
আজ দারুন একটা লেখা দেব আশা করি আপনার অনেক ভালো লাগবে।আবার একটা হাসি ও দিতে পারেন হয়তো টাইটেল দেখে।
ভাবতে পারেন ব্লগে আবার কন্ট্রোল প্যানেল হয়।যদি না বিশ্বাস হয় এই লেখাটি ভালো করে পড়ে দেখুন।
কিভাবে এই কন্ট্রোল প্যানেল কাজ করেঃ
আপনি যখন আপনার ব্লগে ভিজিট করবেন এবং যদি লগিন করা থাকে তাহলে আপনি আপনার ব্লগের উপরে এই কন্ট্রোল প্যানেল দেখতে পাবেন।আপনি ছাড়া আর কেউ এই কন্ট্রোল প্যানেল দেখতে পারবে না।উপরের এই কন্ট্রোল প্যানেল এ ব্লগের মূল কন্ট্রোল প্যানেলে যা থাকে সেগুলো এখানে থাকবে।এখান থেকে যে কোন টাতে ক্লিক করলেই আপনি সেইখানে চলে যাবেন।দারুন মজা তাই না।ধরেন আপনি আপনার ব্লগে নতুন কোন লেখা দিতে চান এখান থেকে New Post এ ক্লিক করলেই আপনি একটা লেখার জায়গা পেয়ে যাবেন যেখান থেকে আপনি একটা লেখা দিতে পারবেন।
এখানে আপনি এক ক্লিক করে যে সকল জায়গায় যেতে পারবেন।সেগুলো হলোঃ
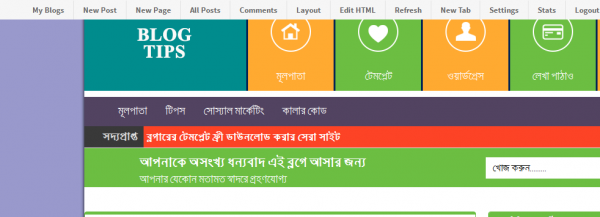
কেমন দেখা যাবে? আপনি এটা যোগ করলে নিচের ছবির মত দেখতে পারবেন।
দেখুন ছবির উপরে একটা বার দেখা যাচ্ছে ঠিক এমন টাই দেখা যাবে।তাহলে আসুন যোগ করে নেয়া যাক।
কিভাবে যোগ করবেনঃ
যোগ করা জন্য আপনাকে নিচের ধাপ গুলো ফলো করতে হবে।
প্রথমে ব্লগের আইডি বের করাঃ
ব্লগের আইডি বের করা জন্য আপনার ব্লগের লগিন করুন তারপর যে ব্লগটিতে এটি যোগ করতে চান সেই ব্লগের যে কোন জায়গায় যান যেমন সেটিং এ যান।
এবার দেখুন উপরে BlogID=XXXXXXXXXXXXXXXXXX এ ধরনের মোট ১৮ টি অক্ষর আছে এটি আপনার ব্লগের আইডি এটি কপি করে নোটপ্যাডে পেস্ট করে রাখুন।
এবার কিছু কোড যোগ করতে হবে তাহলে আপনি সফল ভাবে এটি করতে পারবেন।
<body expr:class='"loading" + data:blog.mobileClass'>
<span class='item-control blog-admin'>
<style>
.control-panel ul{z-index: 20; position: absolute; margin: 0px auto; background-color: #F6F6F6; width: 100%; }
.control-panel ul li{display: inline-block; float: left; padding: 7px 0px;}
.control-panel ul li a {color:#686868;padding: 7px 15px;border-right: 1px solid #E3E3E3;font-weight: bold;font-size: 13px;}
.control-panel a:hover {text-decoration:none; color:#FC8F44;}
</style>
<div class='control-panel'>
<ul>
<li><a href='http://www.blogger.com/home'>My Blogs</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#editor/src=sidebar'>New Post</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#editor/target=page'>New Page</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#posts'>All Posts</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#comments'>Comments</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#pageelements'>Layout</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#templatehtml'>Edit HTML</a></li>
<li><a href='#' onclick='location.reload(true); return false;'>Refresh</a></li>
<li><a href='/' target='_blank'>New Tab</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#basicsettings'>Settings</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#overviewstats'>Stats</a></li>
<li><a href='http://www.blogger.com/logout.g'>Logout</a></li>
</ul>
</div>
</span>
এবার সব লাল কালারে জায়গায় আপনার ব্লগের আইডিটি দিন।এবং সেভ করুন।তারপর ব্লগে যান দেখুন মজা।
খুব ভালো লাগছে তাই না?ভালো লাগলে কমেন্ট করতে ভুলবেন না।
আমি তারিকুর রহমান। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 4 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 23 টি টিউন ও 60 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
Verry good. Thanks.