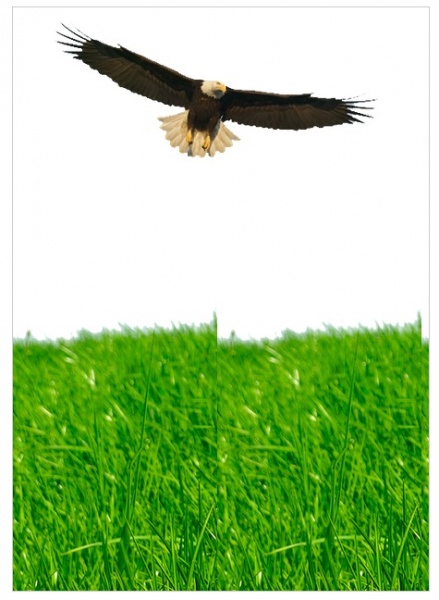
নিচের ছবিটি দেখুন। এখানে চিলটি একটি ব্যাকগ্রাউন্ড ইমেজ এবং নিচের ঘাস গুলো আরেকটি ব্যাকগ্রাউন্ড ইমেজ। এভাবে ইচ্ছে করলে মাঝখানে বা অন্য কোথাও একই ভাবে আরো ব্যাক গ্রাউন্ড ইমেজ যোগ করা যাবে। যা একটি ক্রিয়েটিভ সাইট তৈরি করতে অনেক বেশি সাহায্য করবে।

উদাহরনের কোড গুলোঃ
HTML কোডঃ
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Multiple Background Image</title> </head> <body> <div class="bgimage"></div> </body> </html>
এবং সিএসএস কোডঃ
.bgimage {
width: 500px;
height: 700px;
background-image: url(grass.png), url(bird.png);
background-position: left bottom, center top;
background-repeat: repeat-x,no-repeat;
margin:auto;
border:1px solid #ccc;
}
আর উদাহরন ডাউনলোড করে দেখতে চাইলে এখান থেকে ডাউনলোড করে দেখতে পারেন।
CSS ব্যাক গ্রাউন্ড ইমেজের অন্যান্য পজিশন গুলো, যা কাজে লাগতে পারেঃ
আরো আছেঃ xpos ypos যা দিয়ে x এর দিকে কতটুকু তা এবং y এর দিকে কতটুকু হবে তা নির্ধারন করে দেওয়া যায়। আবার x% y% দিয়েও একই কাজ করা যায়।
আমি জাকির হোসাইন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 8 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 224 টি টিউন ও 1487 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 5 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
পৃথিবীতে অল্পকয়েক দিনের জন্য অনেকেই আসে, হেঁটে খেলে চলে যায়। এর মধ্যে অল্প কয়েক জনই পায়ের চাপ রেখে যায়।ওদের একজন হতে ইচ্ছে করে। প্রযুক্তির আরেকটি সেরা ব্লগ টেকটুইটস। আপনাদের স্বাগতম, যেখানে প্রতিটি বন্ধুর অংশ গ্রহনে গড়ে উঠেছে একটি পরিবার। আপনাদের পছন্দ হবে আশা করি। ফেসবুকে আমি - ?জাকির!
মাল্টিপল ব্যাকগ্রাউন্ড শুধুমাত্র css3 এর ক্ষেত্রে প্রযোজ্য, css2 তে একটি এলিমেন্ট এ মাল্টিপল ব্যাকগ্রাউন্ড সম্ভব না।