
টেকটিউন বাসিকে শুভেচ্ছা জানিয়ে শুরু কুরিলাম আজকের পোস্ট। সবাই কেমন আছেন? খুব ভাল হইত। আমিও ভাল আছি। আমি এক বাসায় লজিং আছি , উনারা খুব ভাল।
আর মনে হই এই মাস পোস্ট দিতে পারব না। কারন টাকা নাই নেট কিনতে পারব না।
কেও তো বললেন না কিভাবে অন্তত নেট বিল টা নেট থেকে জোগাড় করব।
যাই হোক কথা বাড়াব না। আজকে যে পোস্টা দিব শিরোনাম টা পড়ে হইতো বুঝে গেছেন । আসলে আপনাদের থেকে শিখতেছি আবার চেস্টা করছি আপানাদের কে কিছু দেওয়ার জন্য। আমি কাজ শিখতেছি নিজের ল্যাপটপ থেকে নিজে নিজে। বলতে গেলে ল্যাপটপে কিছু নাই। তারপর ও খুশি কারন আমি আমার টাকা দিয়ে এটা কিনেছি।
শুরু করা যাক আজকের ছোট উপহার।
১। প্রথমে আপনার কমপিউটারে ফটশপ চালু করুন। আমি এখানে Adobe Photoshop 7.00 ব্যাবহার করেছি।
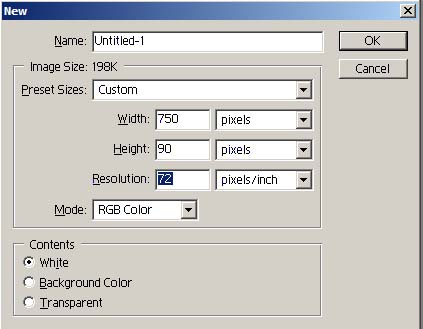
২। তারপর কিবোর্ড থেকে Ctrl+N চাপুন অথবা উপরের মেনু বার থেকে File এ গিয়ে New তে ক্লিক করুন।
৩। তারপর নিচের চিত্রের মত মান গুল বসিয়ে এন্টার অথবা ওকে দিন।

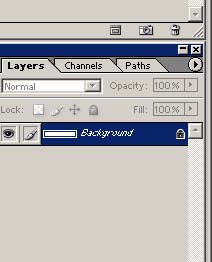
৪। বাম পাশে লেয়ার অপসান থেকে Background অপসান এ ডাবল ক্লিক করে লেয়ারটি আনলক করুন। নিচের চিত্রে দেখে নিন।

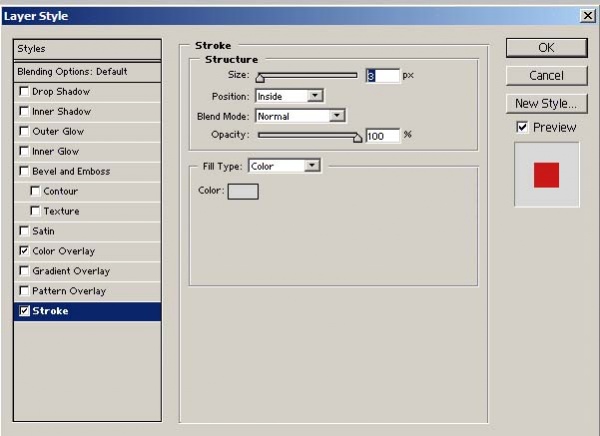
৫। ডাবল ক্লিক করার পর যা আসবে তাতে কিছু করার দরকার নেই। এরপর বামপাশে যে Layer 0 আছে সেটার উপর মাউস নিয়ে রাইট বাটন চাপলে অনেক গুল অপসান পাবেন। সেখান থেকে Blending option এ যান। গিয়ে বামপাশের Color Overlay তে যান।
৬। গিয়ে কালার বক্স এ ক্লিক দিয়ে (#C81818) এই কোড টি দিয়ে ওকে দেন।
৭। তারপর আবার বামপাশের Stroke এ ক্লিক দেন ।দিয়ে নিচের চিত্রের মন মান গুল বসান। এখানে ও একটি কালার পিকার পাবেন। সেখানে দেন (#D9D9D9) কালার।

