
আসসালামুয়ালাইকুম, প্রিয় টিউনার, নন-টিউনার এবং সম্মানিত পাঠক-পাঠিকারা। আজকের বিষয় হল PhotoShop এর মাধ্যমে ইমেজ স্লাইসিং করার পদ্ধতি। খুব সম্ভবত সকল Web Designer ভাইয়েরা জানেন ইমেজ স্লাইসিং কি। তবে নবীনদের জন্য আরেকবার বলে দেইঃ
ইমেজ স্লাইসিং এর মাধ্যমে HTML এর সাহায্যে একটি ছবির নির্দিষ্ট অংশকে একটি লিংকে পরিণত করা হয়। তবে নির্দিষ্ট অংশটি একি অবস্থায় একি জায়গায় থাকবে।
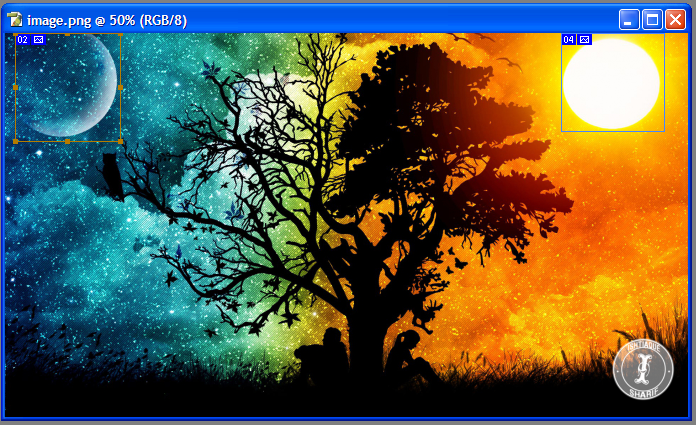
একটি ছবি দিলে বিষয়টি ক্লিয়ার হবেঃ
আমাদের টার্গেট হবে উপরের ছবির হাইলাইট করা অংশতে (চাঁদে এবং সূর্যতে) ক্লিক করলে দুটি পেইজে নিয়ে যাবে।
তো চলন শুরু করা যাক....Please follow the steps below:




Name: স্লাইসের নাম দিন।
URL: যে পেইজে নিয়ে যাবে তার ঠিকানা। এক্ষেত্রে wikipedia এর লিংক।
Target: পেজটি একই ট্যাবে খুলবে, নাকি আরেকটি ট্যাবে খুলবে, তা বলে দিতে হবে। একই ট্যাবে খুলতে হলে খলি রেখে দিন, আর আরেকটি ট্যাবে খুলতে হলে _blank এই কোডটি লিখে দিন।
Messege Text: স্লাইস অংশটিতে হোভার করলে যে Information Text দেখা যাবে, তা লিখে দিন।
ব্যাস, শেষ! এবার Save হওয়া পেজটি Browser এ ওপেন করে দেখুন আর নির্দিষ্ট জায়গার ক্লিক করে দেখুন। যদি আমার মত কাজ করেও ফলাফল না পান, টিউমেন্ট তো আছে! প্লিজ মতামত জানাবেন। ভাল হলেও, খারাপ হলেও আর বুঝতে সমস্যা হলে তো কথাই নেই!
দয়া করে কেউ এই টিউনটি কপি করে নিজের নামে চালিয়ে দেবেন না।
চলুন একটি কপি-পেষ্ট বিহীন টেকটিউনস গড়ে তুলি।
আমি ইশতিয়াক শরীফ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 10 বছর 6 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 13 টি টিউন ও 114 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 2 ফলোয়ার আছে এবং আমি টেকটিউনসে 2 টিউনারকে ফলো করি।
Did you make alternative for Image Map Tag in HTML?,, I did not try yours yet