
আসসালামু আলাইকুম। কেমন আছেন সবাই? আশা করি সবাই ভালোই আছেন। আমিও আপনাদের দোয়ায় আল্লাহর রহমতে ভালো আছি।

ফটোশপ বর্তমান সময়ের ডিজাইন সেক্টরের অনেক প্রয়োজনীয় একটি সফটওয়্যার । ফটোশপের মাধ্যমে আমরা বিভিন্ন দৃষ্টিনন্দন ডিজাইন করে থাকি। ফটোশপ ব্যবহার করে অনেক আকর্ষণীয় ব্যানার তৈরী করা যায়। আজ আমি আপনাদের সাথে শেয়ার করব এমনই একটি ফটোশপ ব্যানার টিউটোরিয়াল- যা দেখে দেখে আপনিও ওয়েব সাইটের ব্যানার তৈরি করতে পারবেন। তাহলে চলুন শুরু করা যাক।
প্রথমে ফটোশপ চালু করুন।

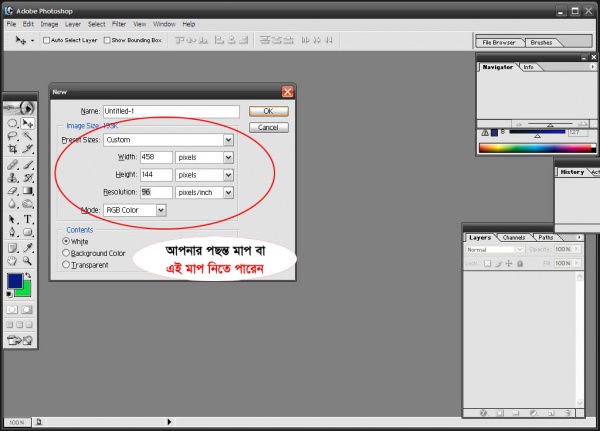
এবার আপনি আপনার ওয়েব/ব্লগের মাপ নিয়ে অথবা নিচের মাপে নতুন একটি ডকুমেন্ট নিন।

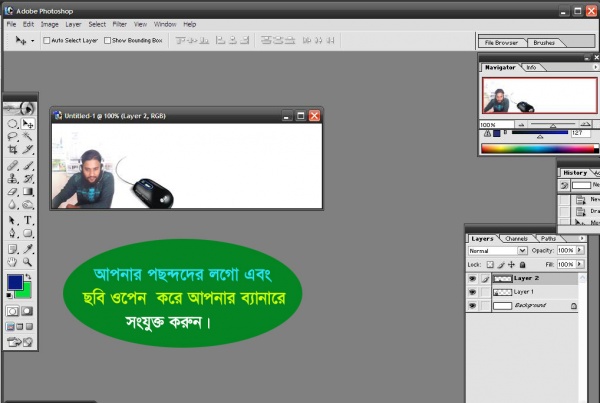
তাহলে নিচের মত একটি খালি ডকুমেন্ট চালু হবে, এবার এই খালি ডকুমেন্ট-এ আপনার ছবি, Logo ইত্যাদি সংযুক্ত করুন।

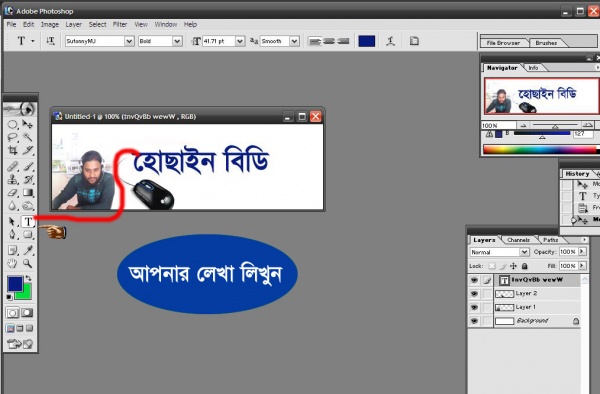
এরপর আপনি টুলবার থেকে Type Tool সিলেক্ট করে আপনার ওয়েব সাইটের ব্যানারে যে লেখা টুকু দিবেন তা এই Type Tool দিয়ে লিখুন ।