৮। এবার ফাইনালি অকে দিন।
৯। তারপর নিচের মত চিত্র দেখতে পাবেন।
http://4.bp.blogspot.com/-fwgYPNZfhT4/UjEyjm4NUaI/AAAAAAAAAR8/iDYoSiFYdag/s1600/4.jpg
১০। এবার বামপাশের টুল বক্স থেকে Rectangle টুল সিলেক্ট করে নিচের মত একটি শেপ আকুন।
যেকন কালার দিয়ে।
http://1.bp.blogspot.com/-17LTXR_n500/UjEzg3uxXVI/AAAAAAAAASE/qZO0QUajziI/s1600/5.jpg
১১। এবার যে শেপটি একেছেন। সেই লেয়ার টিতে গিয়ে , মাউস এর ডান পাশের বাটন এ ক্লিক দিলে অনেক অপসান পাবেন , সেখান থেকে Blending Option এ যান।
১২। যে চিত্রটি আসবে সেখানের বাম পাশের অপসান Drop shadow তে ক্লিক করে Opacity ৬০ করে দিন।
১৩। এবার আবার বাম পাশের Overlay তে ক্লিক করে # FA9C16 এই কোড টি দিয়ে দিন । তারপর এন্টার চাপুন।
১৪। নিচের মত দেখতে পাবেন।
http://4.bp.blogspot.com/-1j_eSq2kBys/UjEzzPMQQ1I/AAAAAAAAASM/6iiHfVou-Jk/s1600/6.jpg
১৫। তারপর চিত্রের মত Bebas ফন্ট সিলেক্ট করে ,লেখাটি লিখ।
http://4.bp.blogspot.com/-ncCqqBORHF0/UjE0A8SGzAI/AAAAAAAAASU/hS6lUWXXga0/s1600/7.jpg
১৬। এরপর Rounded Rectangle Tool সিলেক্ট করে নিচের মত শেপ আকুন। অবশ্য শেপ আকার আগে উপরে Radius 7 px করে নিন।
http://4.bp.blogspot.com/-QFUHH4Bv4JY/UjE0RfnigUI/AAAAAAAAASg/XfUcMB_Q_0U/s1600/8.jpg
১৭। এবার Custom Tool ( যেখান থেকে Rounded Rectangle পেয়েছেন) সিলেক্ট করুন। উপরে দেখবেন অনেক গুল শেপ আছে সেখান থেকে চিত্রের মত শেপটি নিয়ে একটি শেপ আকুন। এবং লেয়ার প্যালেট থেকে অই লেয়ার এর অপশান এ গিয়ে ডুপলিকেট করুন। এখন কিবোর্ড এর ডান –বাম কি চেপে নিচের মত সেট করুন।
http://2.bp.blogspot.com/-L9vx8e5LV2I/UjE1Els5hEI/AAAAAAAAASo/Tz1tSZ3xWJQ/s1600/9.jpg
১৮। শেপ দুটির সামনে Click here লিখুন । আমি PT San ফন্ট দিয়ে লিখেছি।
১৯। এবার বাম-পাশে আপনার নিজের মত করে লিখুন।
অবশেষে হয়ে গেল আপনার একটি ওয়েব ব্যানার।
http://4.bp.blogspot.com/-BEq3G_mUO0A/UjE1eJafjJI/AAAAAAAAASw/MHtvUo66Ev4/s1600/Untitled-1+copy.jpg
দয়া করে কমেন্ট করবেন। তা না হলে আমার চেস্টা বৃথা।
ভাই আমি নতুন এডসেন্স পাবলিশার , তাই সবার প্রতি অনুরধ অন্তত প্রত্যেকে একবার এর জন্য হলেও আমার এড এ ক্লিক দিবেন। তাহলে অন্তত আমার এই লেখা সারতক হবে। আর অবশ্যই কমেন্ট করে জানাবেন। কেমন হইছে। ভাই গুগল মামাকে বইলেন না , আমি যে আপনাদের কে ক্লিক দিতে বলেছি।
আমি Salah Uddin। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 12 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 9 টি টিউন ও 10 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি এক জলন্ত আগুন । ধরতে যাইয়েন না । পুইডা মরবেন।
mideafiar link