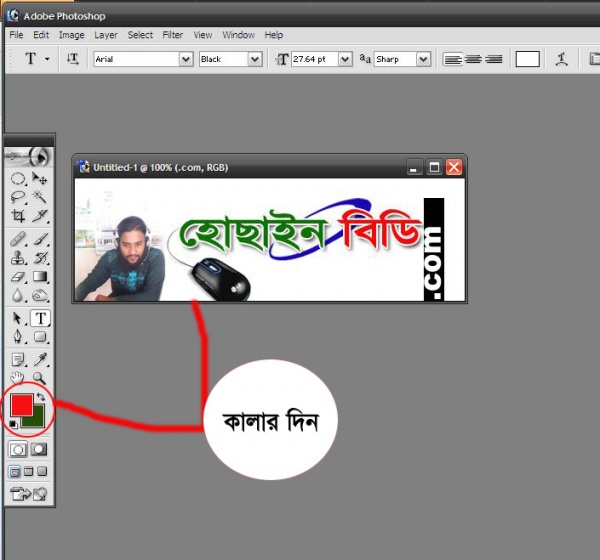
এবার কালার প্যালেট থেকে আপনার পছন্দমত কালার সিলেক্ট করুন ইচ্ছা করলে আপনি লেখার মধ্যে Shadow দিতে পারেন । স্যাডো কিভাবে দিতে হয় আমার আগের ফটোশপে টিউনে বলা হয়েছে দেখতে পারেন।

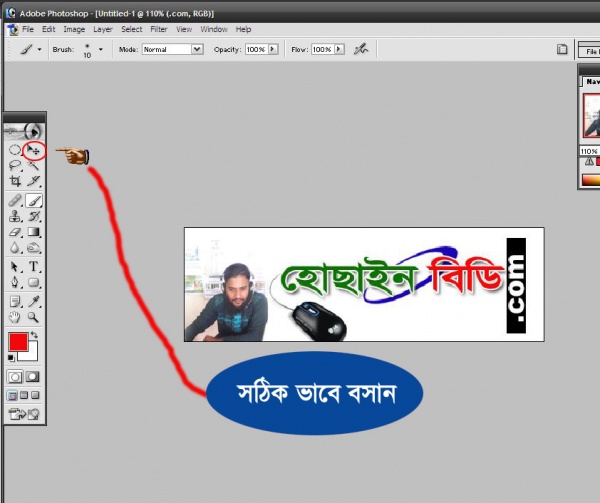
এবার Tool বার থেকে Move Tool সিলেক্ট করে Text আর Logo গুলোকে পজিশন/ জায়গামত বসিয়ে দিন।

পরিশেষ File>Save As ক্লিক করে Jpg ফরম্যাট দিয়ে save করে রাখুন।

ব্যাস তৈরী হয়ে গেল আমাদের ওয়েব/ব্লগ সাইটের জন্য একটি সুন্দর ব্যানার ।
আমি আমার ওয়েব সাইটে এই নিয়মে তৈরি করা ব্যানার টি লাগিয়েছি দেখতে পারেন।
ভালো লাগলে মন্তব্য করতে ভুলবেন না, আজ এই পর্যন্ত,
আল্লাহ হাফেজ।

আমি হোছাইন আহম্মদ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 485 টি টিউন ও 2510 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 14 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি হোছাইন আহম্মদ, কম্পিউটার ট্রেনিং সেন্টারে আছি শিক্ষক হিসাবে। ভালবাসি ব্লগিং, ডিজাইনিং এবং তথ্য প্রযুক্তি সম্পর্কিত যে কোন কিছু, খুবই সামান্য যা জানি শেয়ার করি এবং কিছু শেখার চেষ্টা করি।
Fine